使用这 7 个 Vue 插件,加速你的 Vue.js 开发。
当我们可以通过使用库轻松实现相同的结果时,为什么还要编写自定义功能?开发人员最好的朋友和救星就是这些第三方库。我相信一个好的项目会利用一些可用的最佳库。 Vue.js 是创建用户界面的最佳 JavaScript 框架之一。这篇文章包含了 7 个 Vue.js 插件库的介绍,它们将在您的开发之旅中提供帮助。
1. ag-grid

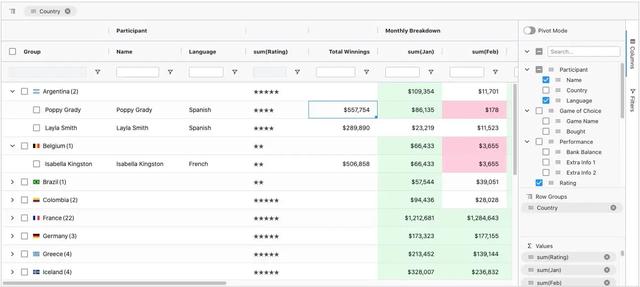
显示和处理数据是开发人员执行的重要且常见的任务之一。该库将帮助您完成此任务。这是一个功能齐全且高度可定制的 JavaScript 数据表格。它提供卓越的性能并且独立于第三方。它还包括许多功能,如列交互(调整大小、重新排序和固定列)、分页、排序、行选择等等。这个库在 Github 上有超过 9k 星。
https://github.com/ag-grid/ag-grid
2. vue-chartjs

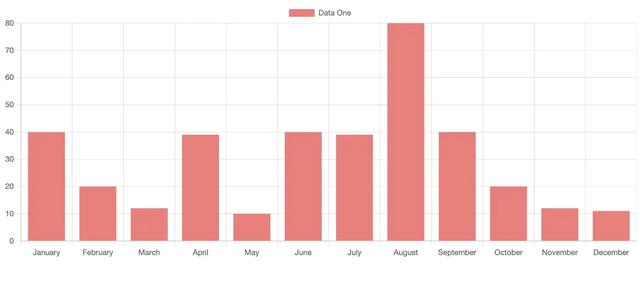
如果您想显示图表,那么这对您来说是一个很好的资源。正如您从名称中猜到的那样,该库将帮助您创建可重用的图表组件。它支持许多不同类型的图表,如条形图、气泡图、圆环图、折线图、饼图、极地区域图、雷达图等等。这个库在 Github 上有超过 4.5k 颗星。
https://github.com/apertureless/vue-chartjs
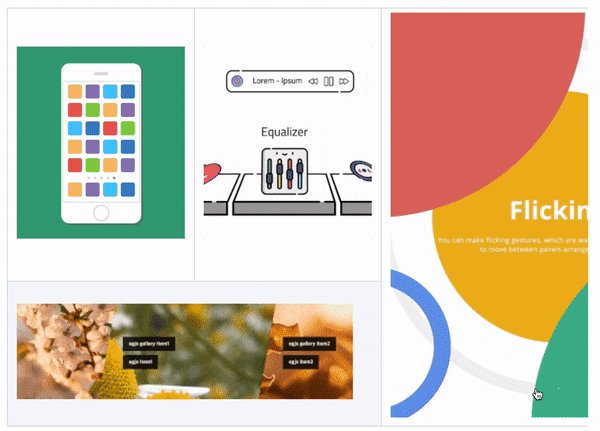
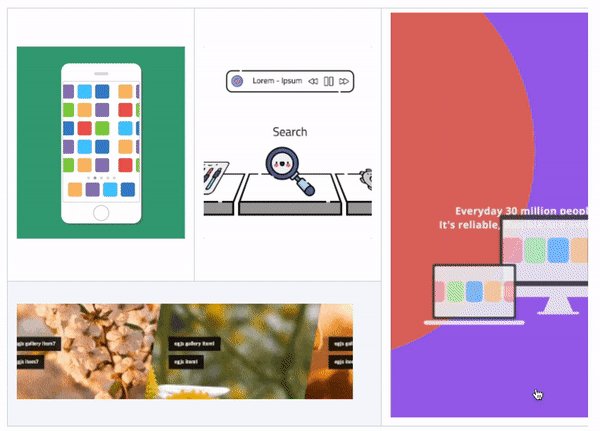
3. egjs-flicking

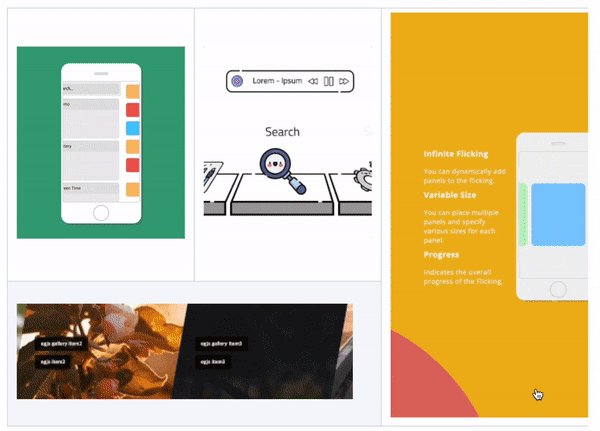
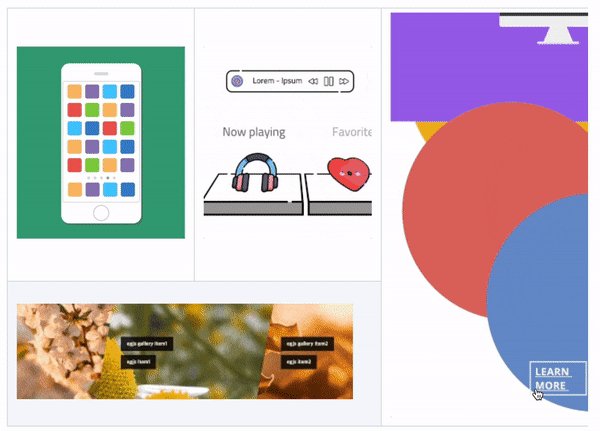
当我们必须显示大量图像时,轮播是我们最常使用的组件之一。该库提供可靠、灵活且可扩展的轮播。它还包括许多功能,如 SSR(服务器端渲染)支持、循环(循环)模式、使用 polyfill 支持 IE9+ 等等。这个库在 Github 上有超过 2k 星。
https://github.com/naver/egjs-flicking
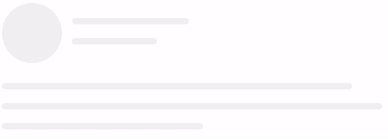
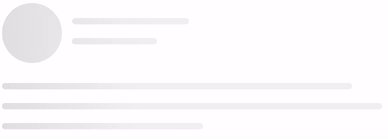
4、vue-content-loader

如果您喜欢 Facebook 的内容加载器,那么这对您来说是一个很好的资源。借助这个库,您可以创建类似于 Facebook 卡片加载的占位符加载。它还包括纯 SVG 等功能,无需任何 javascript、画布等,完全可定制:您可以更改颜色、速度、大小等。这个库在 Github 上有超过 2500 颗星。
https://github.com/egoist/vue-content-loader
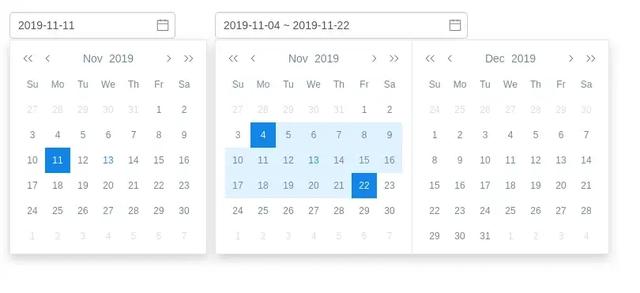
5. datepicker

正如您通过名称猜到的那样,这个库提供了 Datepicker / DateTimepicker。它包括主题、国际化、格式化等功能。这适用于 Vue 2.0,但对于 Vue 3.0,您可以使用同一作者的 vue-datepicker-next。这个库在 Github 上有超过 1.4k 颗星。
https://github.com/mengxiong10/vue2-datepicker
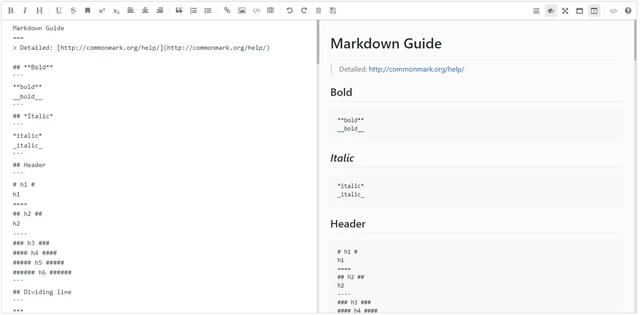
6. mavonEditor

如果您想添加一个markdown编辑器,那么这对您来说是一个很好的资源。这个库提供了一个支持各种个性化功能的 markdown 编辑器。它支持表情符号、下标、上标、容器、定义列表等。这个库在 Github 上有超过 5.5k 颗星。
https://github.com/hinesboy/mavonEditor
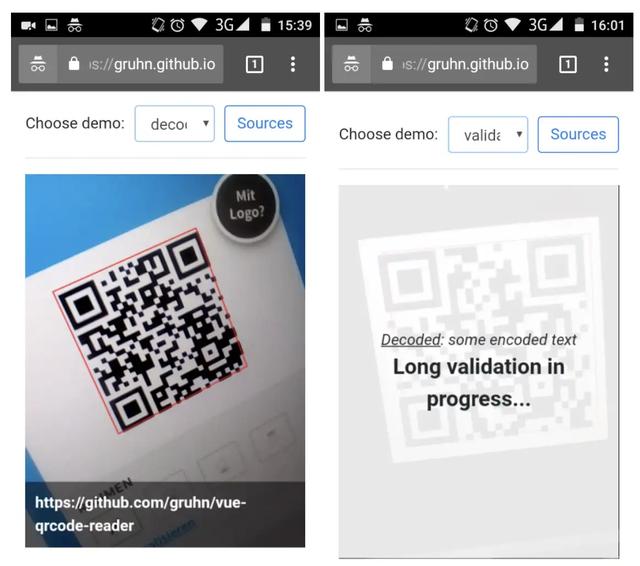
7. vue-qrcode-reader

该库提供一组组件(QrcodeStream、QrcodeDropZone、QrcodeCapture),允许您在不离开浏览器的情况下检测和解码 QR 码。所有组件都是响应式的。这个库在 Github 上有超过 1.5k 星。
https://github.com/gruhn/vue-qrcode-reader
结束
今天先分享到这里,希望今天的分享对你有所帮助,在你的项目中,别忘记尝试下这几个插件。感谢你的阅读,如果你喜欢我的分享,别忘了点赞转发,让更多的人看到,最后别忘记点个关注,你的支持将是我分享最大的动力,后续我会持续输出更多内容,敬请期待。
https://javascript.plainenglish.io/7-useful-vue-js-libraries-you-should-use-in-your-next-project-ec56f73f5fa3
作者:Farhan Tanvir
非直接翻译,有自行改编和添加部分,翻译水平有限,难免有疏漏,欢迎指正
 鲁公网安备37020202000738号
鲁公网安备37020202000738号