CSS立体文字效果:轻松打造炫酷视觉体验
发表时间: 2024-06-04 21:36
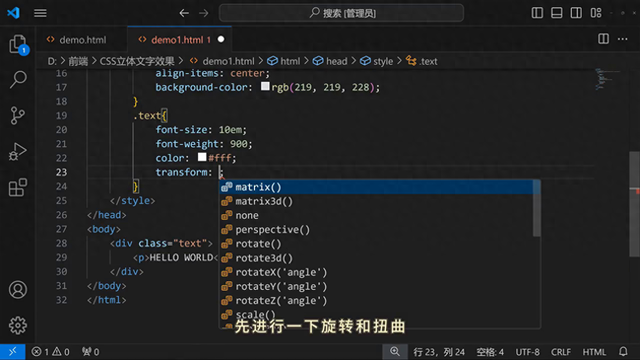
这个视频简单一点,用CSS来写一个立体文字的demo。元素非常简单,现在写了一些基本的样式,现在就这样非常普通的文字效果。用CSS把它的立体感写出来,先进行一下旋转和扭曲。接着就是给这些文字增加一点厚度,让它有点立体感,像类似的这种效果。
以前也写过很多,这里无非就是增加多层的阴影,文字就用文字的阴影给它增加多层。其实现在阴影的层数还不够,只是告诉大家方法就是这样。先来看下效果,现在文字的立体感就有了,但是高度感觉还不是很够,需要多叠加一些阴影。

只不过用CSS来写有点麻烦,可以像前两个视频用sass来写,或者这里用一点点JS就会方便很多,所以CSS这里的文字阴影就不需要了。记住,第一层阴影就一个像素,第二层就两个像素,第三层三个像素,这样子叠加下来的就可以了。
来写点JS,这里就来叠加30层,来一个for循环,把CSS的文字阴影格式拼接一下,把拼接起来最后的逗号去掉,再把这个样式给到text元素就可以了,这样看起来立体感就非常明显了。

最后再给整个文字整体再加一层阴影,这里用content来写,content里面也是hello world,然后来定一下位,最后给下面这一层加一个模糊的滤镜就可以了。
这个视频就到这里,感谢大家的收看。