2020 年 11 月 16 日,Google 开发者大会 (Google Developer Summit) 在线上举行。本次大会以“代码不止”为主题,全面介绍了产品更新以及一系列面向本地开发者的技术支持内容。11 月 18 日,进行了以 Flutter 为主题的演讲,本文重点关注了 Flutter 性能方面的进展以及一些新功能。
Flutter 性能进展
2019 下半年,共收到 23 个量化的性能提升;2020 上半年,共收到 27 个量化的性能提升。2020 上半年共收到来自 78 位开发者的 49 个性能改进。
工具的性能十分重要,性能测试也同样至关重要,拥有良好的性能测试可以:
- 快速重现问题;
- 迭代和验证解决方案;
- 提供数据,激励进一步的工作并防止倒退。
能耗与速度相关,每一帧渲染时间越长,能耗就越高,但能耗并不等于速度,因为在某些情况下,渲染速度快可能会导致能耗升高;渲染速度慢也可能不耗能。
- CPU 上运行时间虽然短,但由于新的算法利用了更多的 GPU 核心,所以 GPU 能耗反而增加;
- 有些 CPU 上的任务被别的 I/O 或 GPU 任务阻塞,进行了长时间的等待,而等待的时间内并无过多能耗。
因此,在速度之外增加的能耗测试是十分必要的。因为 Flutter 团队在 GitHub 上收到的大部分能耗问题都和 iOS 相关,所以,此次 Flutter 首先加入了 iOS 的能耗测试,Android 的能耗测试工具会于后续加入。
开发者可以使用 Flutter Gallery App 在 Timeline 中查看 CPU/GPU 的使用率,也可以用集成测试自动检测 CPU/GPU 的使用率。
Flutter 还新加入了 SkSL 着色器编译预热功能,来帮助开发者消除着色器编译卡顿。
如果一个 Flutter 程序第一次渲染某类动画时出现明显的卡顿,但是之后渲染这些动画时,卡顿完全消失,那么这就很可能是着色器编译卡顿。开发者可以使用 --trace-skia,然后检查 Timeline 来确认是否为着色器卡顿。
值得一提的是,SkSL 可以实现自动化生成与测试,这对于需要持续更新的 Flutter App 来说,可以节省很多的人力。
内存和包体积的测试工具
此次,Flutter 团队更新了 Dart 开发工具。Dart 开发工具是面向 Flutter 和 Dart 开发人员的工具套件,其中包括:
- 布局检查(Inspector)
- 性能调试(Performance)
- 内存调试(Memory)
- 网络调试(Network)
- 包体积调试(App Size)
- 调试器(Debugger)
- 日志(Logging)
内存调试器功能
- 事件窗格(Dart 和 Android 内存)
- 手动和自动快照(snapshot)和垃圾回收(GC)
- 内存分析
- 内存堆分配累加器(Heap Allocation Accumulators)
- 通过命令行界面将内存统计信息到处到 JSON 文件
内存测试
- 通过 ADB 交互直接进行内存测试
- Dart 开发工具内存测试
- iOS 内存测试
更多信息可以通过这篇由 Flutter 工程师撰写的文章进行了解。
包体积调试器功能
- 可视化了应用程序的总大小,包括功能级别的 Dart AOT 快照;
- 分析快照和应用包(APK,IPA 等);
- 分析快照或应用程序包(APK,IPA 等)的差异;
- 查看软件包级别的应用大小归因数据。
CSS Grid
前端开发者往往会因为一些问题而感到困扰:设置布局以及让外观以你所希望的方式呈现。现在,前端开发者不再需要头痛这些问题了,也不需要 CSS 过滤器这种复杂的解决手段。CSS Grid 可以同时用于水平和垂直布局设置,这意味着开发者现在可以通过使用 CSS Grid 实现许多强大的功能,从元素居中到创建强大的全页面布局,都只需一行代码即可完成。
Super Centered
它可以解决 CSS 中最大的问题:元素居中对齐。只需要将“display”设置为“gird”,即可进入网格模式,然后通过一行代码:
place-items:center;即可解决元素居中上遇到的问题。
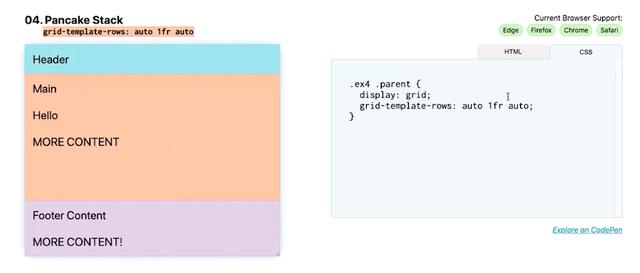
Pancake Stack
可用于创建常用的页眉页脚和主体布局,同样地,先将“display”设置为“gird”,然后通过一行代码:
grid-template-rows: auto 1fr auto;其中“grid-template-rows”用来设置父区域布局中行的大小,而后面的“auto”的含义是,对于自动放置的行,即自动调整大小的行,我们将使用最少内容的大小,在这种情况下就是内容的最小高度,这样可以使内容刚好放入该布局的空间内;“1fr”的含义是,我们希望用父区域剩余空间的一等份单位来容纳第二行。这样的做法会使界面变得十分整洁,开发者可以利用自动值和等份单位非常方便地设置页眉页脚和主体区域。

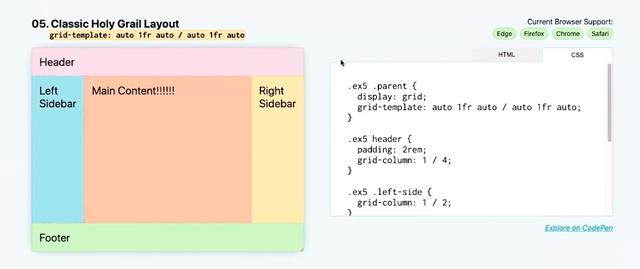
Classic Holy Grail Layout
上面所提到的“auto 1fr auto”,既可用于行,也可以用于列。通过这一功能,我们可以将页面中除页眉和页脚的部分再分为三份,左右两边的区域依旧会根据内容自动分配空间大小。而在主体内容区添加内容时,空间大小保持不变。只需要一行代码即可创建全页面、自适应、可调整的流畅布局:
grid-template: auto 1fr auto / auto 1fr auto;
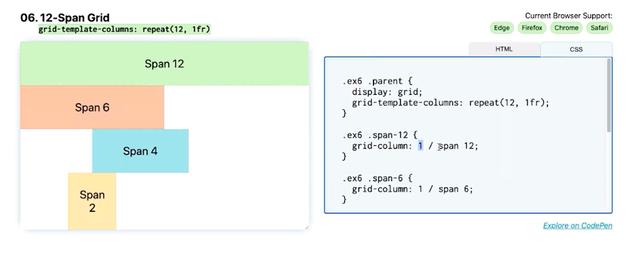
12-Span Grid
设置布局的另一种方法是使用网格,12-Span 的布局一直很受欢迎。现在,只需要一行代码即可实现这一切:
grid-template-columns: repeat ( 12 , 1fr );其中,我们使用了 repeat 函数,这样就不需要重复写 12 次 1fr,而是用“( 12 , 1fr )”来创建一个有 12 个 span 网格,每段网格具有相同单位值,均为空间的一等份单位。

演讲者介绍
李宇骞,Google 软件工程师。
李宇骞是 Flutter 团队的一位软件工程师,主要专注于提升其性能。他毕业于清华大学计算机系本科,杜克大学计算机系博士。在加入 Flutter 前,他发明了一个新的矢量图形抗锯齿算法,显著提升了其速度和顺滑程度,并将其应用于 Flutter, Android, Chrome 等程序的2D 图像渲染引擎 Skia 中。
侯悠扬,Flutter 用户体验研究员。
侯悠扬于2017年加入 Google,并于2019年加入 Flutter 团队。她是 Flutter 团队一名用户体验研究员,关注提升 Flutter 产品和开发工具的程序员体验。加入 Flutter 团队之前她任职于 Google Cloud 团队,并在密歇根大学获得人机交互博士。
Una Kravets,Google 开发技术推广工程师。
延伸阅读:
2020年:前端开发的痛苦与快乐-InfoQ
关注我并转发此篇文章,私信我“领取资料”,即可免费获得InfoQ价值4999元迷你书,点击文末「了解更多」,即可移步InfoQ官网,获取最新资讯~
 鲁公网安备37020202000738号
鲁公网安备37020202000738号