掌握CSS定位技巧
发表时间: 2024-03-14 19:45
本章目标:

在这里插入图片描述

在这里插入图片描述

在这里插入图片描述
position属性 static:默认值,没有定位

在这里插入图片描述
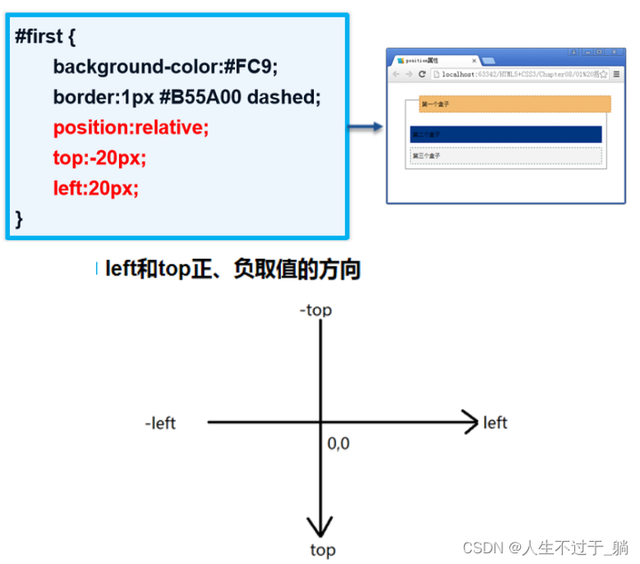
relative:相对定位
相对自身原来位置进行偏移,偏移设置:top、left、right、bottom

在这里插入图片描述
相对定位元素的规律
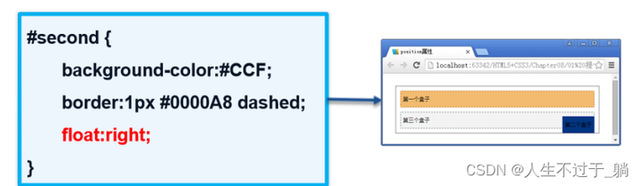
设置第二个盒子右浮动,再设置第一、第二盒子相对定位

在这里插入图片描述
#first { background-color:#FC9; border:1px #B55A00 dashed; position:relative; right:20px; bottom:20px;}#second { background-color:#CCF; border:1px #0000A8 dashed; float:right; position:relative; left:20px; top:-20px;}
在这里插入图片描述
学员操作:

在这里插入图片描述
absolute属性值:偏移设置: left、right、top、bottom
绝对定位:

在这里插入图片描述
设置了绝对定位但没有设置偏移量的元素将保持在原来的位置。 在网页制作中可以用于需要使某个元素脱离标准流,而仍然希望它保持在原来的位置的情况
fixed属性值 偏移设置: left、right、top、bottom 类似绝对定位,不过区别在于定位的基准不是祖先元素,而是浏览器窗口

在这里插入图片描述

在这里插入图片描述
相对定位
绝对定位
固定定位

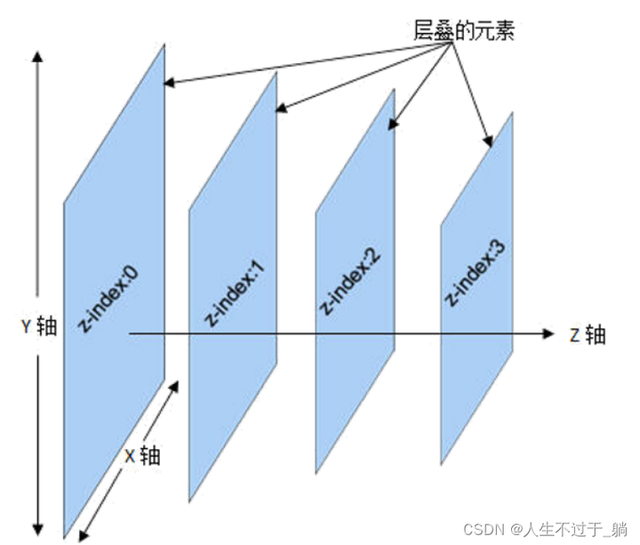
在这里插入图片描述
网页元素透明度

在这里插入图片描述
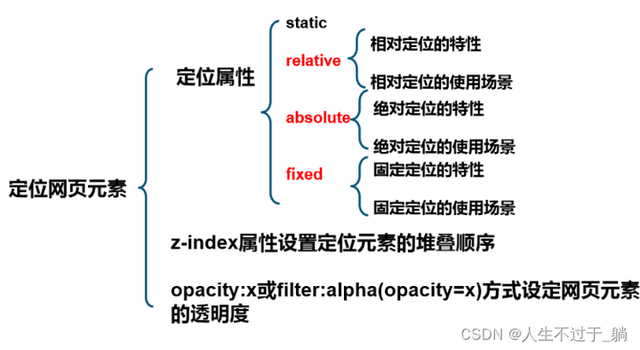
小结

在这里插入图片描述