转载说明:原创不易,未经授权,谢绝任何形式的转载

在Node.js开发中,选择合适的库对于提高开发效率和优化应用程序性能至关重要。本文将介绍七个备受关注的Node.js库,它们在各自的领域中展现了出色的功能和性能。这些库分别是:Config、Fetch、Ioredis、Multer、Cache、Fast-xml-parser和Cron。我们将深入了解它们的特点、用法和优势,帮助你更好地利用它们来开发出高质量的Node.js应用程序。
1、 Config

处理项目的配置有时可能是一项耗时的任务。这个库将帮助你解决这个问题。它可以为你的应用程序部署组织层次化的配置。你可以定义一组默认参数,并针对不同的部署环境(开发、QA、预发布、生产等)进行扩展。该库在 GitHub 上有超过6k的星标。
以下是对该库的详细介绍和相关的代码示例:
1、安装:你可以使用npm来安装node-config库。在命令行中执行以下命令:
npm install config2、配置文件:Node-config使用JSON格式的配置文件来存储应用程序的配置。你可以在项目根目录下创建一个名为config的文件夹,并在其中创建不同环境的配置文件,例如default.json、development.json、production.json等。每个配置文件都包含了对应环境下的配置参数。
下面是一个简单的配置文件示例(default.json):
{ "database": { "host": "localhost", "port": 27017, "username": "admin", "password": "password" }, "server": { "port": 3000, "timeout": 5000 }}3、使用配置:一旦你定义了配置文件,你可以通过在代码中引入node-config库来访问配置参数。以下是一个简单的代码示例:
const config = require('config');// 访问配置参数const dbHost = config.get('database.host');const dbPort = config.get('database.port');const serverPort = config.get('server.port');// 使用配置参数console.log(`Database host: ${dbHost}`);console.log(`Database port: ${dbPort}`);console.log(`Server port: ${serverPort}`);4、部署环境的配置覆盖:Node-config还支持根据部署环境来覆盖配置参数。你可以在不同的环境配置文件中设置特定的值,这些值将覆盖默认配置。例如,在development.json中你可以设置特定的数据库主机和端口号。
{ "database": { "host": "dev-host", "port": 27018 }}当在开发环境下运行应用程序时,Node-config将自动加载default.json和development.json配置文件,并将development.json中的值覆盖default.json中的相应值。
以上就是关于Node-config库的详细介绍和代码示例。你可以在Node-config GitHub页面上找到更多信息和示例。
https://github.com/node-config/node-config
2、 Fetch

为了在Node.js中实现特定于浏览器的Fetch polyfill,不如直接从原生的http转向fetch API怎么样呢?因此,node-fetch应运而生,它是一个在Node.js运行时上实现了window.fetch兼容API的最小代码。它包含许多功能,例如使用原生的promise和async函数,与window.fetch API保持一致,对请求和响应都使用原生的Node流(streams),以及许多其他功能。该库在 GitHub 上有超过8k的星标。
以下是对该库的详细介绍和相关的代码示例:
1、安装:你可以使用npm来安装node-fetch库。在命令行中执行以下命令:
npm install node-fetch2、发起HTTP请求:使用node-fetch库,你可以使用类似于浏览器中的fetch API的方式来发起HTTP请求。以下是一个简单的代码示例:
const fetch = require('node-fetch');fetch('https://api.example.com/data') .then(response => response.json()) .then(data => { console.log(data); }) .catch(error => { console.error(error); });在上面的示例中,我们使用fetch函数发起了一个GET请求,并使用.then()方法处理响应。首先,我们将响应转换为JSON格式,然后打印出数据。如果发生错误,我们使用.catch()方法捕获并打印错误信息。
3、发送POST请求和设置请求选项:node-fetch还支持发送不同类型的HTTP请求,并且可以设置请求选项,例如请求头、请求方法、请求体等。以下是一个发送POST请求的示例:
const fetch = require('node-fetch');const postData = { username: 'john_doe', password: 'secretpassword'};fetch('https://api.example.com/login', { method: 'POST', headers: { 'Content-Type': 'application/json' }, body: JSON.stringify(postData)}) .then(response => response.json()) .then(data => { console.log(data); }) .catch(error => { console.error(error); });在上面的示例中,我们发送了一个POST请求,设置了请求头的Content-Type为application/json,并将请求体作为JSON字符串发送。
https://github.com/node-fetch/node-fetch
3、Ioredis

Ioredis是GitHub上星标数超过11.5k的库之一。它是一个专为Node.js设计的强大、性能优化的Redis客户端。它提供了一个高级API,用于与Redis进行交互,包括支持发布/订阅、事务等功能。请在这里查看该库。
Ioredis库提供了许多功能和特性,使得在Node.js应用程序中使用Redis变得更加便捷和高效。以下是对该库的详细介绍:
1、安装:你可以使用npm来安装ioredis库。在命令行中执行以下命令:
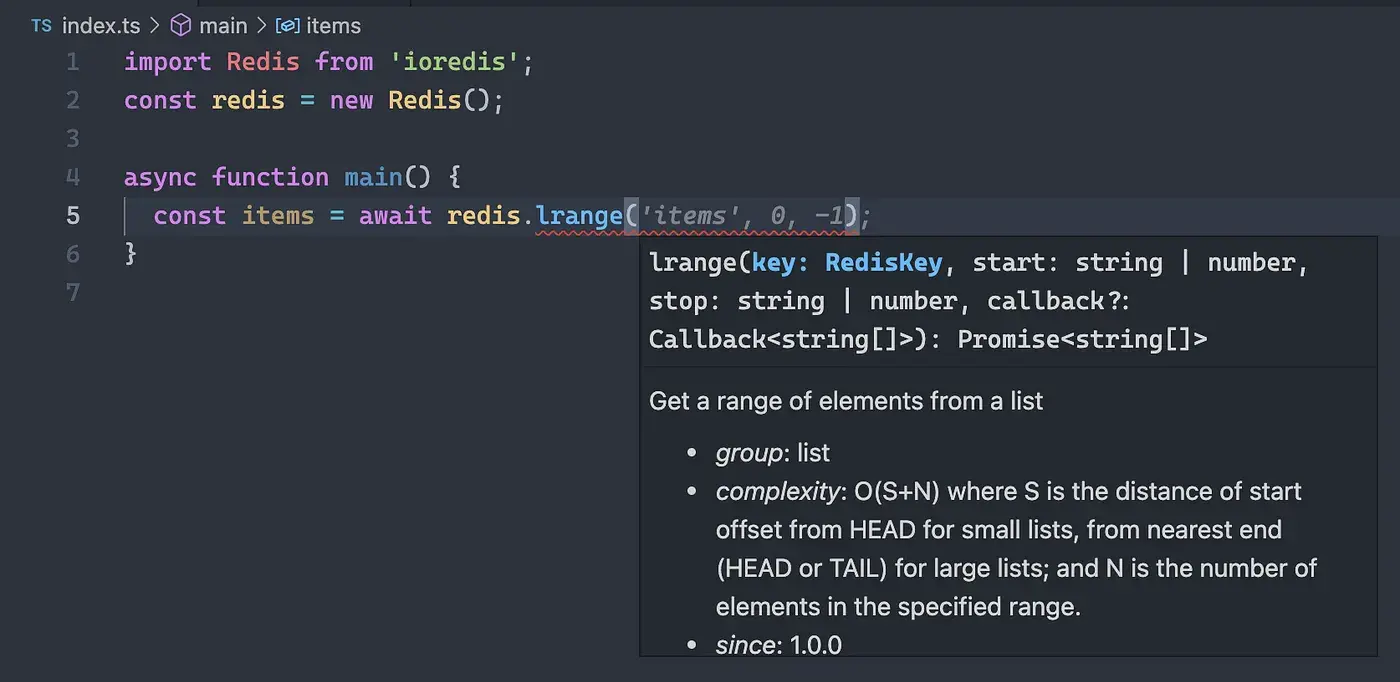
npm install ioredis2、连接到Redis服务器:使用ioredis库,你可以轻松地连接到Redis服务器,并开始与之交互。以下是一个简单的代码示例:
const Redis = require('ioredis');// 创建Redis客户端实例const redis = new Redis({ host: 'localhost', port: 6379});// 发起Redis命令redis.set('key', 'value') .then(() => { return redis.get('key'); }) .then(value => { console.log(value); // 打印获取到的值 redis.quit(); // 断开与Redis服务器的连接 }) .catch(error => { console.error(error); });在上面的示例中,我们首先创建了一个Redis客户端实例,然后使用.set()方法设置了一个键值对,接着使用.get()方法获取该键的值,并将其打印出来。最后,我们使用.quit()方法断开了与Redis服务器的连接。
3、支持的功能:除了基本的设置和获取键值对之外,Ioredis还提供了许多其他功能,例如:
- 发布/订阅:你可以使用.subscribe()方法订阅频道,并使用.publish()方法向频道发布消息。
- 事务:通过使用.multi()方法创建一个事务块,并在其中执行多个命令,然后使用.exec()方法提交事务。
- 批量操作:你可以使用.pipeline()方法创建一个批处理管道,将多个命令一次性发送给Redis服务器,以提高效率。
- 集群支持:Ioredis支持Redis集群,并提供了对Redis集群的连接和操作。
4、高性能和可靠性:Ioredis被设计为高性能和可靠性的Redis客户端。它通过使用连接池、支持哨兵和集群模式、自动重连等机制来提供出色的性能和可靠性。
https://github.com/luin/ioredis
4、Multer Multer

Multer是用于处理multipart/form-data的中间件,主要用于文件上传。它基于busboy编写,以实现最高的效率。它不会处理非multipart类型的表单数据。该库在 GitHub 上有超过10.5k的星标。
Multer库提供了一种简单而强大的方式来处理文件上传,并与Express等Node.js框架无缝集成。以下是对该库的详细介绍:
1、安装:你可以使用npm来安装multer库。在命令行中执行以下命令:
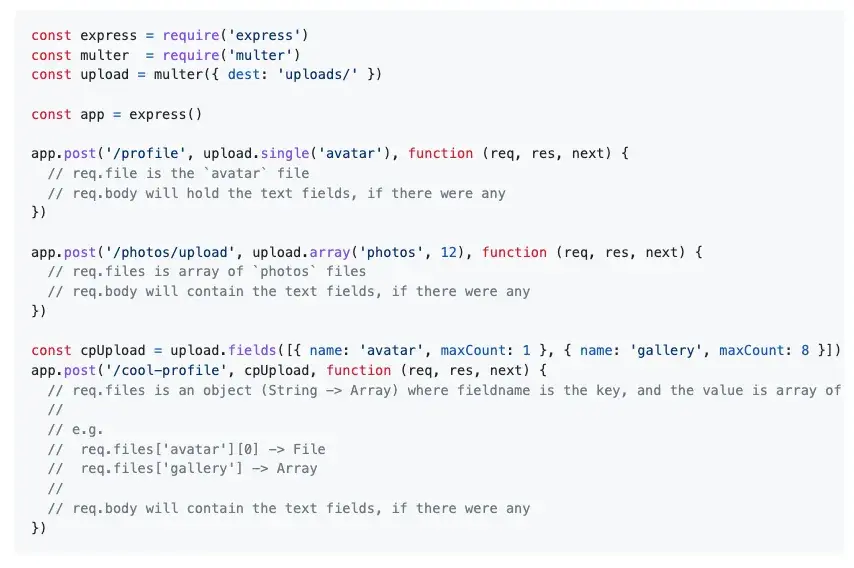
npm install multer2、使用Multer中间件:使用multer库非常简单,只需将其作为中间件添加到你的Express应用程序中。以下是一个简单的代码示例:
const express = require('express');const multer = require('multer');// 创建Express应用程序实例const app = express();// 创建Multer中间件实例const upload = multer({ dest: 'uploads/' });// 处理文件上传的路由app.post('/upload', upload.single('file'), (req, res) => { // 访问上传的文件 const file = req.file; console.log(file); // 处理文件上传成功后的逻辑 res.send('File uploaded successfully.');});// 启动应用程序app.listen(3000, () => { console.log('Server started on port 3000');});在上面的示例中,我们首先创建了一个Express应用程序实例,然后使用multer({ dest: 'uploads/' })创建了一个Multer中间件实例,并指定了上传文件的存储目录。接下来,我们在/upload路由上使用upload.single('file')将Multer中间件应用到该路由上,并指定file作为表单字段名。在路由处理函数中,我们可以通过req.file访问上传的文件。
3、处理多个文件上传:除了处理单个文件上传,Multer还可以处理多个文件的同时上传。以下是一个处理多个文件上传的示例:
// 处理多个文件上传的路由app.post('/upload', upload.array('files', 5), (req, res) => { // 访问上传的文件数组 const files = req.files; console.log(files); // 处理文件上传成功后的逻辑 res.send('Files uploaded successfully.');});在上面的示例中,我们使用upload.array('files', 5)来处理名为files的表单字段中的多个文件上传,限制最大文件数量为5个。
4、更多功能和选项:Multer提供了许多其他功能和选项,例如限制文件大小、指定文件类型、自定义文件命名等。你可以在Multer的文档中查找更多关于这些功能的信息。
https://github.com/expressjs/multer
5、 Cache

缓存是提升应用程序性能的最佳方式之一。Cache是一个简单的缓存模块,它提供了set、get和delete方法,类似于Memcached的工作原理。缓存键可以设置一个超时时间(ttl),超过该时间后键会过期并从缓存中删除。所有键都存储在一个对象中,因此实际上的键数限制在大约1百万个。该库在 GitHub 上有超过2k的星标。
node-cache是一个简单而强大的Node.js缓存库,它提供了一种方便的方式来在应用程序中实现缓存功能。以下是对该库的详细介绍和相关的代码示例:
1、安装:你可以使用npm来安装cache库。在命令行中执行以下命令:
npm install node-cache2、使用Cache模块:使用cache库非常简单,它提供了set、get和delete等方法来操作缓存。以下是一个简单的代码示例:
const NodeCache = require('node-cache');// 创建NodeCache实例const cache = new NodeCache();// 设置缓存cache.set('key1', 'value1');cache.set('key2', 'value2', 60); // 设置超时时间为60秒// 获取缓存const value1 = cache.get('key1');console.log(value1); // 输出: value1// 删除缓存cache.del('key2');// 检查缓存是否存在const exists = cache.has('key2');console.log(exists); // 输出: false在上面的示例中,我们首先创建了一个Cache实例,然后使用set()方法设置了两个缓存键值对。我们可以使用get()方法获取缓存值,并使用delete()方法删除缓存。还可以使用has()方法检查缓存是否存在。
3、缓存超时(ttl):缓存键可以设置超时时间(ttl),超过该时间后键会过期并从缓存中删除。你可以通过在set()方法中传递选项来设置超时时间,如示例中的{ ttl: 60 }表示缓存键在60秒后过期。
4、缓存选项和功能:node-cache还提供了许多其他选项和功能,例如:
- 设置默认的全局超时时间(stdTTL)
- 获取和更新缓存的统计信息
- 设置回调函数来处理过期键
- 使用Promise来处理异步操作
- 支持批量操作和自动清除过期键等功能
https://github.com/node-cache/node-cache
6、 Fast-xml-parser

正如其名称所示,Fast-xml-parser是一个极快的XML解析器。它将XML文档解析为JSON格式,并支持各种XML处理选项和错误处理。该库在GitHub上有超过1.5k的星标。
Fast-xml-parser库提供了一种高效且简单的方式来解析和处理XML数据。以下是对该库的详细介绍:
1、安装:你可以使用npm来安装fast-xml-parser库。在命令行中执行以下命令:
npm install fast-xml-parser2、使用Fast-xml-parser:Fast-xml-parser提供了一组简单而灵活的API来解析XML数据并将其转换为JSON格式。以下是一个简单的代码示例:
const fastXmlParser = require('fast-xml-parser');const xmlData = ` <book> <title>Harry Potter</title> <author>J.K. Rowling</author> </book>`;// 将XML解析为JSONconst jsonData = fastXmlParser.parse(xmlData);console.log(jsonData);在上面的示例中,我们将一个XML字符串传递给fastXmlParser.parse()方法,并将其解析为JSON格式。解析后的JSON数据将被打印出来。
3、XML处理选项:Fast-xml-parser支持许多XML处理选项,包括:
- 忽略XML属性:可以选择是否忽略XML标签中的属性。
- 强制将标签转为数组:可以将XML中的重复标签强制转换为数组形式。
- 自定义标签转换:可以自定义将XML标签转换为JSON中的键的方式。
通过在解析方法中传递选项对象,可以灵活地配置解析过程,以满足不同的需求。
4、错误处理:Fast-xml-parser提供了灵活的错误处理机制。你可以选择在解析期间遇到错误时抛出异常,或者将错误信息传递给回调函数进行自定义处理。
https://github.com/NaturalIntelligence/fast-xml-parser
7. Cron

Cron Cron是一个纯JavaScript编写的小型任务调度程序,基于GNU crontab,并专为Node.js设计。该模块允许你使用完整的crontab语法来调度任务。该库在GitHub上有超过2.5k的星标。
Cron库提供了一种简单而强大的方式来在Node.js应用程序中进行任务调度。以下是对该库的详细介绍:
1、安装:你可以使用npm来安装cron库。在命令行中执行以下命令:
npm install cron2、使用Cron模块:Cron允许你使用类似于GNU crontab的语法来定义和调度任务。以下是一个简单的代码示例:
const cron = require('cron');// 创建CronJob实例const job = new cron.CronJob('* * * * *', () => { console.log('This job runs every minute.');});// 启动任务job.start();在上面的示例中,我们创建了一个CronJob实例,并使用'* * * * *'来指定任务运行的时间表(每分钟运行一次)。然后,我们定义了任务要执行的操作,这里只是简单地打印一条消息。最后,我们调用start()方法来启动任务。
3、定义时间表:Cron库使用crontab语法来定义任务运行的时间表。这是一种灵活的时间表表示方式,可以精确地指定任务的运行时间。例如,* * * * *表示每分钟运行一次,0 8 * * 1-5表示在工作日的每天早上8点运行一次。
4、支持的功能和选项:Cron库提供了许多其他功能和选项,例如:
- 任务的开始和停止:你可以使用start()方法启动任务,并使用stop()方法停止任务。
- 任务执行的回调函数:你可以指定任务要执行的操作,可以是一个回调函数或一个Promise。
- 处理任务出错:你可以定义一个错误处理函数来处理任务执行过程中的错误。
- 时区设置:你可以指定任务运行所使用的时区。
5、其他使用场景:Cron库不仅仅适用于基本的时间调度,还可以用于定时执行各种任务,例如定时发送电子邮件、备份数据库、生成报告等。
https://github.com/node-cron/node-cron
结束
以上是对这七个Node.js库的详细介绍。无论是处理配置、网络请求、数据库操作、文件上传、缓存、XML解析还是任务调度,这些库都提供了简单而强大的解决方案。通过合理地使用这些库,你可以提高开发效率、优化应用性能并节省大量的开发时间。随着Node.js生态系统的不断发展,我们相信这些库将继续演化和改进,为我们的开发工作带来更多便利和创新。现在就尝试使用这些库,并发挥它们在你的项目中的作用吧!
由于文章内容篇幅有限,今天的内容就分享到这里,文章结尾,我想提醒您,文章的创作不易,如果您喜欢我的分享,请别忘了点赞和转发,让更多有需要的人看到。同时,如果您想获取更多前端技术的知识,欢迎关注我,您的支持将是我分享最大的动力。我会持续输出更多内容,敬请期待。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号