页面布局是B端系统搭建的第一步,有利于提升用户体验,建立企业品牌形象。那么该如何搭建B端系统呢?一起来看看作者的分享吧。

页面布局是web端系统的设计初始也是至关重要的一步。一个优秀的页面布局能够提升用户体验,提高工作效率,并有助于建立企业的品牌形象。
一、着手画原型前,先把准备工作理理清楚、确定好,清晰的思路会给后续的工作带来便利
1. 明确需求和目标
在系统设计之前,先明确需求背景、目标。再了解需求、使用人群和使用场景。最后需要了解系统需要实现的功能和业务逻辑。有助于为页面布局提供明确的指导,确保布局能够满足需求方的需求和目标。
二、准备工作做好了,可以开始选择页面布局样式了
在设计页面布局时,需要确定页面的基本结构和元素。包括页面的整体框架、导航栏、主内容区域、侧边栏、页脚等。确保这些元素在布局中的位置和大小合理,方便用户快速找到所需的信息和功能。
常见的页面布局有基本机构、上中下布局、顶部-侧边布局、顶部-侧边布局-通栏、侧边布局、自定义触发器、响应式布局、固定头部、固定侧边栏。
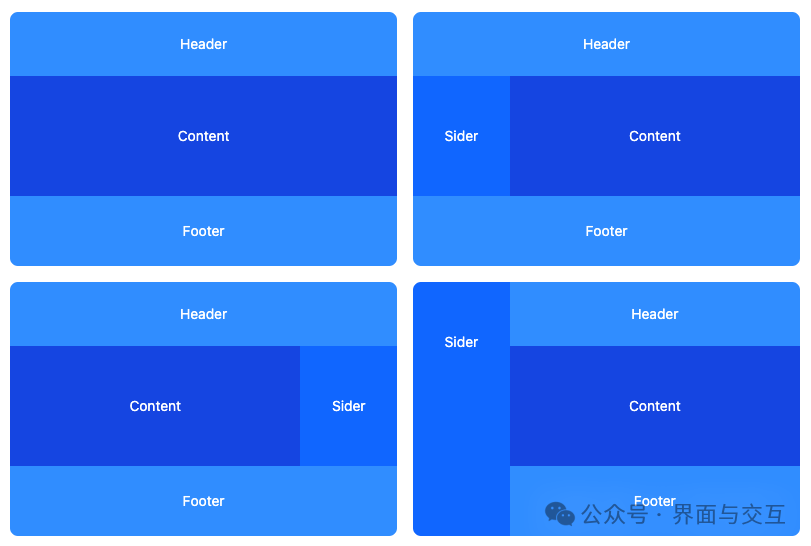
A.基本机构:典型的页面布局。分为左右对称结构布局、“同”字型结构布局、“回”字型结构布局、“匡”字型结构布局、自由式结构布局、“另类”结构布局。

图片源自:Ant Design
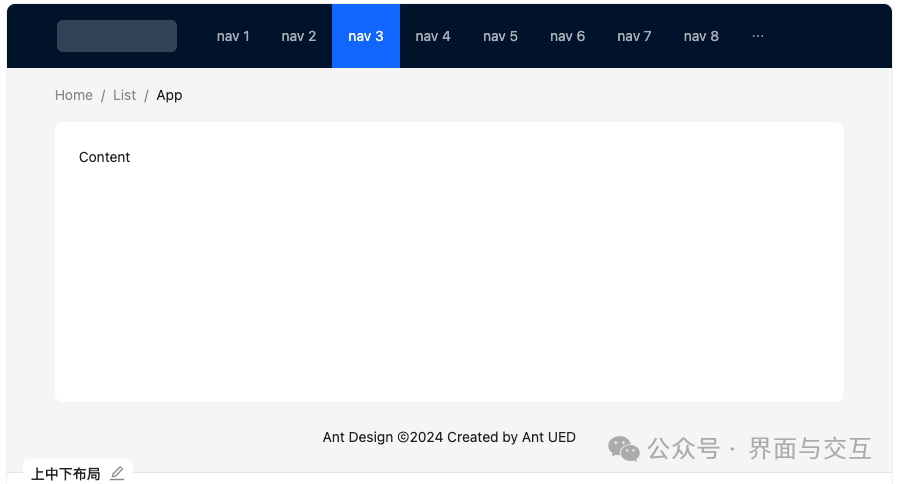
B.上中下布局:一般主导航放置于页面的顶端,从左自右依次为logo、一级导航项、辅助菜单(用户、设置、通知等)。通常将内容放在固定尺寸(例如:1200px)内,整个页面排版稳定,不受用户终端显示器影响;上下级的结构符合用户上下浏览的习惯,也是较为经典的网站导航模式。页面上下切分的方式提高了主工作区域的信息展示效率,但在纵向空间上会有一些牺牲。
此外,由于导航栏水平空间的限制,不适合那些一级导航项很多的信息结构。

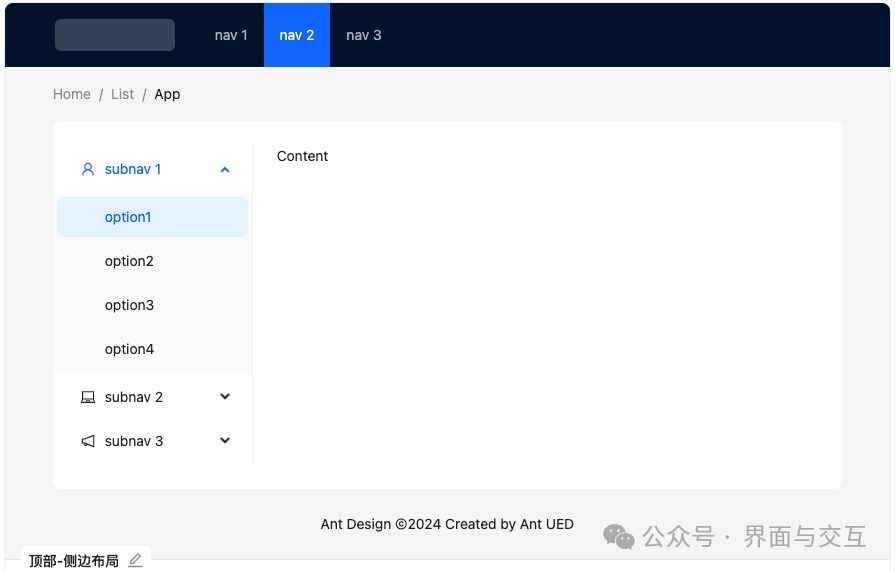
C.顶部-侧边布局:拥有顶部导航及侧边栏的页面,多用于展示类网站。

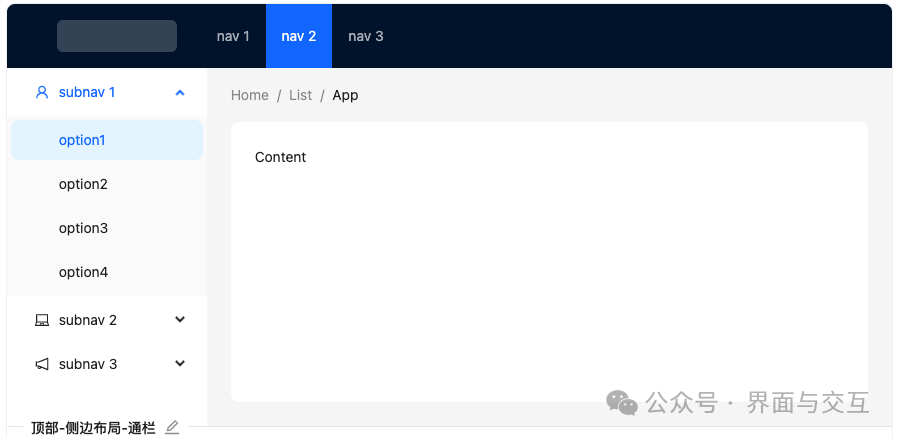
D.顶部-侧边布局-通栏:同样拥有顶部导航及侧边栏,区别是两边未留边距,多用于应用型的网站。

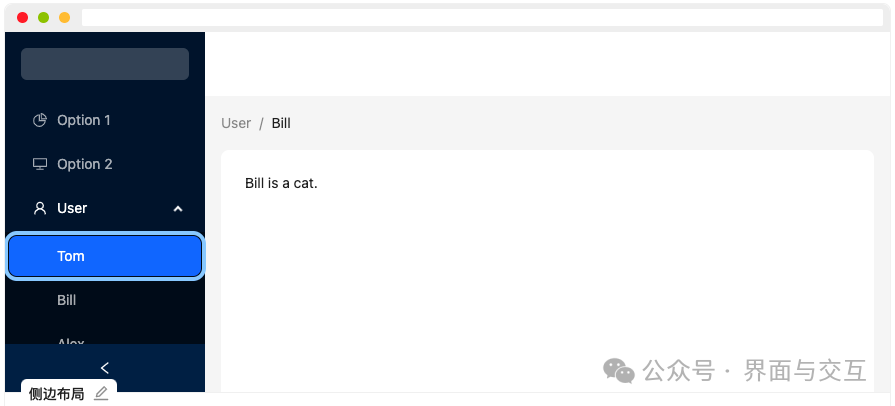
E.侧边布局:侧边两列式布局。页面横向空间有限时,侧边导航可收起。
侧边导航在页面布局上采用的是左右的结构,一般主导航放置于页面的左侧固定位置,辅助菜单放置于工作区顶部。内容根据浏览器终端进行自适应,能提高横向空间的使用率,但是整个页面排版不稳定。侧边导航的模式层级扩展性强,一、二、三级导航项目可以更为顺畅且具关联性的被展示,同时侧边导航可以固定,使得用户在操作和浏览中可以快速的定位和切换当前位置,有很高的操作效率。但这类导航横向页面内容的空间会被牺牲一部分。

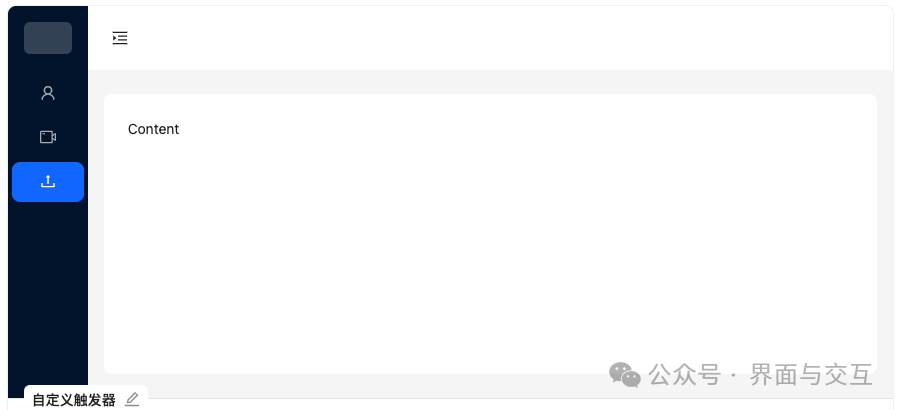
F.自定义触发器:要使用自定义触发器。

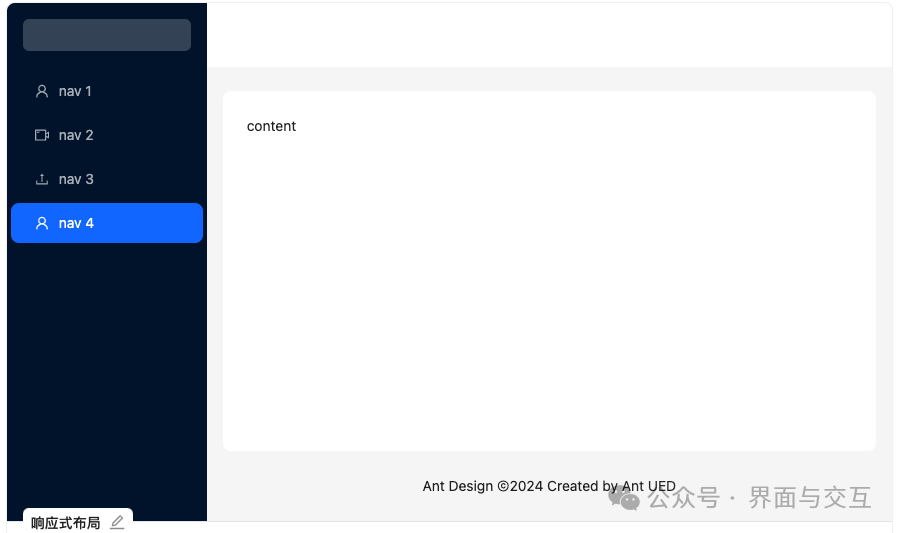
G.响应式布局

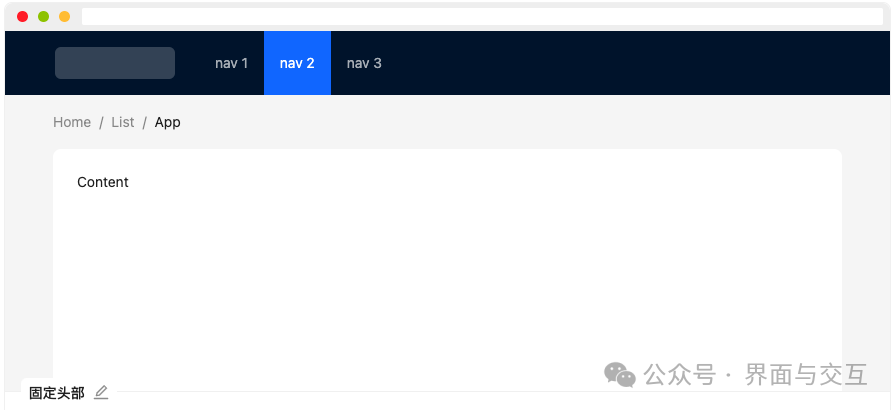
H.固定头部:一般用于固定顶部导航,方便页面切换。

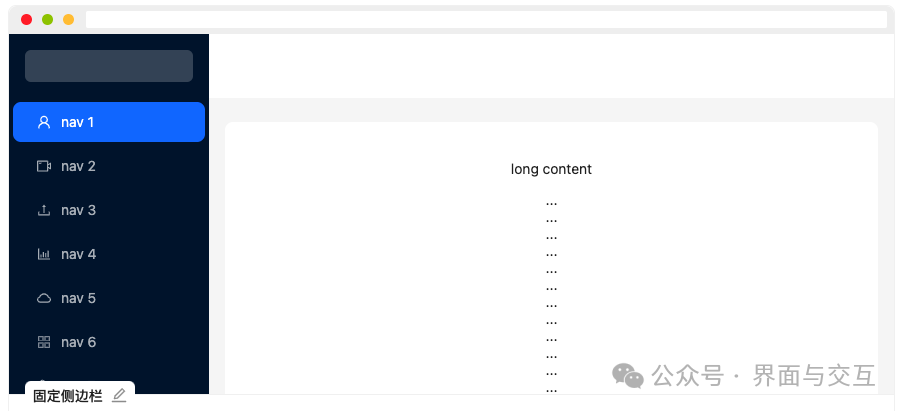
I.固定侧边栏:当内容较长时,使用固定侧边栏可以提供更好的体验。

以上页面布局的样式选择需根据需求方的需求和目标抉择。
三、页面布局的样式确定后,我们还需要设定页面规则
1. 页面布局的规则涉及整体设计、元素对比、均衡性、对齐、间距、层次结构
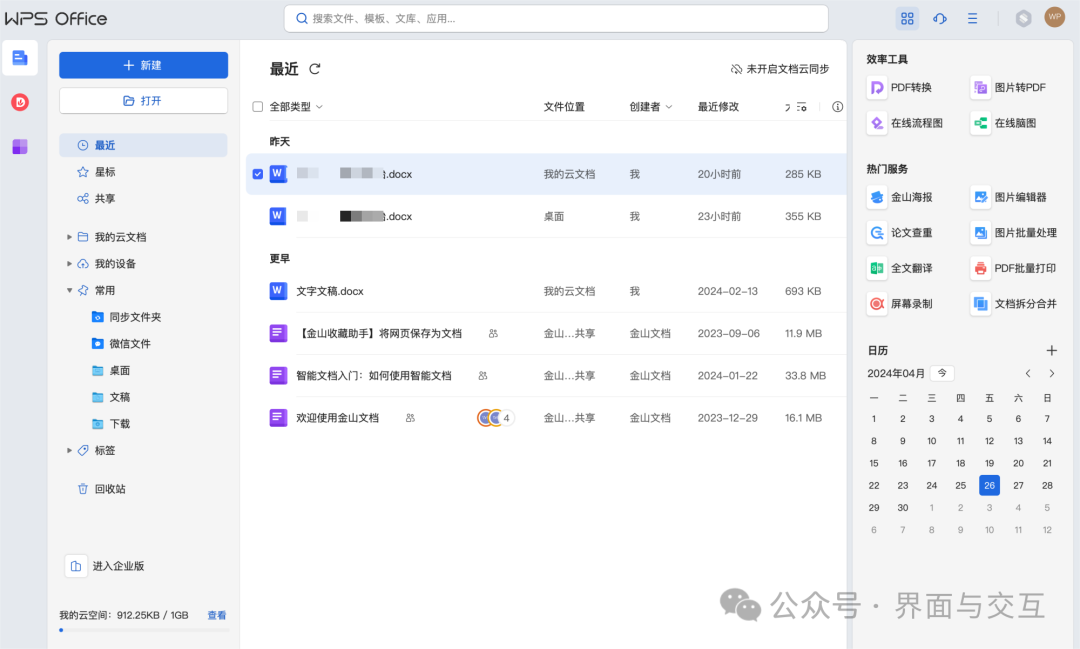
下面我们就以WPS为例分析。
A.整体性:页面上的不同元素能够相互影响,形成一个有机联系的整体。
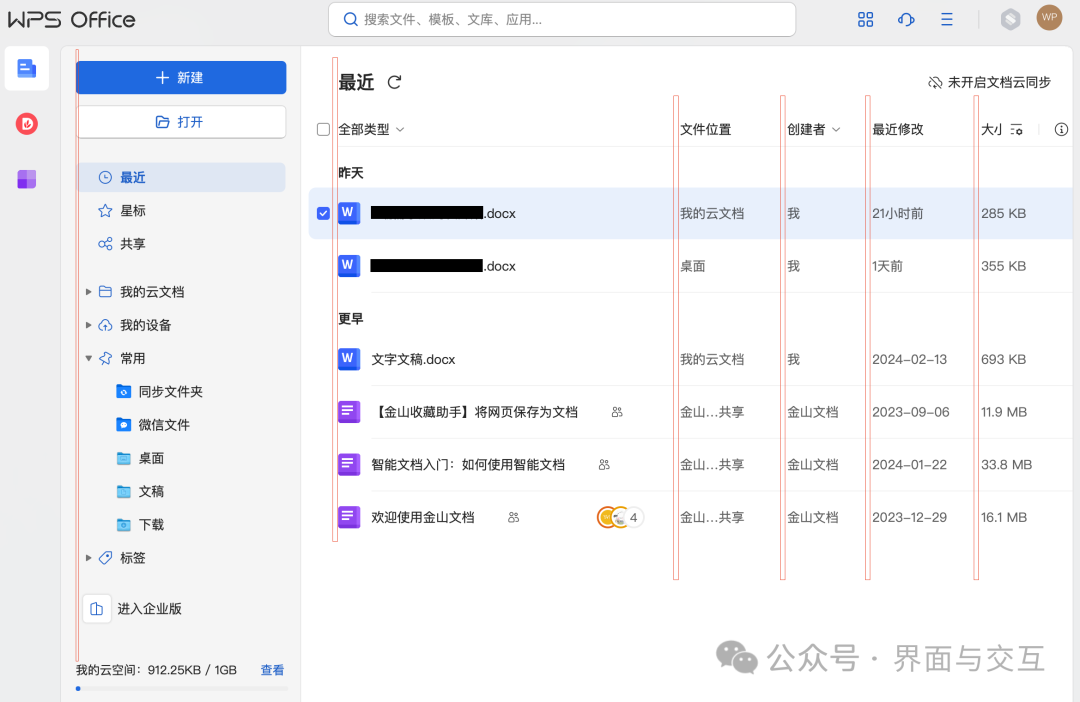
WPS页面中的按钮、控件、色彩、icon、模块的设计元素在整个页面中保持了整体与统一性。

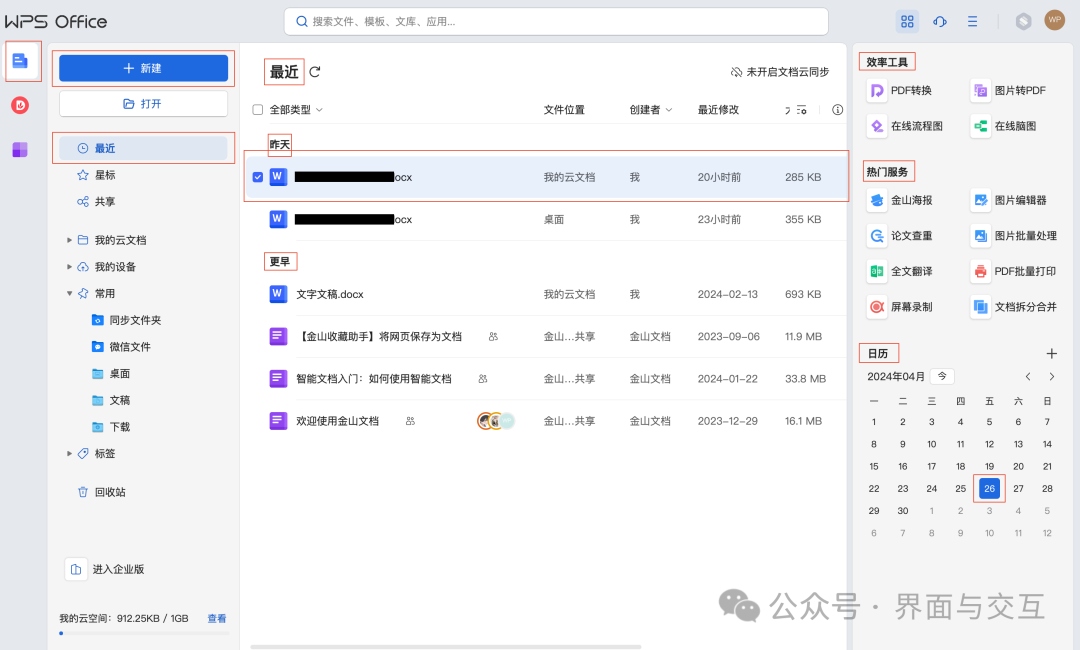
B.对比性:通过对比来突出页面中重要的元素,创造出视觉趣味性,同时引导用户的注意力。对比可以体现在色彩、字体字号、区块面积大小等多个方面。
WPS将标题加粗加大是为了区分层级及内容,提示用户该区域是什么内容。当前选中加色块是为了区分当前内容。‘新建’按钮加颜色是为了凸显该按钮功能,指引用户操作。模块的区分是将菜单、内容区、工具区区分开,以便用户便易操作。

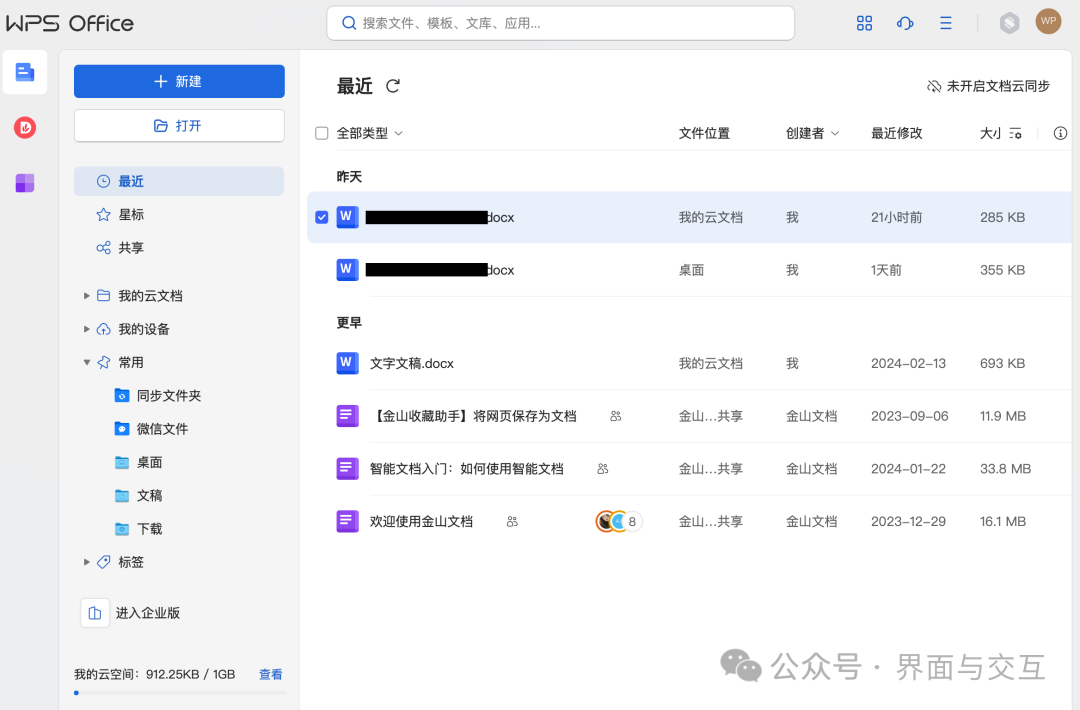
C.均衡性:页面中的文字、形状、色彩等元素应达到视觉上的平衡。这包括对称平衡和不对称平衡,对称平衡可以使页面显得宁静稳重,而不对称平衡则可以增加页面的趣味性。
WPS的页面采用的就是对称平衡,使得页面宁静稳重,安静平和。

D.对齐:页面元素应按照某种方式对齐,如左对齐、右对齐或居中对齐。对齐可以使页面更加整洁和易于阅读。
WPS页面元素就是左对齐,页面整体既整洁又易于阅读。

E.间距:元素之间的间距应保持相等,避免页面显得混乱或拥挤。适当的间距可以使页面更加均衡和易于浏览。
参考间距:
- 顶部导航(大部分系统):一级导航高度64px,二级导航48px。
- 顶部导航(展示类页面):一级导航高度80px,二级导航56px。
- 行间距:以字体大小的1.5-2倍为参考。(例:当选用14px字体时,行间距:21px-28px)
- 段间距:以字体大小的2-2.5倍为参考。(例:当选用14px字体时,段间距:28px-35px)
对于页面设计,使用栅格布局能够更好的规范页面间距问题。以8px为单位,间距为8、16、24、32等8的倍数进行设计。可以适用于不同尺寸的屏幕和分辨率造成的问题。
F. 层次结构:页面元素应按照某种层次结构排列,以便用户可以轻松地找到他们需要的信息。重要的元素应放置在页面的显眼位置,如顶部或视觉中心。
WPS将复杂的操作区域进行层次划分,将重要的元素放在了视觉中心,以便用户能够轻松地找到它们。

四、页面布局选好了,页面规则设定好了,可以开始填充需求内容啦
A. 保持一致性和可预测性
一致的布局和元素样式可以帮助用户更快地熟悉和使用系统,降低学习成本。同时,遵循用户的心理预期和习惯,使布局符合用户的直觉和操作流程。
B. 注重可用性和可访问性
充分考虑可用性和可访问性。确保页面元素易于识别和操作,避免过多的冗余和干扰。同时,关注不同设备和浏览器的兼容性,确保系统在各种环境下都能正常运行。
C. 优化视觉设计和用户体验
视觉设计和用户体验是页面布局的重要组成部分。通过合理的配色、字体、图标和图片等元素,提升页面的美观度和吸引力。同时,关注页面的交互设计和反馈机制,提高用户的操作体验和满意度。
总结,从页面布局开始设计系统是一个复杂而关键的过程。前期对需求和目标的把控,后期画图时的页面布局、页面设计规则等都是页面设计的关键步骤,缺一不可。
本文由 @界面与交互 原创发布于人人都是产品经理。未经作者许可,禁止转载
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务
 鲁公网安备37020202000738号
鲁公网安备37020202000738号