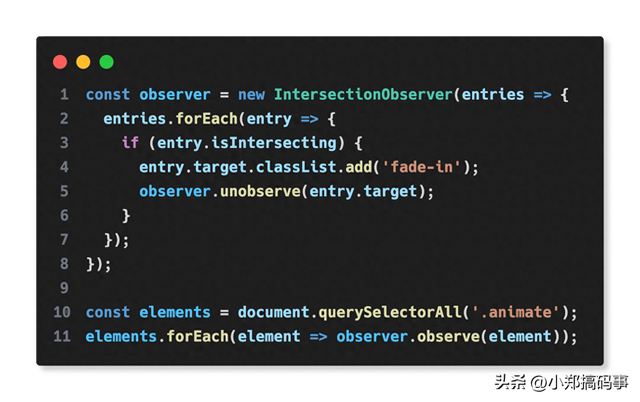
01. IntersectionObserver实现滚动效果
当元素滚动到可视区之后,给元素添加一个动画
代码如下:

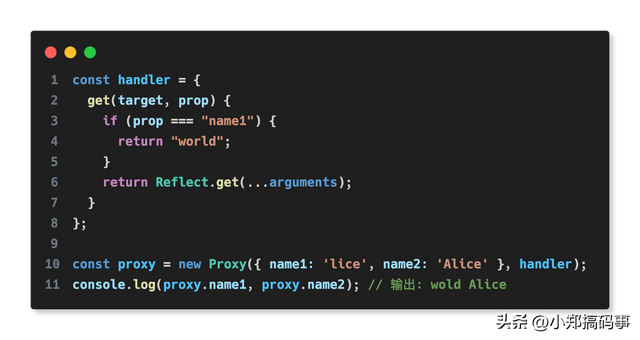
02. 代理的使用
代理如何使用,相信大家都会,下面这段代码我也演示了
代码如下:

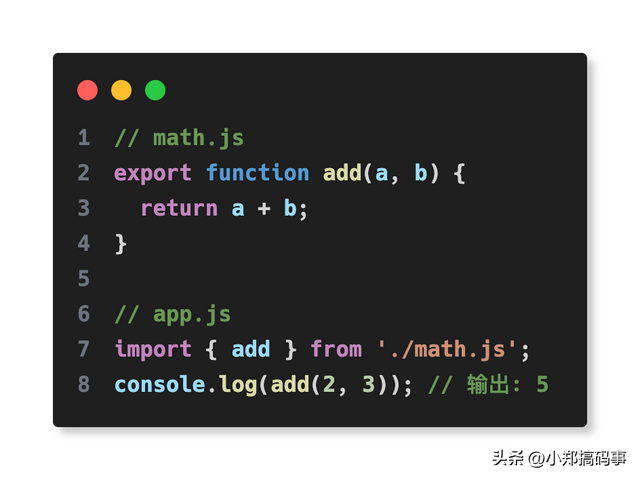
03. ES6模块化
模块化导出,是JS代码必备技能
代码如下:

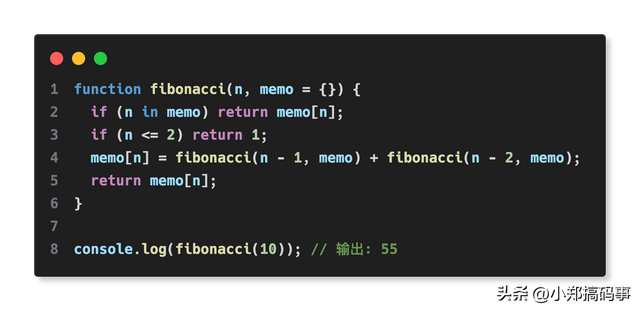
04. 缓存提速
用过的数据,进行缓存,下次再循环使用,想到递归了吗?
代码如下:

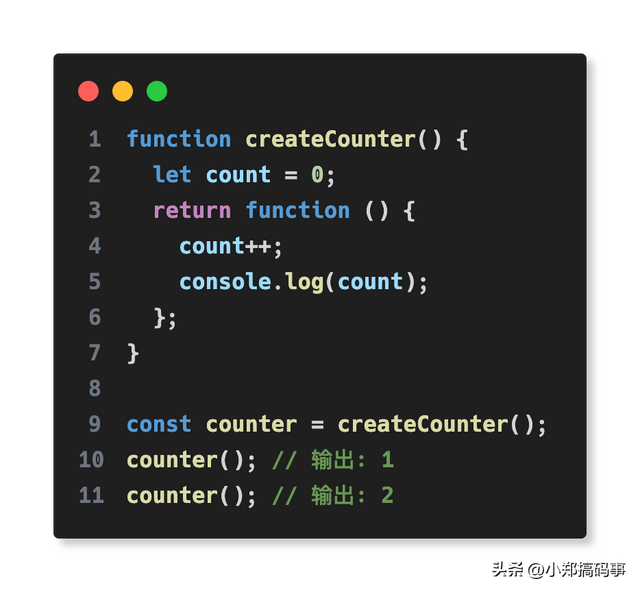
05. 闭包创建私有变量
写过闭包的同学都知道,闭包的其中一个作用就是保护变量
代码如下:

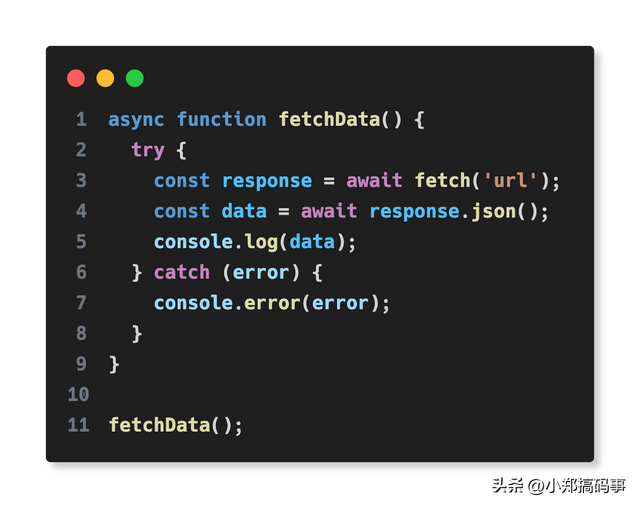
06. 使用async和await处理异步
最简洁处理异步变同步的方式就是`async/await`
代码如下:

07. Console输出技巧
debugger的时候,更友好的信息输出,会提升我们效率
代码如下:

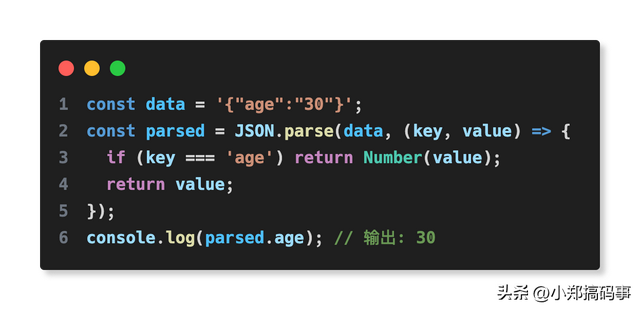
08. JSON.parse转换数据
在转化JSON数据时,同时可以将数据处理成你想要的样子
代码如下:

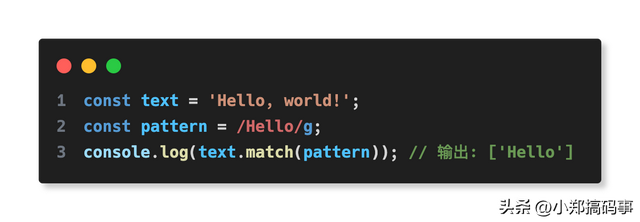
09. 善于使用正则匹配
正则表达式的强大之处,大家都应该知道,我们需要善于使用正则表达式帮我们解决问题
代码如下:

10. 可选链处理未定义的值
可选链处理未定义的值,是处理ifelse多嵌套的方式之一,也是最简洁的方式之一
代码如下:

11. NaN更安全判断
变量类型判断越准确,代码安全性越高
代码如下:

12. 字符串拼接
ES6给出字符串拼接优雅的处理方式${}
代码如下:

13. 动态属性名称
给对象设置动态属性名称,也是我们日常代码里经常碰到的问题
代码如下:

14. 处理多个Promises
同时处理多个Promises的方式,是使用`Promise.all`
代码如下:

15. 简单且强大的箭头函数
箭头函数 ( () => {}) 不仅简洁,而且还保留this值
代码如下:

16. 封装延迟执行功能
使用setTimeout封装一个延迟操作函数
代码如下:

17. 短路判断
使用&&和||创建清晰简洁的条件语句
代码如下:

18. 数据转换
map()方法是转换数据的最好方式
代码如下:

19. 扩容操作操作
不管是对象还是数组,都可以使用扩展符来进行数据添加
代码如下:

20. 解构提值
解构允许您轻松地从数组或对象中获取值
代码如下:

 鲁公网安备37020202000738号
鲁公网安备37020202000738号