Vue3前端项目性能优化与按需加载方案:JeecgBoot实践
发表时间: 2024-03-05 17:04
JeecgBoot vue3 前端项目在 3.5.5 版本之前,的确存在很严重的性能问题,大家可以参考以下文档进行升级。
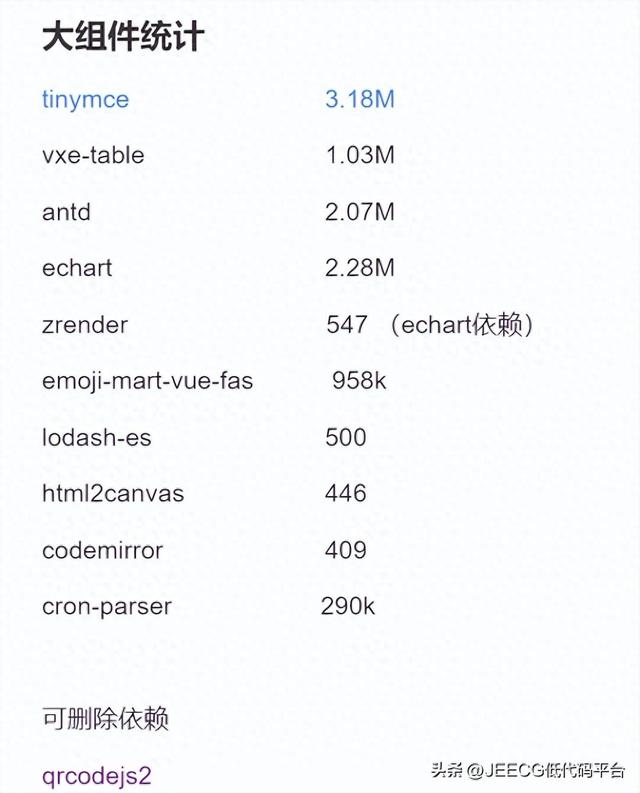
组件分析: https://note.youdao.com/s/YKUzG66H

如何你是 jeecgboot 3.5.5 之前的 VUE3 版本,可以参考我们已做过的优化进行改造

详细文档:
https://help.jeecg.com/optimizationPlan.html