转载说明:原创不易,未经授权,谢绝任何形式的转载

如果你是一名网页开发者或设计师,你可能听说过Tailwind CSS,这是一个以实用为主的CSS框架,已经在开发社区中引起了轰动。Tailwind CSS 提供了一种独特的方法来构建用户界面,通过提供预定义的实用类,可以实现快速高效的开发。
在本文中,我们将探讨2023年必备的八个资源,这些资源将增强您的Tailwind CSS体验,并帮助您轻松创建令人惊叹的网站。
1. Cruip免费组件
https://codepen.io/cruip

Cruip免费组件是一个宝库,里面有精美设计且完全响应式的Tailwind CSS组件,可以无缝集成到任何项目中。
从时尚的导航栏到引人注目的行动呼叫按钮,Cruip提供了各种组件,可以节省宝贵的开发时间,并使您的网站脱颖而出。
优势
- 精美设计且完全响应式的组件。
- 无论是哪个项目,都可以轻松无缝地进行整合。
- 节省宝贵的开发时间。
- 通过引人注目的元素帮助您的网站脱颖而出。
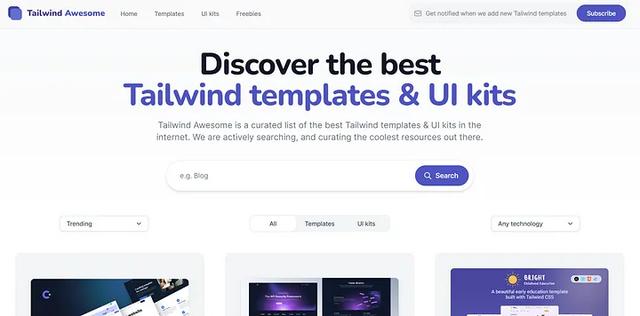
2. Tailwind Awesome
https://www.tailwindawesome.com/

Tailwind Awesome 是一个为 Tailwind CSS 提供的精选第三方插件和扩展的集合。无论您需要定制表单、高级动画还是独特的图标,Tailwind Awesome都能满足您的需求。这些插件是由Tailwind CSS社区贡献的,确保您可以访问框架的最新和最具创新性的补充。
优势
- 精选的第三方插件和扩展集合。
- 访问自定义表单、高级动画和独特图标。
- 让您随时了解Tailwind CSS社区的最新动态。
- 提升您网站的功能和美观。
用法:轻松地为您的网站添加自定义表单、高级动画、独特的图标和其他功能,以增强用户体验。
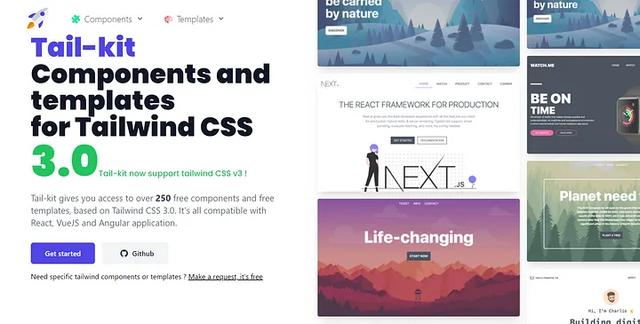
3. Tail-Kit
https://www.tailwind-kit.com/

Tail-Kit是一个使用Tailwind CSS构建令人惊叹的网站的一站式解决方案。它提供了一套全面的UI组件、模板和部分,您可以轻松地混搭使用,创建一个完全定制的网站。使用Tail-Kit,您可以将您的Tailwind CSS项目提升到一个新的水平,而无需花费数小时进行设计和开发。
优势
- 构建令人惊艳的Tailwind CSS网站的一站式解决方案。
- 提供了一套全面的UI组件和模板。
- 轻松搭配,打造完全定制的网站。
- 提升您的项目,无需花费数小时进行设计和开发。
使用方法:轻松地混搭这些元素,创建一个完全定制的网站,无需花费数小时进行设计和开发。
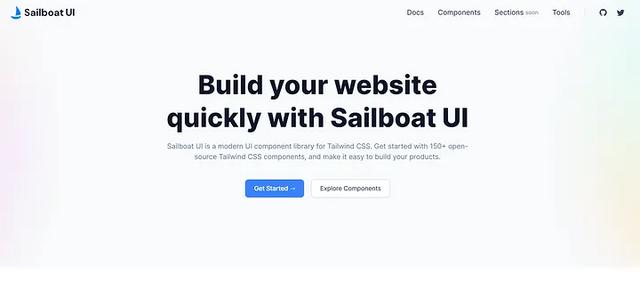
4. Sailboat UI
https://sailboatui.com/

Sailboat UI 是一个令人愉悦的开源项目,由精心打造的 Tailwind CSS 组件集合组成。
这些组件对细节的关注令人瞩目,使它们非常适合需要一丝优雅和精致的项目。
无论您是在制作个人作品集还是企业网站,Sailboat UI都提供了您所需的元素,以留下持久的印象。
优势
- 一个令人愉悦的开源、手工制作的Tailwind CSS组件集合。
- 为您的项目增添优雅和精致。
- 非常适合个人作品集或企业网站。
- 给您的访客留下深刻印象。
用途:非常适合需要一丝优雅和精致的项目,比如个人作品集或企业网站。
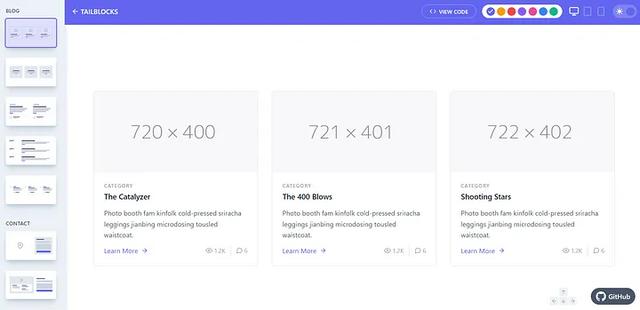
5. Tailblocks
https://tailblocks.cc/

Tailblocks是一个非常棒的资源,适合开发人员快速构建网页。它提供了各种各样的现成的Tailwind CSS块,您可以像积木一样堆叠在一起使用。这些区块涵盖了网站的各个部分,如标题、特点、客户评价和定价表。
优势
- 各种各样的现成可用的Tailwind CSS模块。
- 可堆叠的模块,用于快速高效地构建网页。
- 涵盖了各个部分,如标题、特点、推荐和定价表。
- 加快开发过程,同时保持成品的精致。
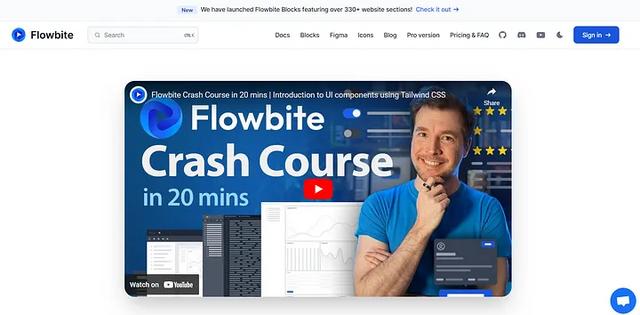
6. Flowbite
https://flowbite.com/

Flowbite是一个将Tailwind CSS与JavaScript的强大功能相结合的全面UI工具包。它提供了各种元素,包括表单、按钮、模态框和滑块,具有交互功能。如果您想在不牺牲性能的情况下为您的网站添加动态元素,Flowbite是一个绝佳的选择。
优势
- 将Tailwind CSS与JavaScript的强大功能融合在一起。
- 全面的用户界面工具包,具有交互功能。
- 为您的网站增加动态元素,而不会影响性能。
- 提供了各种元素,包括表单、按钮、模态框和滑块。
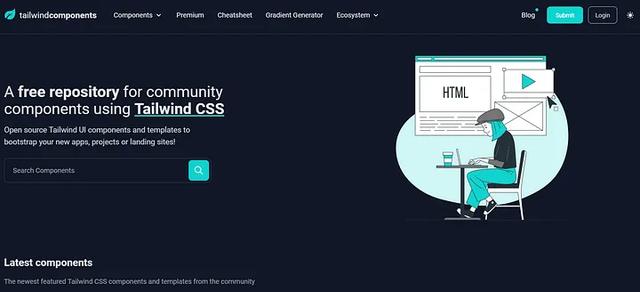
7. Tailwind Components
https://tailwindcomponents.com/

Tailwind Components 是一个为 Tailwind CSS 设计的精美开源组件集合。每个组件都有详细的文档,并且可以根据您的项目需求进行轻松定制。无论是在小型项目还是大规模应用上工作,Tailwind组件都可以节省宝贵的时间,并确保设计的一致性。
通过使用这些文档完备且可调整的组件,节省时间并确保项目中的设计一致性。
优势
- 精心设计的开源组件集合。
- 全面的文档和简便的定制化。
- 确保设计的一致性。
- 适用于各种规模的项目,从小型到大型应用。
8. Components Collection

组件收藏是一个精选的高质量、专业设计的Tailwind CSS组件集合。它提供了各种元素,包括卡片、按钮和表单,每个元素都经过精心设计,与您的项目风格完美融合。通过利用组件集合,您可以在整个网站上保持一致的外观和感觉。
优势
- 精心挑选的高质量、专业设计的组件。
- 包括卡片、按钮和表单等各种元素。
- 与您的项目风格无缝融合。
- 在整个网站上保持统一的外观和感觉。
结束
Tailwind CSS在Web开发领域继续扮演着改变游戏规则的角色。其以实用为先的方法和丰富的资源使其成为设计师和开发人员不可或缺的工具,能够简化工作流程并构建出色的网站。
由于文章内容篇幅有限,今天的内容就分享到这里,文章结尾,我想提醒您,文章的创作不易,如果您喜欢我的分享,请别忘了点赞和转发,让更多有需要的人看到。同时,如果您想获取更多前端技术的知识,欢迎关注我,您的支持将是我分享最大的动力。我会持续输出更多内容,敬请期待。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号