作为一名前端工程师,我们会经常使用到CSS去实现一些网页样式或动画效果。
但是有一些动画效果往往又会比想象中的难实现。比如UI做了一些炫酷的触控动画,看起来很漂亮,但是作为前端开发的我,看到就头大。
上周公司的一个项目要实现一个需求:鼠标移动到按钮上,按钮的颜色自动改变。
我一想,这还不简单?直接使用 :hover 来实现了这个效果,嘿~小小需求,拿捏!
然后产品说,这个效果太硬了!
我寻思着,这动画该咋做呢?我想到了直接用git来实现,但是加载太慢了,会影响性能。
哦对了!CSS好像还可以制作动画呢!

但是具体怎么实现呢?
可能也是自己也对CSS的 transition 属性不够了解,然后我就在GitHub上浏览了很多,其中有一个题目吸引了我,:CSS Animation 。
这上面会不会有我需要的那种效果啊,于是抱着试一试的心态就点进去了。

点开来后就是看到目录,然后我就慢慢的往下滑去寻找自己需要的关于tranform的案例。

滑到下面的时候发现他的目录里面有一个特别符合我需求的案例,这是一个比较复杂的hover效果。
于是我就跟着操作:

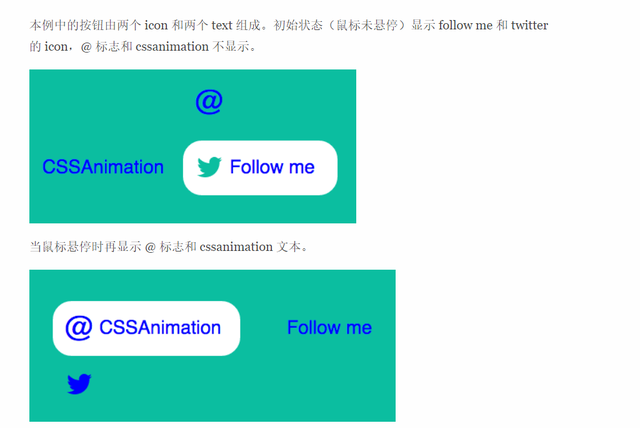
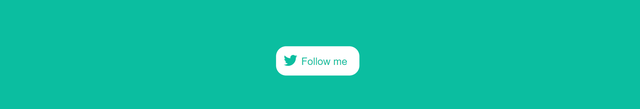
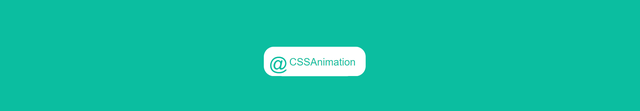
1、使用 CSS 中的 transform 来实现上面的显示和隐藏。对 twitter icon 进行绝对定位,设置其 left 和 top
.icon { position: absolute; left: 0.75em; top: 0.75em; }2、鼠标悬停时添加 transform 属性将其移出 button。在外层的容器上添加overflow: hidden 就可以将 twitter icon 隐藏了。
a:hover .icon { transform: translateY(3em); }3、如果不添加 transition,元素就会突然消失,效果并不好。在这个例子里,button 里的元素都是 span,所以可以写一条 transition 然后应用到所有的 span 上。span 的状态发生变化时都会使用这条 transition。
span { transition: transform 0.4s cubic-bezier(0.72, -0.61, 0.25, 1.51); }

原来如此,这个transform 还能这样使用!
做完这个项目后,我又重新看了好几遍这个CSS animation开源项目,这个CSS动画指南不仅介绍如何制作复杂的动效还有丰富的示例,教会你如何将 CSS 动画应用到你的项目中。在整个过程中,我觉得自己非常轻松的就完成了这个原本让我感到很难的CSS动画。
目前我的项目也完成了,我还是会多去看看,因为它真的很全面,也很详细,我也会跟我一起做前端的同事去分享这款开源项目。
大家有发现相似的产品,也别忘了我,大家一起发现更多能够帮助我们提高工作效率的产品。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号