一、简介
Vue.js(读音 /vjuː/,类似于view)是一个构建数据驱动的web界面的渐进式框架。Vue。js的目标是通过尽可能简单的API实现响应的数据绑定和组合的视图组件。它不仅易于上手,还便于与第三方库或既有项目整合。
另一方面,当与单文件组件和Vue生态系统支持的库结合使用时,Vue也完全能够为复杂的单页应用程序提供驱动。
Vue.js的目标是通过尽可能简单的API实现响应的数据绑定和组合的视图组件。
Vue.js自身不是一个全能框架——它只聚焦于视图层。因此它非常容易学习,非常容易与其它库或已有项目整合。另一方面,在与相关工具和支持库一起使用时,Vue.js也能完美地驱动复杂的单页应用。
二、Vue能做什么
vue是一个js框架,帮你把DOM操作都绑定到数据操作上,省去了开发者写操作DOM的代码,同时给了你一套规范,让你的代码更容易维护,可复用性更高,让开发体验更好,可以轻松做出APP体验的页面。
三、为什么vue一类的框架越来越受企业欢迎?
1)套壳出三端
对于创业公司一般起步的产品都是信息类(比如知**乎/微**博/商城类,并没有太多对底层硬件的依赖的应用)的ios+安卓客户,用vue类的框架可以做出spa页面,然后只需要套壳就可以生成ios/安卓客户端,同时只需要维护一套代码即可,大大缩短了上线时间,对于创业公司可谓下对了药,要知道创业初期老板可是最着急上线的。
2)weex to native
对于已经有成熟的互联网公司,他们更看重的是用户体验,自然对产品的流畅程度有了更高的要求,套壳应用的性能受所在手机的浏览器性能的影响,在复杂操作的页面自然不能和原生比,好消息是随着前端技术的不断探索,借助node.js前端们可以让js生成ios/安卓的代码,比如阿里的weex,fb的react-native都可以直接用原生js的语法生成原生应用,这里的weex就是淘宝用vue的api设计的。
3)微信小程序
还有最近火的微信小程序,其代码就是JS。微信小程序的API也是按照Vue来设计的,也就是学会了Vue,学weex和小程序就会非常快。之所以这两者在用Vue的API也正是因为Vue设计的API比较易懂上手快。

四、Vue和JQ有什么区别?
传统的前端开发使用JQ,既然推荐大家用Vue,就要对比下两者的代码,接下来我们写两个最简单增删改的例子对比下vue和jq的不同。
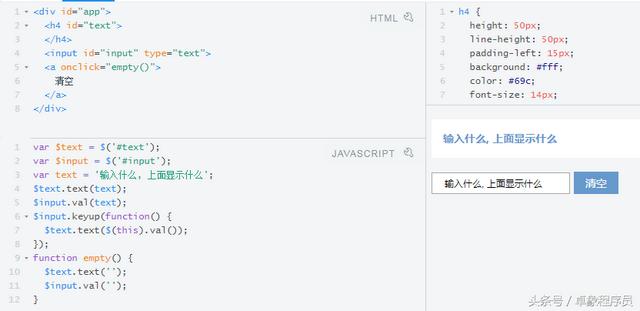
1)JQuery:

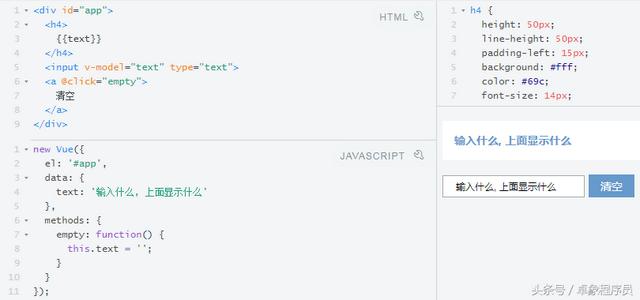
2)Vue.js

五、大公司的Vue产品



会JQuery,vue上手基本很容易,所以大家如果有jq的经验那么学vue会更简单,而且现在一旦学会了vue在前端里基本就是前20%的程序员,由于稀缺性,现在这个时期一般公司都会让你去带队,可以说vue还可以帮助大家快速进入管理岗位。
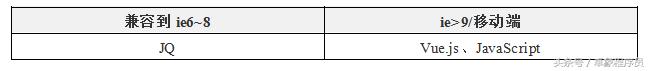
六、JQ还用不用了?

其实越来越多的大公司已经放弃ie6~8了,即便是淘宝这么大用户的平台也只是最低支持ie8,而且现在流量都在移动端,我所在的公司就是只兼容到ie9的,因为主要产品是移动端的页面,所以遇到ie6~8我们暂时只能使用jq实现,相信不久哈尔滨的公司也都会全面放弃兼容ie8,毕竟ie6~8已经和其他浏览器差了很多功能了( Service Worker/Offline/Css3等),这样功能的缺失已经确实的影响了产品的体验。
Vue.js连载为卓象程序员原创,转载请联系卓象程序员

关注卓象程序员,定期发布技术文章
下一篇讲解“Vue的定义”


 鲁公网安备37020202000738号
鲁公网安备37020202000738号