掌握CSS浮动:面试者的必备技能
发表时间: 2024-02-18 11:38
在面试中考察css的时候面试官可能会让你聊一聊浮动,那么接下来我们将总结css中浮动的常见的问题

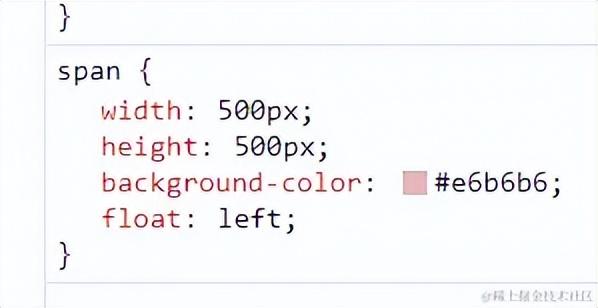
为span标签设置宽高但是检查发现宽高失效



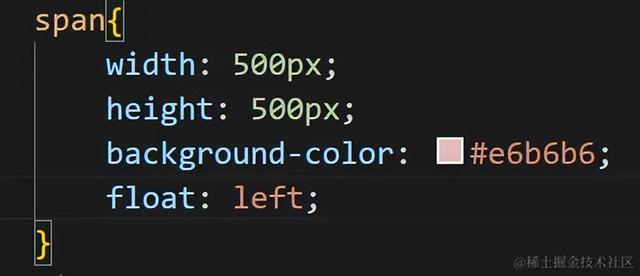
使用浮动:



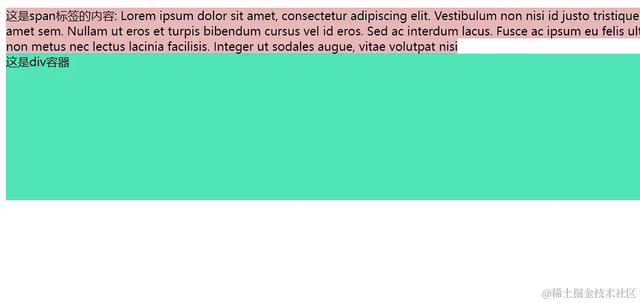
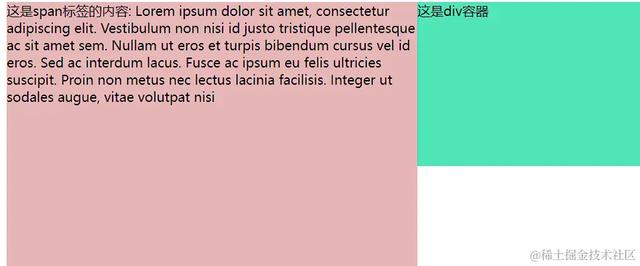
我们可以看到上述的span标签的宽高生效,并且将div容器给盖住了
尽管浮动功能强大,但它的一个显著副作用就是可能导致后续元素布局的混乱:

后续元素布局错乱:由于浮动元素脱离了文档流,紧随其后的元素可能会填补浮动元素腾出的空间,进而破坏原有的布局结构,尤其是在未正确处理浮动闭合的情况下。

为了克服上述布局难题,有几种常见的清除浮动技术,其中一种是通过使用伪元素来清除浮动,另外一种则是利用Block Formatting Context(BFC)容器来包容浮动元素并恢复有序布局。
BFC(Block Formatting Context)是一种特殊的布局环境,在此环境下,内部元素的行为更易于预测和控制。以下是BFC的特点:
创建一个BFC容器可以通过以下途径实现:
.container {overflow: auto; /* 或 hidden、scroll */}.container {display: inline-block; /* 或 table-cell、flex、inline-flex */}.parent:after{ /* 设置添加子元素的内容是空 */ content: ''; /* 设置添加子元素为块级元素 */ display: block; /* 设置添加的子元素的高度0 */ height: 0; /* 设置添加子元素看不见 */ visibility: hidden; /* 设置clear:both */ clear: both; }特点:
缺点: 造成后面的布局错乱,增加布局的难度
清除浮动的影响:
BFC容器特点:

作者:GuanYi
链接:
https://juejin.cn/post/7332767759430991910