大家好,我卡颂。
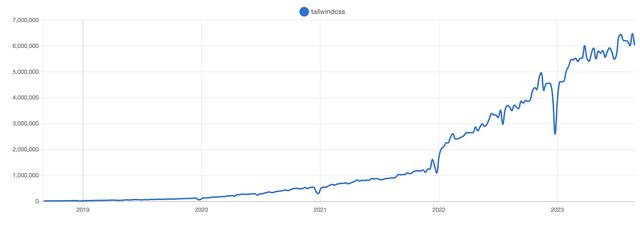
从17年诞生至今,社区对TailwindCSS的接受程度不断提升:

一些使用过他的程序员大呼真香,而另一些程序员一听到他宣扬的「原子化CSS」理念就表示不能接受。
同样是程序员,为什么分歧这么大?这篇文章会分析问题形成的原因,给出建议,并预测TailwindCSS未来的走势。
原子化CSS vs 语义化CSS
这篇文章不是TailwindCSS的科普文,但为了文章的完整性,有必要先介绍下TailwindCSS的核心理念 —— 「原子化CSS」。
元素样式是由一条条CSS规则构成的。对于「如何组织CSS规则」,可以分为两个流派:
- 语义化CSS(Semantic CSS)
- 原子化CSS(Atomic/Utility-First CSS)
先说「语义化CSS」,他很好理解,以下面这个class举例:
.chat-notification { display: flex; max-width: 24rem; margin: 0 auto; padding: 1.5rem; border-radius: 0.5rem; background-color: #fff; box-shadow: 0 20px 25px -5px rgba(0, 0, 0, 0.1), 0 10px 10px -5px rgba(0, 0, 0, 0.04);}即使我们没有其他信息,光看这段代码,也可以大体判断出 —— 这是一个聊天通知卡片的样式。
所以,对于采用「语义化CSS」规范的项目,重点在于「如何为组件定义语义」。这就诞生了很多「类名定义规则」,比如,下面是BEM(Block Element Modifier)规范的定义:
- Block:块
- Element:元素,是块的组成部分
- Modifier:修饰符,表示一种形态/状态
对于「警告状态的聊天通知卡片」,符合BEM规范的类名为.chat-notification--warning。
「原子化CSS」则更关注CSS本身,上述聊天通知卡片用「原子化CSS」表达如下:
<div class="p-6 max-w-sm mx-auto bg-white rounded-xl shadow-lg flex items-center space-x-4">...</div>其中每个class代表一个定义好的CSS规则,比如:
- p-6代表padding: 1.5rem; /* 24px */
- bg-white代表background-color: white;
对于用惯了「语义化CSS」的开发者,一时是很难接受「原子化CSS」的。在他们看来,这就是开历史的倒车,还得额外记忆各种类名的含义。
之所以造成这种误解,是因为这里有个很重要的因素被忽略了 —— 设计系统。
设计系统
在互联网公司,页面的产出流程一般如下:
- 设计师根据公司需要,定义一套设计系统
- 根据设计系统的规范,设计师使用工具设计页面
- 前端工程师根据工具的标注,产出页面

所谓「设计系统」,就是对项目视图各个部分的约定,比如:
- 布局约定
- 配色约定
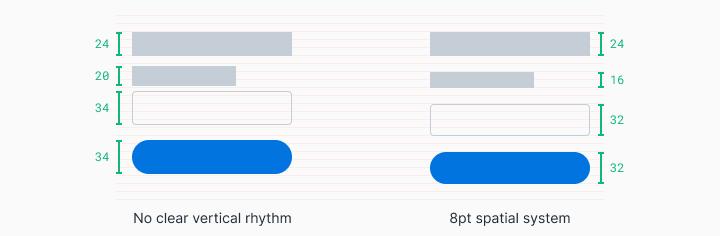
- 尺寸约定

为了减少前端工程师的上手门槛,这套页面产出流程对前端隐藏了设计系统的存在。
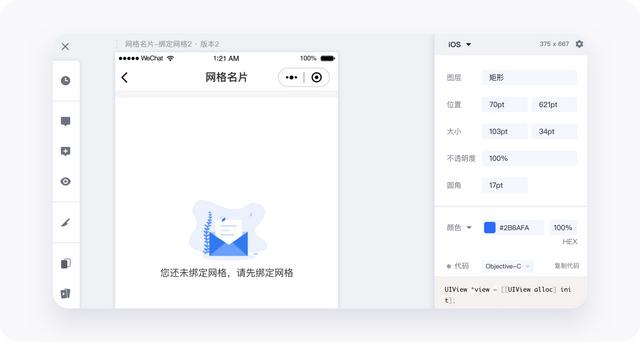
以国内前端常用的蓝湖举例,在前端界面选定元素后,右边界面会显示该元素的CSS规则。
使用时,不需要了解设计系统,只需要一键复制CSS规则,再粘贴到项目中就行:

蓝湖界面
这个操作逻辑完美契合了「语义化CSS」规范,简单高效。
而「原子化CSS」的本质是建立在设计系统的基础上。比如说在TailwindCSS中要定义颜色,需要通过类似text-red-50、text-red-100这样的类名,每个类名对应了设计系统中一种定义好的颜色:

颜色约定
字体大小、间距、布局等也是同样的道理:

字体大小约定
所以,如果公司采用了上述这套「对前端屏蔽设计系统」的开发流程,那么TailwindCSS无疑会增加前端的负担。这种负担的增加体现在:
- 需要学习TailwindCSS,从「语义化CSS」转换到「原子化CSS」`
- 需要学习设计系统的知识
更关键的是,后续接手的前端也得重新学一遍。
所以,如果这个开发流程不是公司自上而下规定的,就很难在团队推广开。
相对的,下面这几种情况比较容易接受TailwindCSS:
- 公司层面定义的开发流程中,设计师、前端工程师都要懂设计系统
这种情况下,设计系统本身就是设计师与前端工程师之间的共同语言,就不需要再经过设计工具(比如蓝湖、Figma)翻译成「语义化CSS」给前端:

- 没有专门的设计师(比如独立开发者或小公司),前端需要承担设计工作
这种情况下,TailwindCSS自带的设计系统能提供基本的设计约束。比如,不知道该选多大的字体时,只需要从如下几个类中选个合适的即可:

总结
学习TailwindCSS不仅仅是从「语义化CSS」到「原子化CSS」的思维转变,更是需要了解设计系统的概念。
如果习惯了「对前端屏蔽设计系统」的开发流程,要接受TailwindCSS需要一个自上而下的流程。
从趋势来看,TailwindCSS被接受程度也是逐年提升:

但我预测,这种增长趋势在未来某个时间点后会指数上升。这是因为,未来大部分的项目初始化代码会交给chatGPT完成,而「原子化CSS」相比「语义化CSS」能用更少的字符表达更丰富的样式信息。举个例子,对于下面的聊天消息卡片:

用「语义化CSS」表达,字符串长度是1033:
<div class="chat-notification"> <div class="chat-notification-logo-wrapper"> <img class="chat-notification-logo" src="/img/logo.svg" alt="ChitChat Logo"> </div> <div class="chat-notification-content"> <h4 class="chat-notification-title">ChitChat</h4> <p class="chat-notification-message">You have a new message!</p> </div></div><style> .chat-notification { display: flex; max-width: 24rem; margin: 0 auto; padding: 1.5rem; border-radius: 0.5rem; background-color: #fff; box-shadow: 0 20px 25px -5px rgba(0, 0, 0, 0.1), 0 10px 10px -5px rgba(0, 0, 0, 0.04); } .chat-notification-logo-wrapper { flex-shrink: 0; } .chat-notification-logo { height: 3rem; width: 3rem; } .chat-notification-content { margin-left: 1.5rem; padding-top: 0.25rem; } .chat-notification-title { color: #1a202c; font-size: 1.25rem; line-height: 1.25; } .chat-notification-message { color: #718096; font-size: 1rem; line-height: 1.5; }</style>用「原子化CSS」表达,字符串长度是339:
<div class="p-6 max-w-sm mx-auto bg-white rounded-xl shadow-lg flex items-center space-x-4"> <div class="shrink-0"> <img class="h-12 w-12" src="/img/logo.svg" alt="ChitChat Logo"> </div> <div> <div class="text-xl font-medium text-black">ChitChat</div> <p class="text-slate-500">You have a new message!</p> </div></div>届时,当公司自上而下推进「chatGPT生成代码」时,「原子化CSS」更省token。
而刚才已经说了,要接受TailwindCSS(或者说背后的「原子化CSS」)需要的正是自上而下推动,这就是一个重要契机。
而在众多「原子化CSS」方案(比如还有UnoCSS)中,tailwindCSS发布时间最早(2017年),远早于GPT4用于训练的最晚数据集时间(2021.9)。这意味着GPT4在生成tailwindCSS代码时会更熟练。
届时,tailwindCSS为代表的「原子化CSS」将会大放异彩。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号