分享下最近前端圈特别好用的vscode插件:(插件根据个人喜好选择,希望能帮助到大家,如果有好的建议或者遇到的问题可以提一下issue,作者会在空闲之余极力的给予解决的)
- To Ts Type 解决项目中全都是any的问题,有些时候很讨厌自己去定义类型,这个插件可以将定义的数据复制完,通过快捷键转成TS的类型,好处是可以根据当前的位置生成对应形式的类型,比如我是ref({}),在ref后使用快捷键会自动处理成ref<xxx>(),在变量后会处理成: xx ,在空白行则会变成type IType = xxx,比如const a = [123,'123'] 会被处理成(number | string)[]基本可以解决大部分的场景,有一些数据未能体现的可以再基础上调整都是比较方便的
- File Name Detection 偶然发现推上有人说,我排查了好久的bug原因是因为文件名前面有一个空格,所以写了这个插件,在你新建或者修改文件名时,检测文件名中是否有空格或者零长字符,给出一个警告并且可以快速自动修复这个文件名~
- fast-jump 这个插件真的超级好用,我最近在改vben的时候发现,我要看组件里的内容时候,我总是点了模板然后跳到下面的导入的components然后点了components名再跳到import xx from,然后我再点from的链接,进入到一个被封装的ts文件然后再点到对应的.vue文件,我找一个组件我要经历5~7步才可以到达,那也太痛苦了吧,于是我写了这个插件一步直达目的地
- export-what 当你hover到一个链接时候,他会告诉你这个模块中暴露出了什么函数,只支持 esm 形式,并且在你 import 里面的模块时,会自动提示所有能导入的依赖,当你不记得自己写的文件中有哪些函数可以使用的时候,不必在跳转到那个文件夹再切回来了,另外一些外部的依赖的类型可能都是需要跳好几次才能知道有什么函数,这个插件会递归到所有被导出的依赖
- vscode-care 为您保驾护航,在vscode中提醒你不要那么卷,提醒你喝水、吃饭、下班、特殊节假日,另外会有一些有意思的警告。
- auto-click 提供非常简便的自动选中功能,比如鼠标单击到文本中,如果你500毫秒内未有其它操作,会自动选中左右区域可连贯的文案,很多时候默认的点击效果打不到我的预期,比如<a-text>,双击永远只能选中a或者text,三击就选中整条文案,这个插件只需要单机自动选择a-text,如果你只想选中局部,你可以通过鼠标拖拽或者左右键的移动,此时插件是不会再次干涉,主要是简化拖拽或者点击操作的频率
- vscode icones 将icones的网站页面以webview的方式直接在vscode中打开,这样你就不用脱离vscode去粘贴icones的代码和下载icon了
- vscode yesicon 同样是一个icon网站,阮一峰老师推荐过,里面聚合了icones,并且里面的icon已经超过了18w
- vscode tailwind magic 针对tailwindcss中自定义的样式需要用w-[10px]包裹,为了实现和unocss一样舒适的写法w10px,才产出的插件,并且他甚至超越了unocss的写法,更加灵活简单,结合官方的Tailwind CSS Intellisense效果更好哦~
- to tailwindcss 提供了css转换成tailwindcss的能力,可以hover到css显示对用tailwindcss的写法,对于初次使用tailwindcss是绝佳哦
- Unot 提供了unocss的代码提示和将css转换成unocss的能力和更加简化unocss写法的转换能力,比如默认从原型图粘贴背景色#ffff,或者rgba,你需要自己特殊处理缩紧和用[#fff]包裹,然后这个插件开启后,可以直接写bg#fff 和 bg-rgba(10, 20, 30, .1),他在保存后会转换成unocss可识别的语法,大大提高了开发效率
- common intellisense 他提供了大量频繁使用的组件库的代码提示,他会让你在使用这个ui组件时,享受到丝滑的体验,你的一个空格就能提示这个组件上的属性,并且处理过滤了已经写好的属性,包括vue中的事件@xxx,当你输入@,就会提示组件上暴露的事件,并且你如果用到组件实例的ref,他会在你使用xxx.value.的时候提供实力的方法和对应的描述和参数,如果你不知道这个组件该怎么使用,他在属性上敲击空格会有一个vscode内部打开的官方文档,直接在vscode上查文档粘贴代码,带给你最舒适的开发体验 目前已经支持了 vant 4 element 2 antd 4、5 antdv 4 varlet 2 naive 2 primevue 3 quasar 2 @nextui-org/react 2 @nuxt/ui 2 vuetify 3 radix-vue 1 next-ui 2 arco-design/web-react 2 arco-design/web-vue 2
- vscode emoji 当你书写md文档时候,你可能想加入一些emoji,这个插件在你输入:,会提供emoji搜索的功能
- log ctrl+l,生成log日志,展示log位置和行数,并且可以选中变量,直接输出,另外他是直接go和rust中使用
- vscode json structure 针对json格式的数据,嵌套层级比较深时,不利于查找对应父节点,他会hover到该层级时候,提供顶层如何能够获取到该层级的对象形式
- Vitesse Theme Colorful X 基于vitesse theme调整的样式,可以尝试换换主题
- Material Icon Theme Simon 基于Material Icon按照自己的喜好调整了个别icon图标和对比度
- vscode script 一个仓库代码脚本执行选择器,如果终端已经执行过该条命了,再次点击会复用,可以直接跳转到对应路径,支持monorepo和learn模式
- function-quick-locking 最近在推上看到有人在卖这个类似功能的vscode插件,我觉得对于vue2的export default使用的话确实是能带来一定的便捷,就简单实现了一个,能够列出当前的methods、computed等等的数据,当然是支持setup的,目前支持了vue、js、ts,可以体验一下,对于老项目几千行代码,去查找一个函数可能搜索能搜到一大片,使用这个快捷跳转到指定方法,能带来一定的便利,新增了在vue2中template中按住option+方法名,直接跳转到对应methods的方法中
- vscode-alias-jump 因为遇到webpack中一下路径跳转没有高亮跳转不了的情况,写了这个插件,需要配置tsconfig或者jsconfig,解决了一下css路径无法跳转和alias别名@开头的路径跳转问题,还有一些组件导入省略.vue导致的组件跳转问题
- vscode-css-selector 组件中的class类在底部style中输入.或者#时,会提示当前template定义的class或者id
- vscode-transfer 一个比较好用的转换工具,可能一些css需要被动态转换成:style语法或者驼峰和hyphen之间相互转换,或者字符串的大小写,不规则的json转换成json
- generate variable names 一个变量命名的工具,可以给到一个中文,会有比较多的组合变量名提供选择
- vscode-unocss-highlight 提供unocss样式的高亮背景,可以针对自己比较关注的样式突出样式,比如我比较关心width、height、position相关的,我会突出这些以便我在修改查找时更加方便
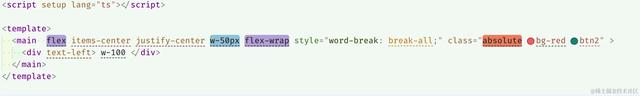
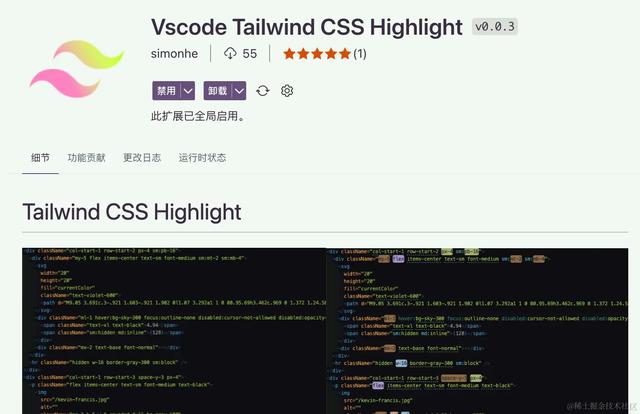
- Vscode Tailwind CSS Highlight 提供tailwindcss样式的高亮背景,可以针对自己比较关注的样式突出样式,比如我比较关心width、height、position相关的,我会突出这些以便我在修改查找时更加方便
- vscode-open-pkg 快速查看第三方npm依赖包的主页,对于某些依赖想去看一下它的文档或实现,能够快速的打开
- fast-create-variable 比如在vue,可以在.vue文件基于当前vue2或者vue3的语法,快速的创建ref,computed, methods, function, watch, reactive,极致的偷懒专家,解释一下这个插件的作用,正常我们写代码,是先去写template,比如el-input然后写v-model 或者 @click等事件,然后再去顶部去定义ref,或者 function,通过这个插件可以直接在js逻辑生成对应的变量或者方法,然后你再去根据你的需求去初始化变量值和补充function逻辑即可,会节约你很多的时间,和初始化变量的coding负担。 已经支持 vue jsx | ts (react) svelte
- fast-switch-theme 快速切换当前已启动的主题插件,提供所有已启动插件的主题项选择。
原文链接:https://juejin.cn/post/7280435532986990647