本文分享了适合前端开发人员使用的 5 个很棒的工具网站
通常任何前端开发人员都需要一个简单的解决方案来构建一个漂亮高效的网站,因此本文通过发现一些非常有用的网站来解决这些问题,这些网站非常有用,并且是专门为前端开发人员构建的工具网站。
因此,事不宜迟,让我们深入了解......
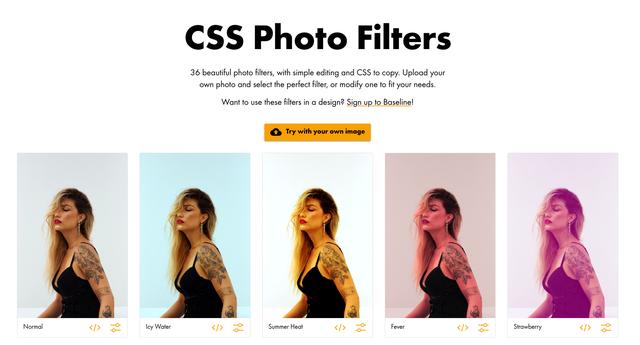
1. Baseline
该网站将帮助你通过上传图像、选择最合适的滤镜效果(filters)并复制 CSS 代码以轻松地将其添加到您自己的网站来为您的图像添加滤镜效果。

https://baseline.is/tools/css-photo-filters/
2. Naevner
通过给出颜色十六进制代码找出每个颜色名称。本网站使用 naevner.js 插件为十六进制颜色代码提供自然语言描述。

https://naevner.com/
3. ShapeDividers
Shapedividers 提供了各种形状的分割线,可以用于网页设计和制作。用户可以通过简单的操作在线生成各种形状的分割线,并可以将其复制到网页代码中使用。
这个工具提供了多种形状,如折线、弧线、三角形等,并且还可以自定义颜色,这对于网页设计师和开发人员来说非常方便。它帮助他们在网页中添加独特的视觉元素,提升网页的视觉效果。

https://shapedividers.com/
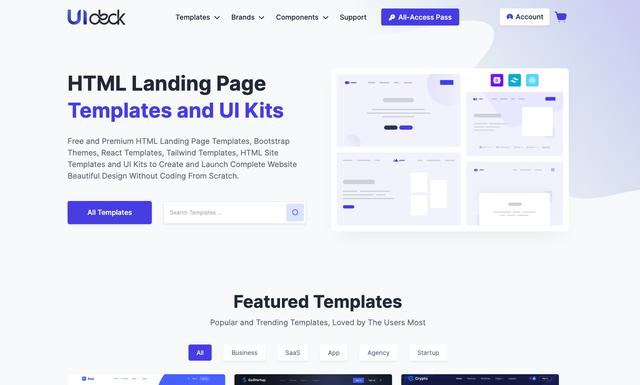
4. UIdeck
在这个网站上,您可以免费和付费的完整的 HTML Landing Page(首页)页面模板、Bootstrap 模板、Tailwind 模板、React 模板等。

https://uideck.com/
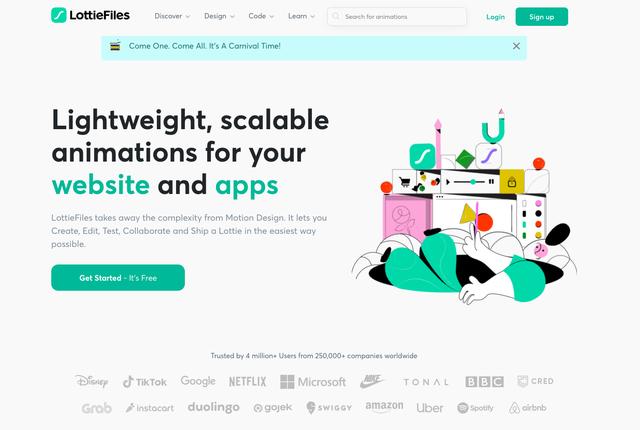
5. LottieFiles
这个网站对于前端开发人员来说非常有用,可以免费找到和创建自己的动画来表达他们的网站有趣。

https://lottiefiles.com/
结束
今天先分享到这里,希望今天的分享对你有所帮助,在你的项目中,如果能用上,别忘记尝试下这几个在线工具网站。感谢你的阅读,如果你喜欢我的分享,别忘了点赞转发,让更多的人看到,最后别忘记点个关注,你的支持将是我分享最大的动力,后续我会持续输出更多内容,敬请期待。
原文:
https://halimshams.medium.com/these-are-the-most-useful-websites-for-frontend-developers-576666426652作者:Halim Shams
非直接翻译,有自行改编和添加部分,翻译水平有限,难免有疏漏,欢迎指正,
未经授权,谢绝任何形式的转载
 鲁公网安备37020202000738号
鲁公网安备37020202000738号