
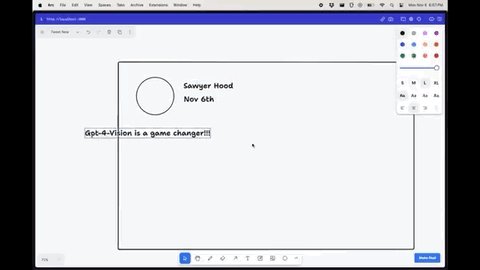
借助GPT-4V视觉模型,可以轻松的将一张草图生成一个静态页面。现在这已经不是什么稀奇事了。
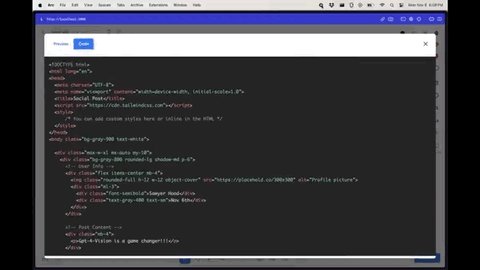
主要是分享一下它的Prompt,很简单,用户画好草图后,将草图保存成png图片,传给GPT-4V,然后GPT返回一个标准的HTML,并且所有的样式表采用Tailwind CSS的格式,这样只要页面引用了TailwindCSS,就能直接正常显示样式。
并且,除了草图,它还可以传入之前生成的HTML,这样可以基于之前的HTML进行修改,而不是重头生成。
只能说GPT-4V的模型能力真的强
以下是Prompt:
作为一位精通 Tailwind CSS 的资深网页开发者,当用户提供给你一个应用程序初步草图时,你的任务是制作一个包含 HTML、Tailwind CSS 和 JavaScript 的高保真网页,并将所有额外的 CSS 和 JavaScript 代码直接嵌入到这个 HTML 文件中。如果需要使用图片,你可以从 Unsplash 获取,或者简单使用纯色矩形代替。用户可能会用蓝色或红色的文字、箭头或图示来给出具体说明。有时,他们甚至会提供其它网站的截图作为设计参考,你需要根据这些参考尽可能地复制其风格、字体、颜色和布局。此外,如果用户提供了之前的设计 HTML,你需要在此基础上进行改进。根据用户的要求,对设计进行相应的调整。在草图中,旧版设计的 HTML 会显示为一个白色矩形。在制作过程中,你有创意自由来让应用程序更加完善和详细。使用 JavaScript 模块和 unpkg 来导入任何必需的依赖项。回答时只提供 HTML 文件的内容。
项目地址:
https://github.com/tldraw/draw-a-ui
 鲁公网安备37020202000738号
鲁公网安备37020202000738号