《开源精选》是我们分享Github、Gitee等开源社区中优质项目的栏目,包括技术、学习、实用与各种有趣的内容。本期推荐的是一个ReportPlus数据报表中心小程序。

特点
- 使用的是uni-app中最受欢迎的图表uCharts插件完成图表展示,该插件文档详细,且调用简单方便、性能及体验极佳。 ucharts图表插件。
- 使用wyb-tav=ble插件完成表格功能,支持图表排序、滚动等众多功能,上手极其方便。 table表格插件
- 对页面、图表、表格都进行了封装,用户只需要进行数据组装即可快速完成页面的布局。
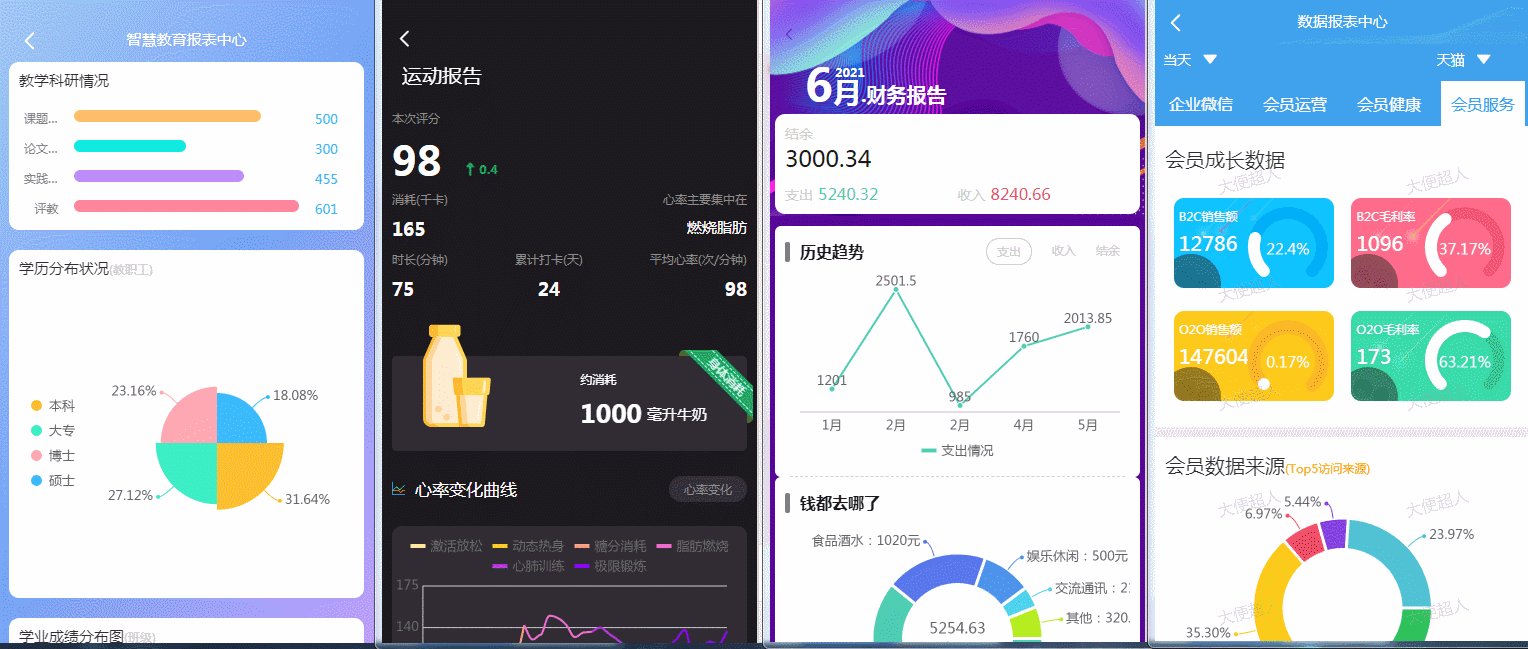
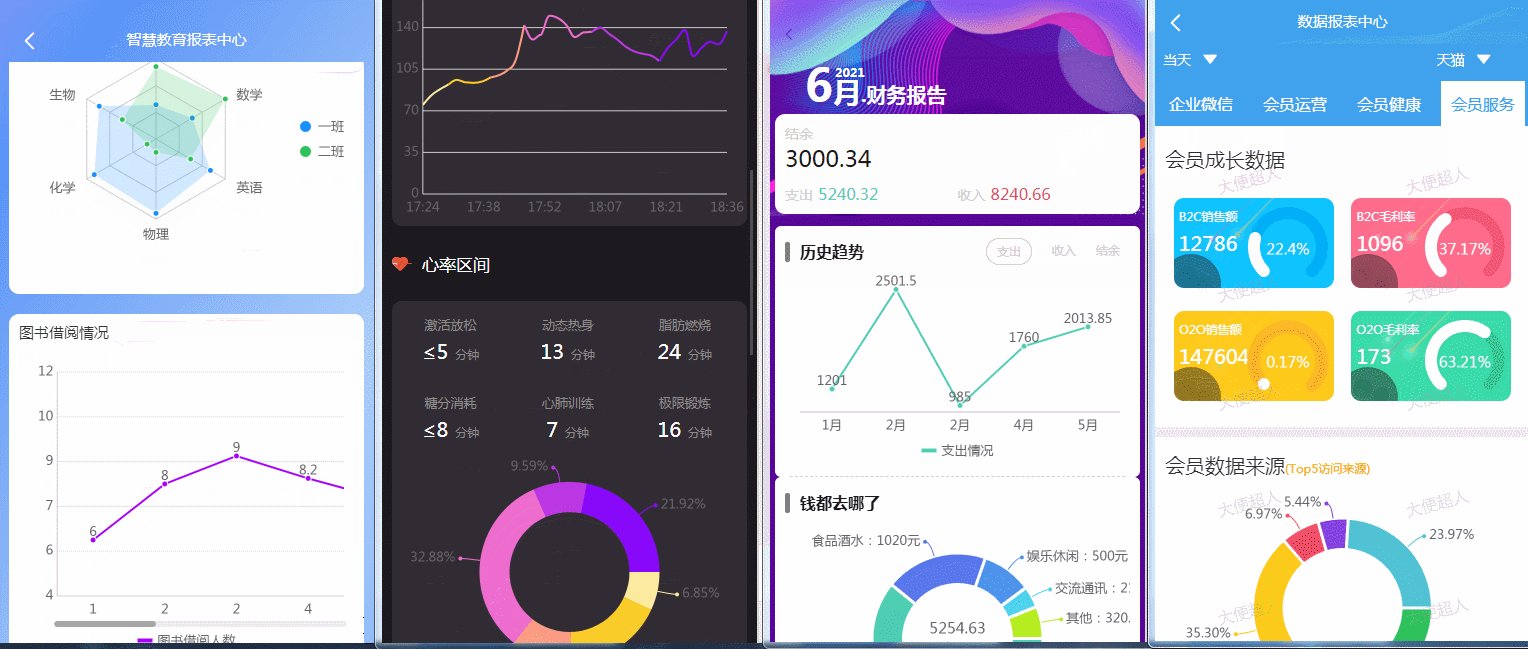
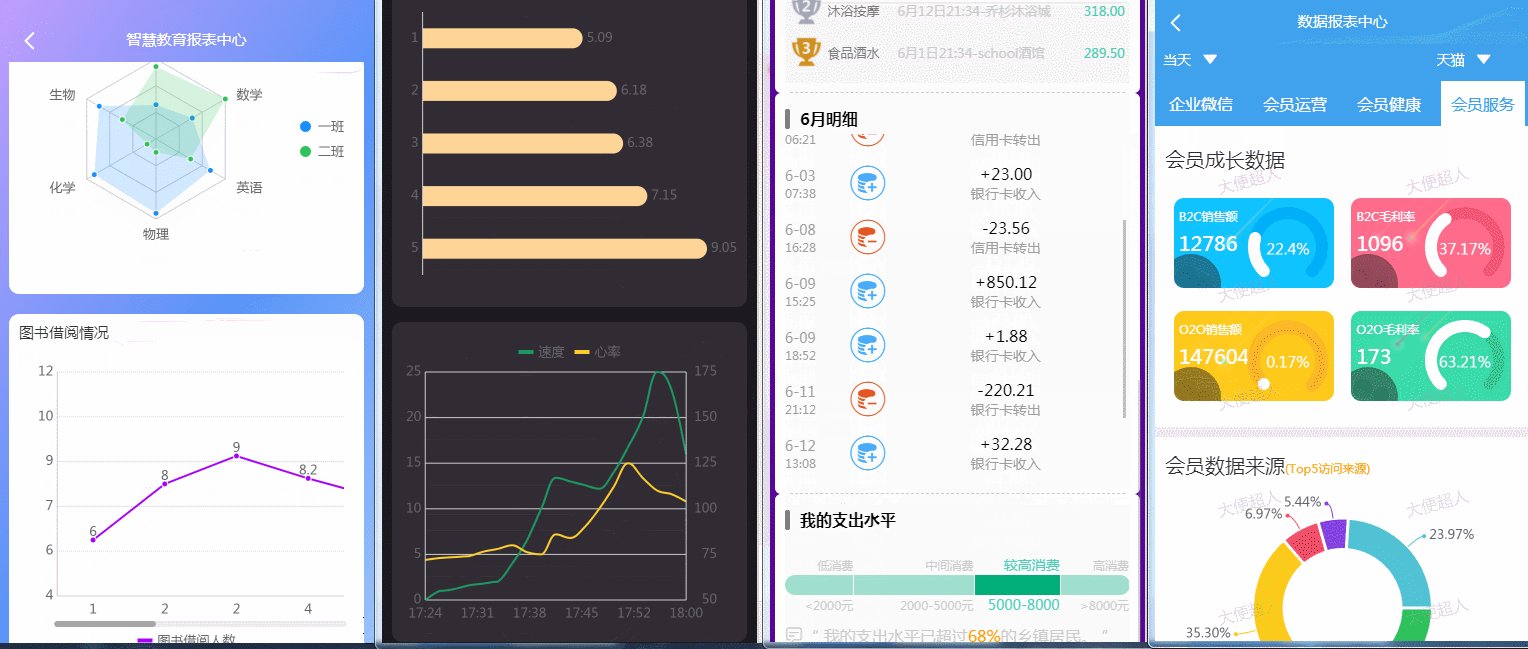
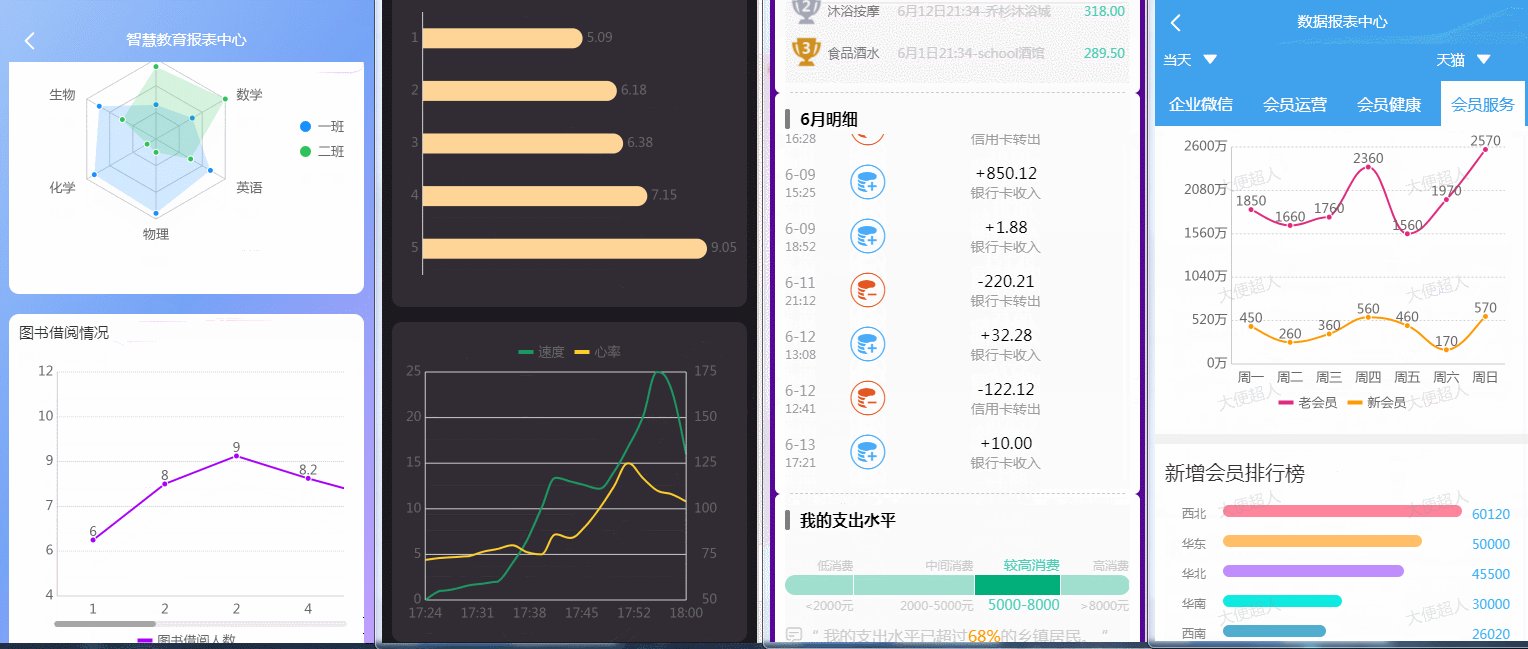
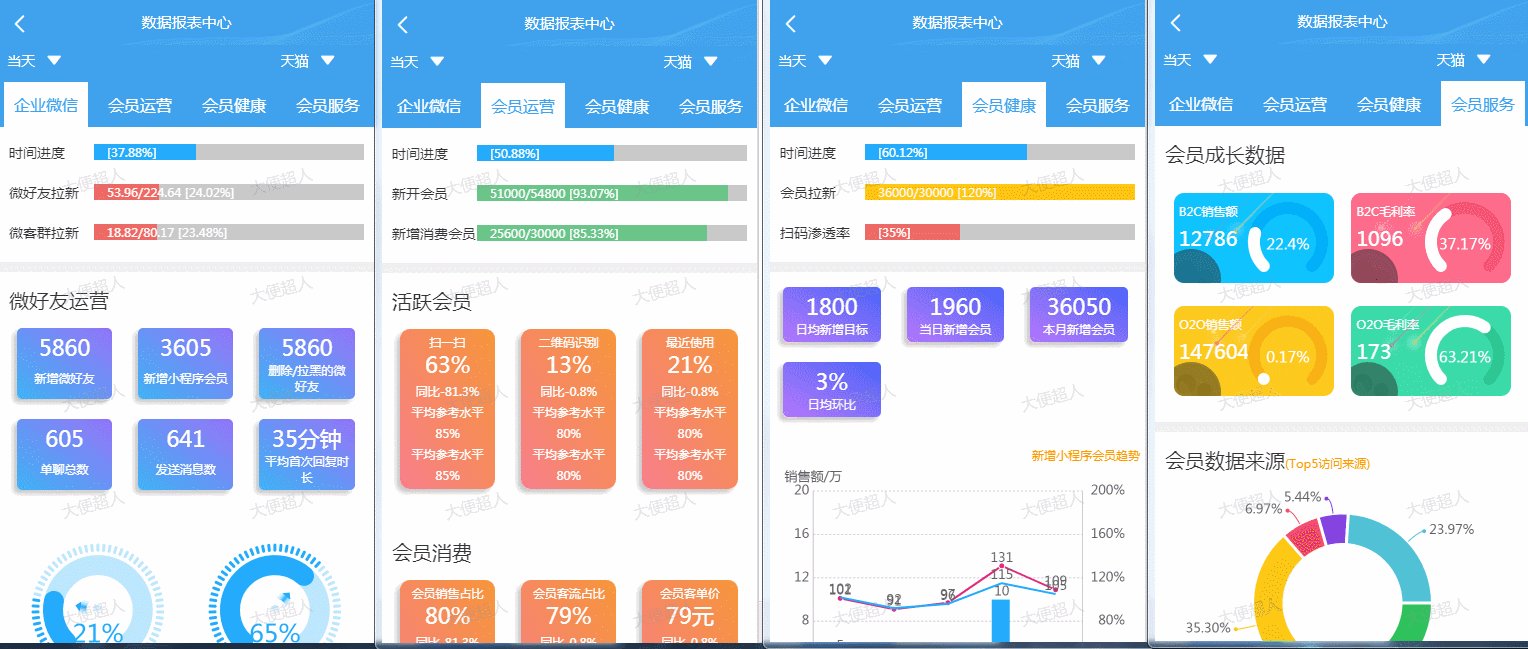
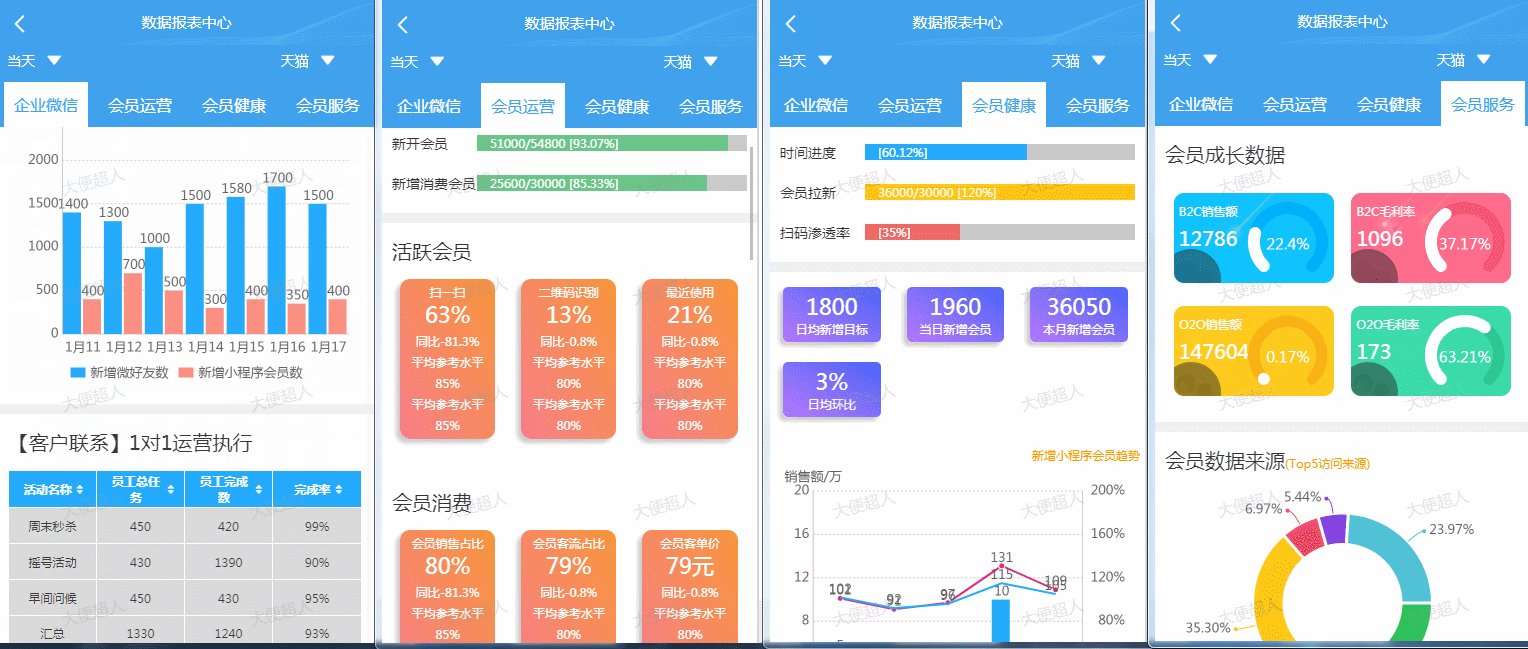
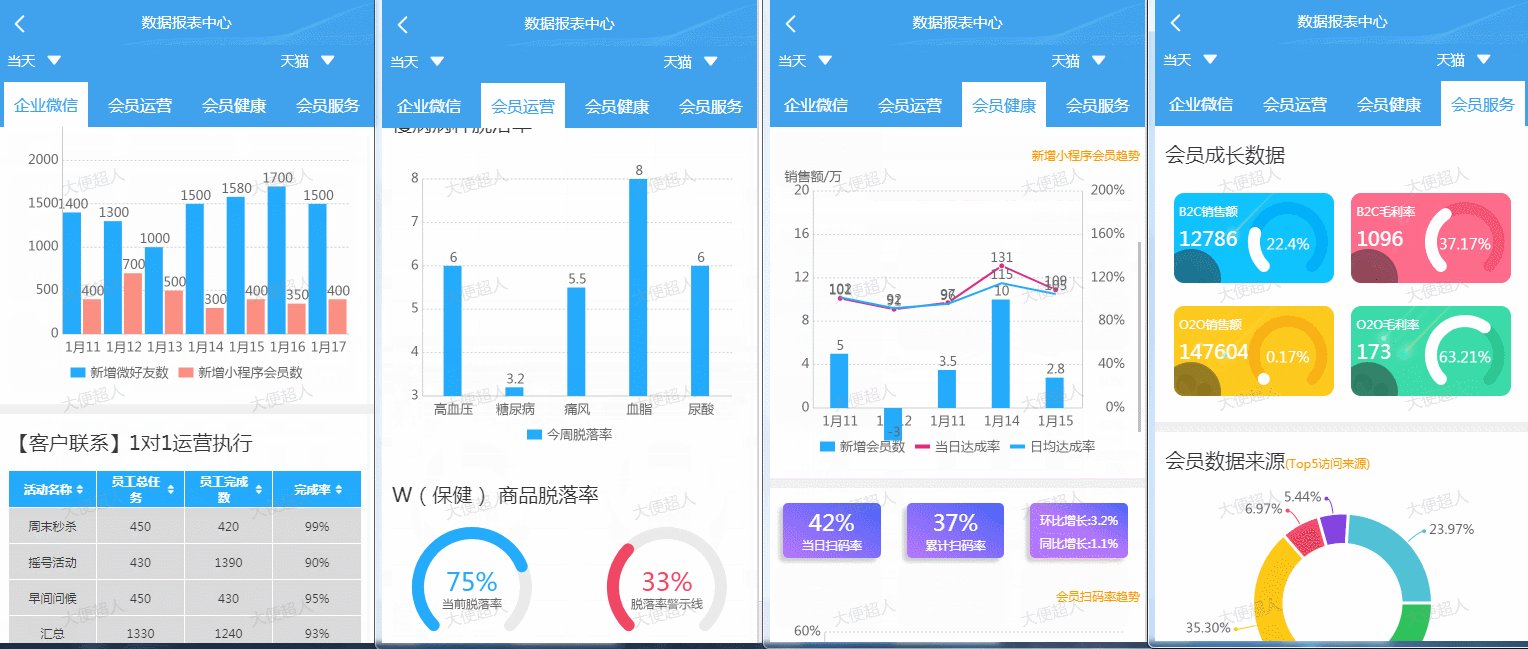
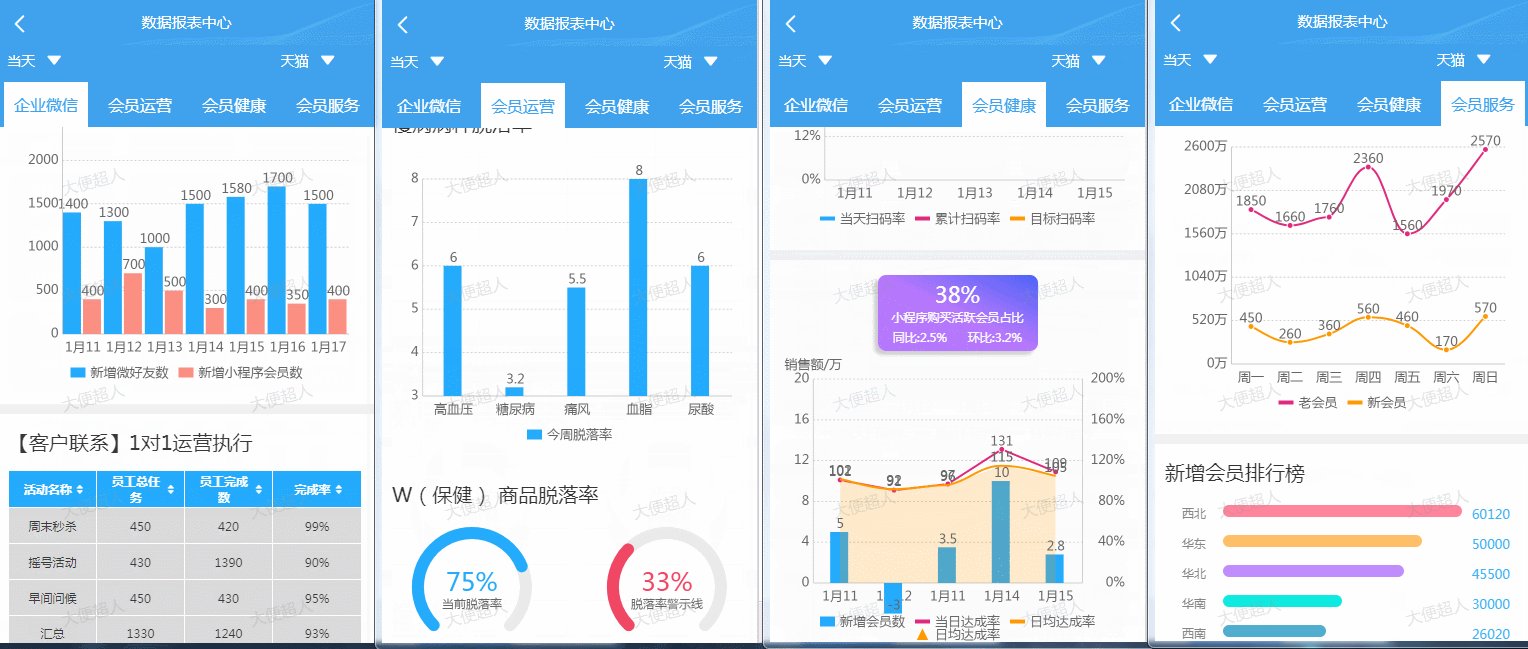
ReportPlus的页面

综合报表

会员报表
下载
原生uCharts下载
全端全平台支持,开箱即用,支持PC、H5、小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝/京东)、Vue、Taro等更多支持canvas的框架,体积小巧、调用简单方便、性能及体验极佳。
https://www.npmjs.com/package/@qiun/uchartsuCharts组件下载
相比原生 uCharts 具有使用方便、调用简单、页面简洁等特点。假如您是新手,那么一定要先从组件入手,因为官方组件已经替您写好了一些常用的方法,避开了一些平台的坑,您只需专注业务及数据,不必再为原生开发踩坑浪费时间。
https://www.npmjs.com/~qiun使用
由于其他图表都有对应的插件文件,所以仅对data-progress和text-block封装的参数做说明
进度条 (data-progress)
params类型说明dataTypestring不传表示不展示目标值和现在值,传则展示expectstring目标值nowstring现在达成值valuestring现在达成值/目标值
文本块 (text-block)
params类型说明kindstring表示使用哪种类型的文本块backgroundstring背景颜色contentarray该文本框内文本内容
- kind目前取值:1,2,3,4,5(注意:content中:文本放text中,数字放value,colortext为文本颜色,colorvalue为数字颜色)
- 分两层,上层纯数字,下纯文字 的排版类型
{ "kind":1, "background":["#3EB2F5","#9374F7"], "content":[ {"text":"","value":"5860","colortext":"","colorvalue":"#fff","size":"44rpx"}, {"text":"新增微好友","value":"","colortext":"#fff","colorvalue":"","size":"24rpx"} ]}- 分两层,上层文字+数字,下层文字+数字 的排版类型
{ "kind":2, "background":["#B678FD","#4A64F9"], "content":[ {"text":"环比增长","value":"3.2%","colortext":"#fff","colorvalue":"#fff","size":"24rpx"}, {"text":"同比增长","value":"1.1%","colortext":"#fff","colorvalue":"#fff","size":"24rpx"} ]}- 分三层,上层纯数字,中层纯文字,下层分左右块,左下层文+数,右下层文+数 的排版类型
{ "kind":3, "background":["#B678FD","#4A64F9"], "content":[ {"text":"","value":"38%","colortext":"","colorvalue":"#fff","size":"44rpx"}, {"text":"小程序购买活跃会员占比","value":"","colortext":"#fff","colorvalue":"","size":"24rpx"}, {"text":"同比","value":"2.5%","colortext":"#fff","colorvalue":"#fff","size":"20rpx"}, {"text":"环比","value":"3.2%","colortext":"#fff","colorvalue":"#fff","size":"20rpx"} ]}- 分三层,上层纯文字,中层纯数字,下层文+数, 的排版类型
{ "kind":4, "background":["#F0F0F0","#F0F0F0"], "content":[ {"text":"已评价数","value":"","colortext":"#000","colorvalue":"","size":"24rpx"}, {"text":"","value":"161","colortext":"","colorvalue":"#09A1FD","size":"44rpx"}, {"text":"增长","value":"","colortext":"#000","colorvalue":"","size":"20rpx"}, {"text":"up","value":"325","colortext":"#DF297D","colorvalue":"#f25287","size":"20rpx"} ]}- 分5层,具体可看会员运营-活跃会员的板块
{ "kind":5, "background":["#F77E89","#F7953B"], "content":[ {"text":"会员销售占比","value":"","colortext":"#fff","colorvalue":"","size":"24rpx"}, {"text":"","value":"80%","colortext":"","colorvalue":"#fff","size":"44rpx"}, {"text":"环比","value":"81.5%","colortext":"#fff","colorvalue":"#fff","size":"20rpx"}, {"text":"同比","value":"-81.3%","colortext":"#fff","colorvalue":"#fff","size":"20rpx"}, {"text":"平均参考水平","value":"85%","colortext":"#fff","colorvalue":"#fff","size":"20rpx"} ]},常见问题
问题一:图表偶尔加载不出或直接显示报错页面
- 原因:canvasId重复导致图表加载不出;canvasId丢失导致无法获得dom;
- 解决方法:请务必在组件上定义canvasId,不能为纯数字、不能为变量、不能重复、尽量长一些;请检查微信小程序的基础库,修改至2.16.0或者最新版本的基础库;请检查父元素或父组件是否用v-if来控制显示,如有请改为v-show,并将v-show的逻辑绑定至组件。
问题二:图表点击显示不出提示信息或点击位置不精准
- 原因:组件内嵌套组件 + 开启2d模式 + 组件中使用scroll-view标签,使得获取图表的定位不准
- 解决方法:组价内加入属性 :inScrollView="true" :pageScrollTop="pageScrollTop" :ontouch="true" ,其中pageScrollTop为当前滚动距离顶部的高度
-END-
开源协议:MIT
开源地址:
https://gitee.com/ureport/ReportPlus
 鲁公网安备37020202000738号
鲁公网安备37020202000738号