
> Adding Pipelines to JavaScript by Nick Matej
基础速览
大家好! 对于今天的帖子,我决定对JavaScript的基础知识做一个简要的介绍。 它是针对初学者而设计的,基本上总结了主要的基本概念,而您无需花费大量时间阅读所有内容。
关键是为您提供一切要点,并让您更快上手。 绝对不是完整的指南。 这只是我正在构建的全局图的一部分。
另外,它也可以用作快速入门的参考指南。 咬合大小的说明如下。 希望你喜欢!

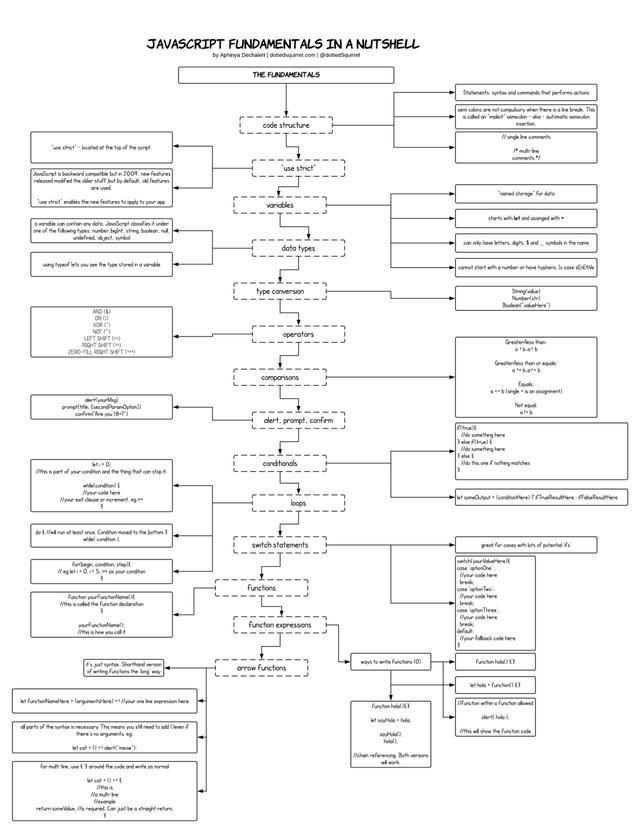
1.代码结构
简单来说,JavaScript由一系列语句和分号组成。
语句就像一个句子,但使用代码。
例如,这是一条语句:
alert('Say hi');
分号不是强制性的,并且在两者之间存在物理换行符时可以执行分号。 这等于句号。
但有时,换行符不能保证该语句已完成。 使用+号可以充当线之间的连接器。
例如:
console.log('This ' + name + ' is gibrish');
2."use strict"
长期以来,JavaScript不必担心向后兼容性。 为什么? 因为功能的发布从未重叠-直到重叠为止。
2009年,ECMAScript 5(ES5)发布,新功能修改了一些现有功能。 默认情况下,除非使用" use strict"启用修改,否则不会应用修改
必须在JavaScript代码的顶部放置"严格使用",否则将无法应用。
如今,请始终"use strict",因为我们不想使用JavaScript的较早实现。
3.变量
变量是信息的占位符。 可以将其视为存储数据的存储桶。
使用关键字let声明变量并为其命名。
这将初始化它。 您可以使用=为其分配值
如果您未为其分配任何内容,则默认设置为未定义-这表示已初始化,但存储桶中绝对没有任何内容。 简而言之,它只是意味着它从未被设置过。
这不同于null
使用null,开发人员必须手动分配它。 在某种程度上,它实际上是在承认您的代码已故意确保存储桶为空,而您只是没有忘记填充它,或者在此过程中出现了问题。
在较早的脚本中,使用var。 它们的行为方式会影响最终输出。 我有点在这里写过。 如果您有兴趣,请随时查看。
4.数据类型
与其他语言相比,JavaScript中的数据类型并不多。 以下是综合列表及其含义:
数
let someNumber = 2984;
someNumber = 29.84;
数字没有"引号"。 只是普通的旧直数。 您可以同时处理整数和浮点数。 基本运算符处理数字。
还有一个特殊的无穷大数。 您只需要做1/0-因此,一除以零。 该值被认为是有史以来最大的数字,不能视为较小的结果。
如果您得到NaN,则表示您遇到了计算错误。 这也意味着您要对没有意义的数学运算进行操作,例如将字符串文本除以数字。
大整数
在JavaScript中,它可以执行的最大数字约为16位数字。 在大多数情况下,我们的应用程序可以生存的数字少于16位。 但是,有时我们可能会需要很大的数字来使用它,例如密码学。
通过在数字末尾添加n来创建BigInt。
const someMassiveNumber = 1234567890123456789012345678901234567890n;
串
字符串是文本变量,用引号引起来。 您可以使用3种类型的引号-"单引号","双引号"和"反勾号"
双重和单一在JavaScript中没有区别。 反引号更多地用于扩展字符串的功能,并用于使用$ {}嵌入变量。
例如:
let cat = "Tibbers";console.log( `Hi, ${cat}` );
如果您在上面的示例中使用了引号,它将变成普通字符串。
布尔型
将打印出正确或错误
这通常是某种比较的结果。
空值
它只是意味着"没有"。 您不会在其他语言中看到的空指针内容。
未定义
未定义只是表示尚未分配值。 没有什么花哨。
对象
其他类型的数据类型很简单,因此称为原语。 对象是使您可以为其设置多个项目的事物。
5.类型转换
有时,无论出于何种原因,您都需要在不同类型之间切换。 这是您的操作方式。
let someFakeBoolean = true;
someFakeBoolean = String(someFakeBoolean);
//using String() will convert your variable into a stringlet someFakeNumber = "3872";
someFakeNumber = Number(someFakeNumber);
//using Number() will convert your string into a number
请注意,将随机文本转换为数字是行不通的,通常这样做没有任何意义。 您将以NaN结尾
Boolean()会将任何值转换为true或false输出。 任何"空"(例如0,null,undefined和NaN)都将返回false。 其他一切都会返回true
6.Operator
这些运算符不是特定于JavaScript的,大多数编程语言通常都以相同的方式来支持它们。 这是清单:
AND (&) OR (|) XOR (^) NOT (~) LEFT SHIFT (<<) RIGHT SHIFT (>>) ZERO-FILL RIGHT SHIFT (>>>)
使用这些运算符时,只需大声说出它们,然后它们基本上会执行您的要求。
例如:
printLine(line, id){ if(line & id){ //if both exists, run this code }}7.比较
考虑一下数学比较。 这就是这些:
· 大于/小于:a> b,a <b。
· 大于/小于或等于:a> = b,a <= b。
· 等于:a == b(单=号是赋值而不是比较器)。
· 不等于。 a!= b。
8.提醒,提示,确认
这些是弹出"弹出"的弹出窗口
alert(yourMessageHere);
提示有两个参数-问题和答案。
let promptMe = prompt('your question here', ['blue pill', 'red pill']);alert(`You've taken the ${promptMe}`);
确认表示您需要单击接受按钮以使代码返回true。
let isOver18 = confirm("Are you over 18?");alert( isOver18 ); // true if OK is pressed
9.有条件的
曾经如此著名的if语句是开始JavaScript项目的骨干。 这个想法很简单,如果满足条件,请运行代码。
看起来是这样的:
if (true) alert('woot!');
条件始终返回布尔值作为最终结果。 因此,您可以在其中进行数学比较,检查以及您想要的其他任何内容,只要它的计算结果为布尔值即可。
除了if语句外,还有if和else
else if用另一个if语句扩展它。 否则仅以catch各种子句结尾。
看起来是这样的:
if(false){ //this code won't run because it returned false } else if(false){ //this also won't run} else if(false){ //still nope} else { //final catch all}10.循环
可以将其视为重复的if语句,而不必每次都手动写出相同的内容或进行多次调用使其运行。
它具有条件,并且仅在条件返回false时才停止运行代码
let i = 0;while(condition){ //some code here //don't forget to set your exit clause by modifying the condition to return false. Most people just use i++}" do…while"循环将其语法颠倒过来,并在运行代码后检查条件。 为什么? 因为有时您只需要至少运行一次代码即可。
看起来是这样的:
do { //some code here} while(condition);11.切换语句
Switch语句基本上使您能够编写选项。
看起来是这样的:
switch(yourValueHere){ case 'optionOne' : //your code here break; case 'optionTwo': //your code here break; case 'optionThree': //your code here break; default: //your fallback code here }您还可以对案例进行分组,这样您就不必多次编写相同的输出。
switch(yourValueHere){ case 'optionOne' : case 'optionTwo': //your code here break; case 'optionThree': //your code here break; default: //your fallback code here }12.函数
功能就像JavaScript应用程序,库,框架和任何以脚本语言编写的"程序"的构造块。
我们之前已经遇到过一些内置函数,例如alert()和hint()
您可以这样编写自己的函数:
function functionNameHere(){ //your code here}然后,您只需使用函数名称进行调用即可:
functionNameHere();
13.函数表达式
编写函数的方法不止一种。 您可以通过以下几种方式编写它:
function yourFunctionName(){ // some code here}let anotherFunction = function(){}14.箭头函数
箭头函数只是使编写函数更短的语法。 看起来是这样的:
let functionNameHere = (argumentsHere) => //do something箭头功能通常位于一行上,但是在卷曲{}的帮助下,可能会出现多行
看起来是这样的:
let cat = () => { //this is //a multi-line //example return someValue; //is required. Can just be a straight return; }当使用带有箭头函数的curl {}时,还需要使用return退出它。
这基本上就是这篇文章的内容。
希望你觉得它有用!
感谢您的努力。
(本文翻译自Aphinya Dechalert的文章《14 Fundamental JavaScript Concepts Explained Simply》,参考:
https://medium.com/madhash/14-fundamental-javascript-concepts-explained-simply-8381dc9606c8)
 鲁公网安备37020202000738号
鲁公网安备37020202000738号