
一个HTML网页都是由下面这几个部分组成的,接下来我会通俗易懂来介绍它们。
<html><head> <meta charset="UTF-8"> <title>IT实验室</title></head><body></body></html>内容1:<html> </html>
可以理解 <html> 为一本书的封面,</html> 是一本书的最后一页。它告诉浏览器,这个网页是由HTML语言编写的,书里面可以放下很多内容。

内容2:<head> </head>
head 就像一本书的侧面,又或者是一本书的目录或者前言,其中包含了书的关键信息。
2.1、<title> </title>
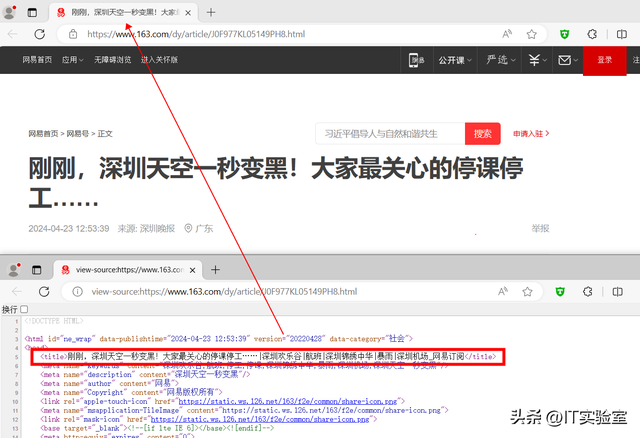
title 代表着书的标题,随便打开一个网页,通过点击右键查看网页源代码,就能发现 <title> </title> 之间的内容其实和访问网页顶部的标题是一致的。


2.2、<style> </style>
除了标题,还可以定义CSS的样式,用来决定网页上元素的外观的,比如字体、颜色、大小、间距以及布局等。这个CSS相当于不同品牌的衣服,有夏天的短袖有冬天的棉袄。
<style> 可以想象成你卧室里面的独立衣柜,你可以在房间衣柜里放很多衣服,这些衣服只属于这个房间。房间代表【当前页面】,衣服代表【样式】。

<link> 可以想象有很多舞者,每个舞者都有单独的换衣服的房间,在这些房间外面有个公共衣橱,这些衣橱里的衣服可以给每位舞者穿。衣橱代表【外部样式链接】,这里的房间就代表【多个页面】。

来看一下实际代码(小白了解即可):
<style> :可以直接在文档内部定义 CSS 样式。<link> :链接外部的 CSS 样式表文件。 --------------------------------------------------------------------- <link rel="stylesheet" href="plugin/css/areyouok.css?1.5"> <link rel="stylesheet" href="/view/css/icon/iconfont.css"> <style> @media only screen and (max-width: 780px) { .card>.card-body { padding: 0.3rem 0.5rem; } #body { padding: 0.5rem 0.5rem; } </style>2.3、<script> </script>
JavaScript 是一种编程语言,它可以让网页变得动态和交互式。想象一下,你有一个自动售货机,你投入硬币,选择你想要的商品,然后售货机就会给你相应的商品。

在网页中,JavaScript 就是售货机的控制程序。你投入硬币和选择商品的动作,等同于在网页上进行的操作,比如点击按钮、提交表单或者移动鼠标。
JavaScript 代码可以理解为,我选择了商品【可乐】,JavaScript 可以检查他们是否满足了某些条件,譬如是否还有货。然后决定是否继续执行操作,譬如语音告诉你该付款了。当你付款成功后,售货机最终会放出商品。
内容3:<body> </body>
body 就是一本书的正文,里面包含这本书的所有内容。在网页中就代表实际想让用户看到的所有内容,比如文字、图片、视频等。
这个网页上能被我们看到的文字都是在 <body> </body> 里面写入的。需要注意的是,它可以在 <head> </head> 也可以在 <body> </body> 里使用。


 鲁公网安备37020202000738号
鲁公网安备37020202000738号