一、什么是用户体验?
用户体验,即用户在使用一个产品或系统之前、使用期间和使用之后的全部感受,包括情感、信仰、喜好、认知印象、生理和心理反应、行为和成就等各个方面。通俗的讲,就是我在使用一个新的东西(比如:APP)时,用着爽不爽,比如:颜色好不好看,跳转页面流畅度等一系列体验 。

二、用户体验分类

1、感观体验:呈现给用户视听上的体验,强调舒适性。一般在色彩、声音、图像、文字内容、网站布局等呈现。
2、交互用户体验:界面给用户使用、交流过程的体验,强调互动、交互特性。交互体验的过程贯穿浏览、点击、输入、输出等过程给用户产生的体验。
3、情感用户体验:给用户心理上的体验,强调心理认可度。让用户通过站点能认同、抒发自己的内在情感,那说明用户体验效果较深。情感体验的升华是口碑的传播,形成一种高度的情感认可效应。
感观体验、交互用户体验、情感用户体验是递进关系,用户有力感官上的体验才会继续使用,继而有了交互体验,最终产生情感用户体验。
三、设计的规范
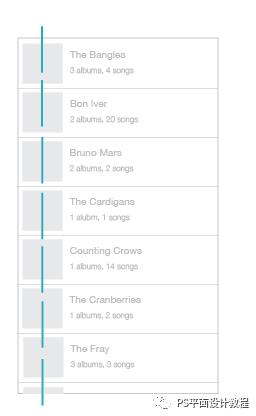
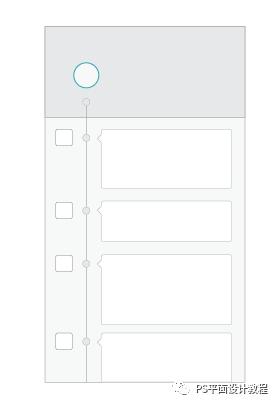
1、对齐
对齐元素的使用,当元素被布置成轴对称的布局的时候,会给人有序感。就像生活中绝大多数的事情一样,我们更倾向于享受有序的的东西,它们令人感觉平稳、舒适、平易近人。

2、强化

虽然轴是一条假想的线,但是如果周围的元素的边缘控制得足够整齐,这跳线会在视觉中变得更加“明显”的。最好的例子是城市中的路灯构成了道路两旁建筑物之间的轴,如果一边有建筑一边没有,那么这种轴线的感觉不会那么强烈。
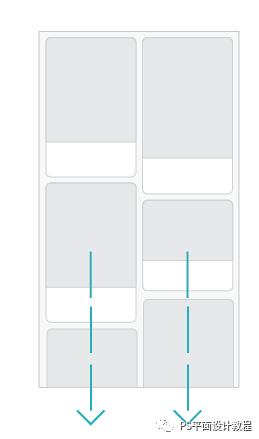
3、运动
当我们碰到某先线条的时候,视觉会很自然地沿着这些方向运动,就如同我们站在街上,会自觉地沿着街道的两头走动。两个端点决定了线,界定了开始和结束的地方,线,或者说轴线的存在会引导和提示运动的方向。

4、连续性
如果终点是不确定的,那么你通常会沿着轴线的方向浏览/运动,直到你找到感兴趣的东西,或者感到厌倦并关闭应用。

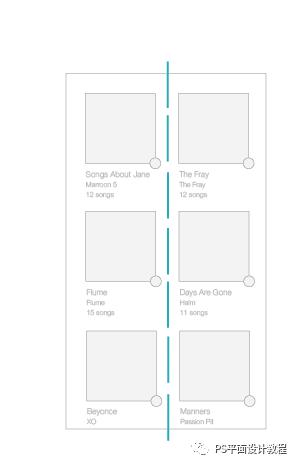
四、对称
1、平衡
对称令整个设计更加平衡。当元素与控件在轴线两侧处于相同位置之时,会给人以协调和谐的设计感。当我们在规划街道两侧的房屋建设的时候,如果左右两侧都是5间大小一致的房子,当你走在街上的时候这种平衡的设计会令人非常舒适,这是平衡给人的感受。

2、不对称
如果轴线两侧的控件布置不再是一一对应尺寸相近,那就是不对称的设计。不对称的设计会给人明显的失衡感,可能会令人不舒服,但是也能造就残缺美,当然这要看你具体怎么做。

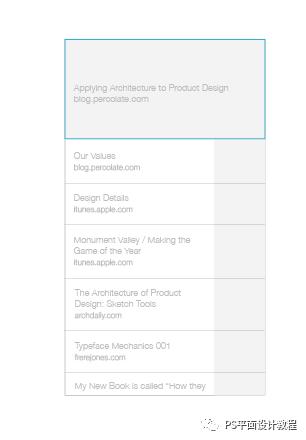
五、层级
1、尺寸
如果一个设计元素在尺寸上比其他的控件更大,就会区分出层级。毫无疑问,我们查看某个设计的时候,通常会被最大的元素吸引到。如果一个建筑物有5个出窗户,其中一个是其他四个的两倍大,我们的注意力自然而然会被吸引过去。

2、形状
如果一个控件在形状和形态上同其他的不一样,也可以让它独立出一个层级。不规则的设计同样会令人侧目。建筑物的正面拥有五个相同的窗户和一闪大门,你会立刻注意到门的独特之处。

3、位置
位置的存在同样能彰显层级的不一样。在圆圈之内,中心位置的东西比边缘部分的看起来更重要。位于轴线顶端的控件会显得比其他部分的优先级更高。

好啦!今天就给大家分享这么多,如果大家还有什么不懂的可以随时在微信上联系我,微信:booklet1
学习UI设计一般情况下在,大家在网上是很难找到关于UI设计需要学习的知识,这一块所以大家要是想趁现在UI设计行业还没饱和,抓住UI设计行业当下较火、市场需求较大量的黄金期,建议大家可以去专业的培训班学习。培训班主要有两种:一种是实体培训,另一种是线上培训班。而实体培训学费几乎是在2-3W左右,学习需要你全心投入去培训,适合那种时间比较充足,没有工作的学员去学习,一般工作者就学习不了。另一种是线上培训班 ,首先学费是实体培训的十分之一费用,上班族、学生、宝妈、想转行的同学都可以学习,因为线上培训只要你在家有网就可以学习,不需要花费时间到培训的路费,除了不能面对面,其他的实体有的在线上培训都是可以实现,而且在咱们这边学习,你还可以全天有问题可以找到老师,全天老师点评作业,每天都有直播授课,随堂还会录制视频给没时间来听直播课学习的同学。
这一期的同学们学习情况
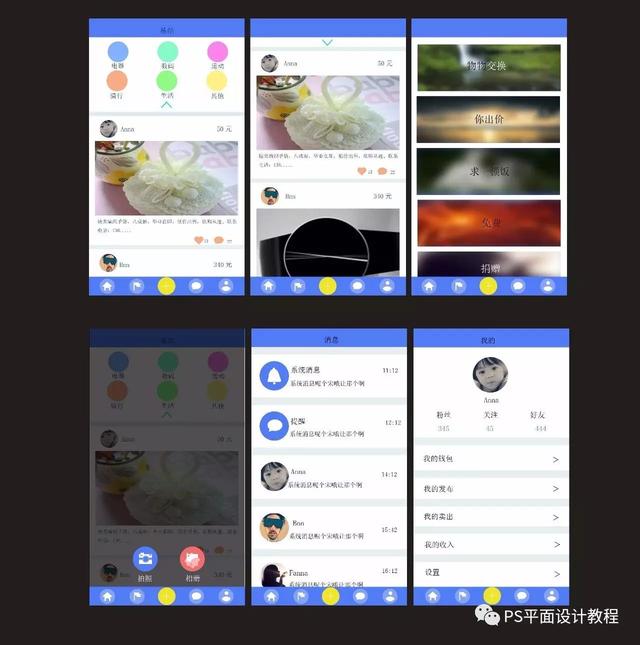
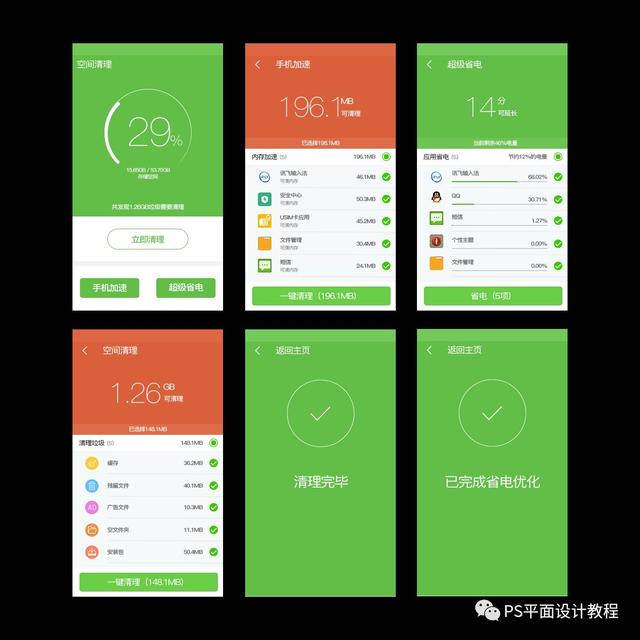
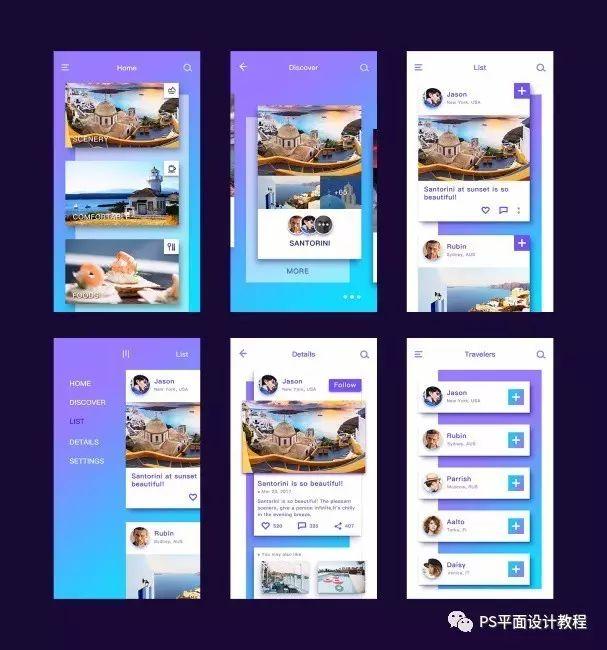
这是他们的作品:


作业以及笔记情况:










 鲁公网安备37020202000738号
鲁公网安备37020202000738号