本内容来源于@什么值得买APP,观点仅代表作者本人 |作者:可爱的小cherry
前言
大家好,这里是可爱的Cherry。
JmalCloud 是一款私有云存储网盘项目,支持本地存储和OSS对象存储,兼容在线office编辑和文件浏览,网盘支持以webdav源使用。
同时,JmalCloud也是一款简易的博客系统,支持文章发布、独立页面管理、外观、分类管理。
不论是网盘还是博客模块,都充分给与了外观配置和修改的权限,可以通过自定义配置修改站点名字、icon、背景、导航、归档、分类、标签、页眉页脚等。
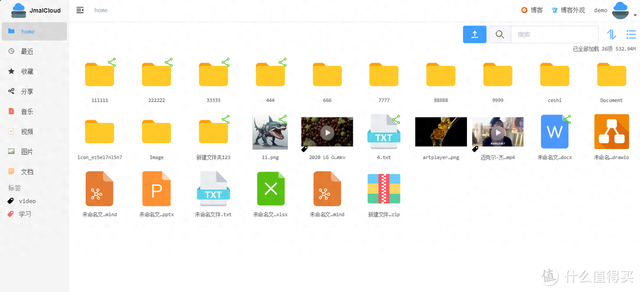
网盘首页(演示站点)

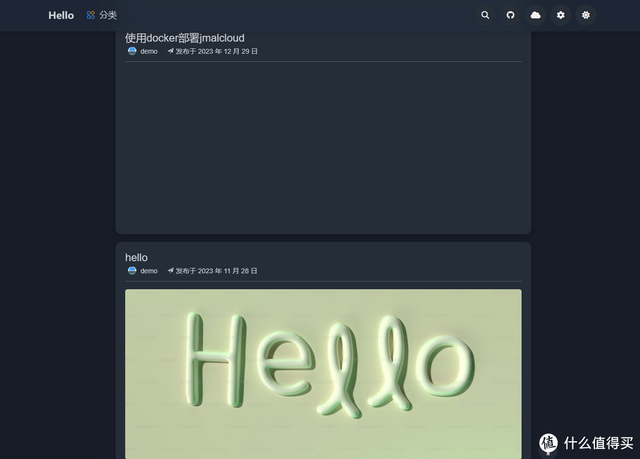
博客首页(演示站点)

项目地址:
https://github.com/jamebal/jmal-cloud-view
项目特性
✅ 支持OSS,阿里云OS、腾讯云OSS和MinIO
✅ 支持图片,音频,视频等文件的在线预览
✅ 支持Word、Excel、PPT、流程图和思维导图的编辑和预览
✅ 支持x86、arm64(
Centos/Debian/Ubuntu/macOS)✅ 提供强大的在线文本编辑器
✅ 支持超大文件上传,断点续传
✅ 支持WebDAV
系统部署
一、docker-compose.yaml代码
新建一个文件夹,可以用项目为名字。新建
/volume1/docker/jmalcloud/files和
/volume1/docker/jmalcloud/mongodb两个文件。同层级新建一个docker-compose.yaml文件,将下面代码复制到yaml文件里。
version: "3"
services:
jmalcloud:
container_name: jmalcloud_server
image: jmal/jmalcloud:latest
environment:
MONGODB_URI: mongodb://mongo:27017/jmalcloud
TZ: Asia/Shanghai
volumes:
-
/volume1/docker/jmalcloud/files:/jmalcloud/files/ #这个可以改,本地文件存储地址restart: unless-stopped
mongo:
container_name: jmalcloud_mongodb
image: mongo:4.4
environment:
TZ: Asia/Shanghai
volumes:
-
/volume1/docker/jmalcloud/mongodb/data/db:/data/db #这个可以改,mongodb存储地址restart: unless-stopped
command: --wiredTigerCacheSizeGB 0.5
nginx:
container_name: jmalcloud_nginx
image: jmal/jmalcloud-nginx:latest
ports:
- 7070:80 #自定义网盘地址
- 7071:8089 #自定义博客地址
environment:
TZ: Asia/Shanghai
links:
- jmalcloud
- office
- drawio-webapp
restart: unless-stopped
office: # Optional
container_name: jmalcloud_office
image: onlyoffice/documentserver:7.0.0.132
environment:
TZ: Asia/Shanghai
restart: unless-stopped
drawio-webapp: # Optional
container_name: jmalcloud_drawio
image: jgraph/drawio:20.2.3
environment:
TZ: Asia/Shanghai
restart: unless-stopped
二、SSH部署
#来到文件夹
cd /volume1/docker/{item}
#启动容器
docker-compose up -d
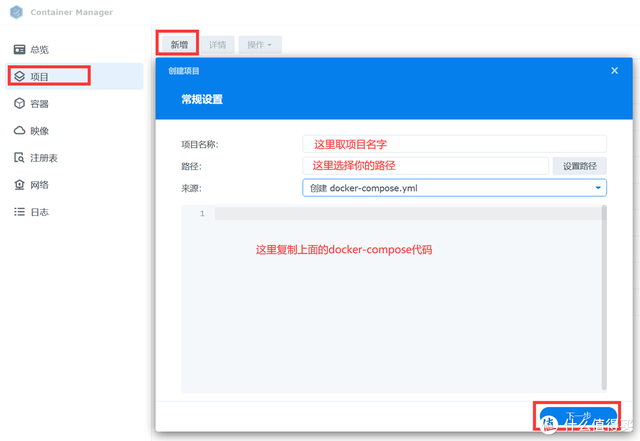
三、群晖部署compose
打开container manager,选择项目,点击新建,选择penpot路径,点击下一步即可

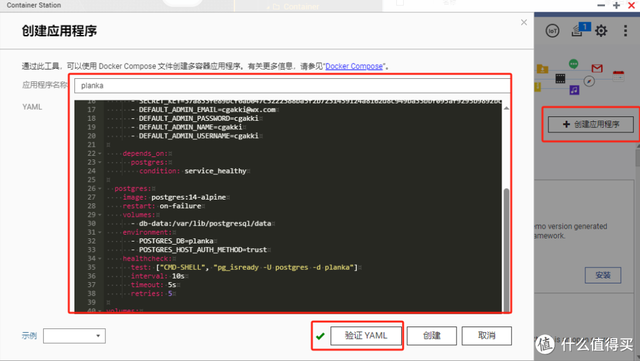
四、威联通部署compose
打开container station,创建应用程序,复制代码验证后部署即可

系统使用
一、网盘功能
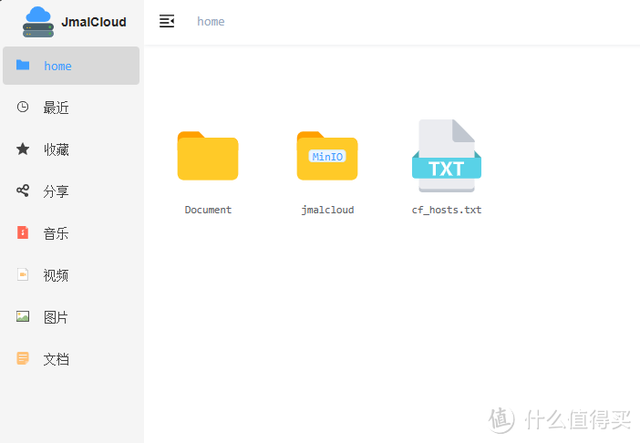
网盘整体功能(点击左上角logo进入网盘页面),支持文件分类。根目录为本地存储,OSS存储为独立子目录。

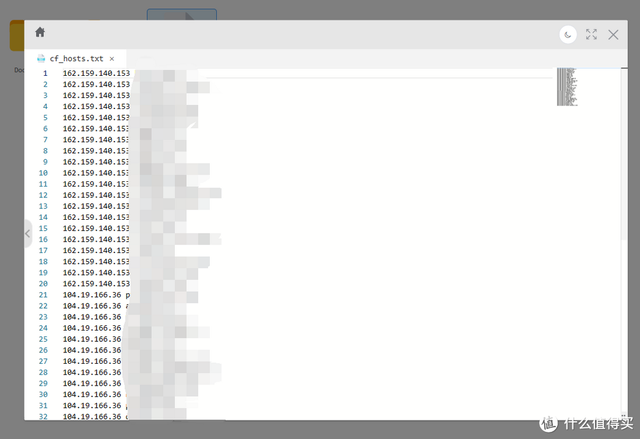
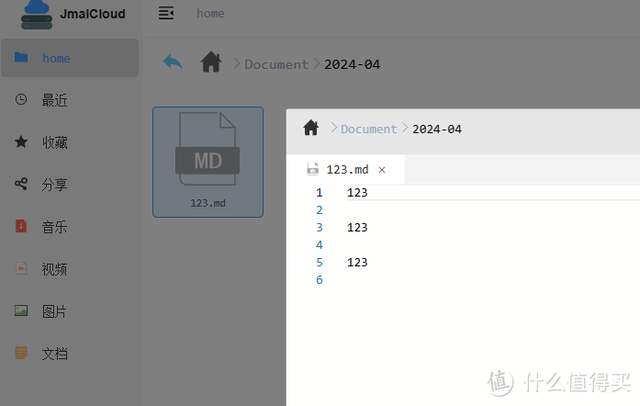
支持在线打开文档查阅,也可以看到博客功能里写的md格式的文章


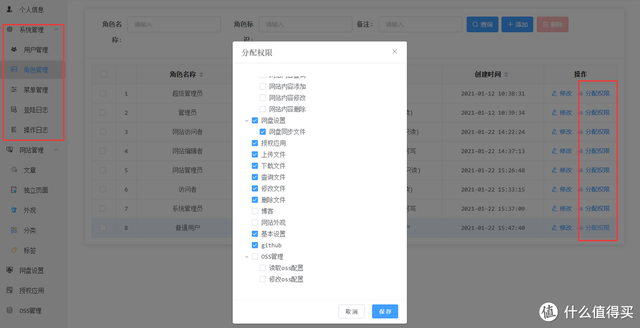
用户权限管理(点击右上角头像选择网盘设置),系统自带了超管、系统管理员、博客访客、博客作者、博客管理员、网盘管理员、网盘用户等,可以自定义用户权限。

网盘设置,可以开启图片webp格式降低硬盘使用,支持开启LDAP认证。

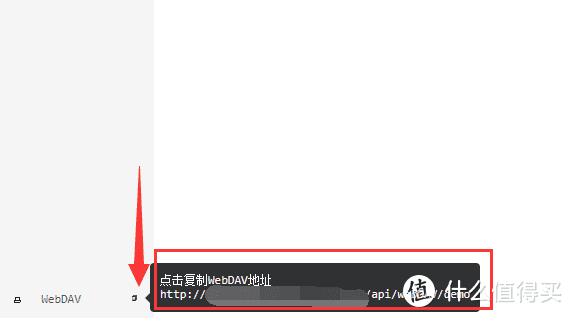
支持作为webdav原地址,左下角可以直接复制webdav地址

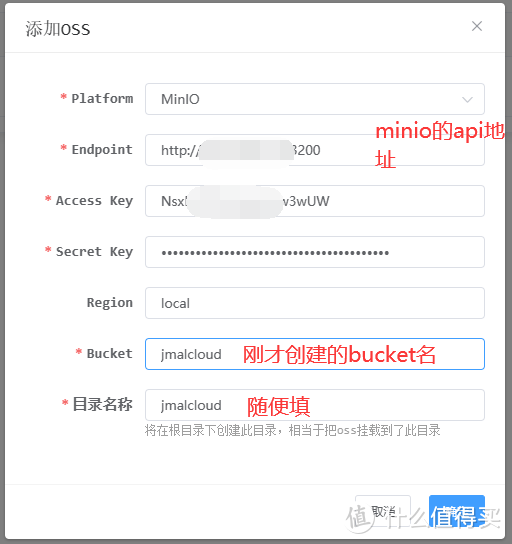
二、配置OSS存储库(以minio为例)
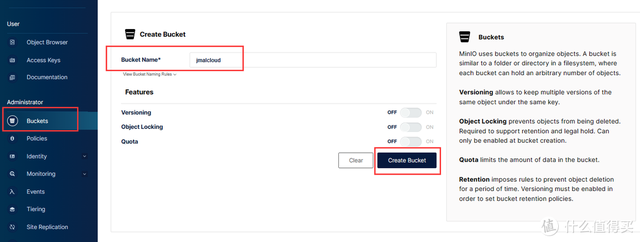
配置minio,自建一个minio仓库,登录后新建bucket。

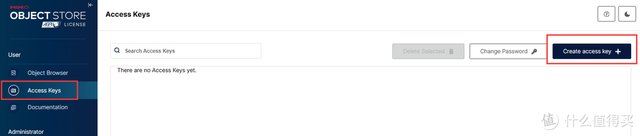
新建一个access key和secert key

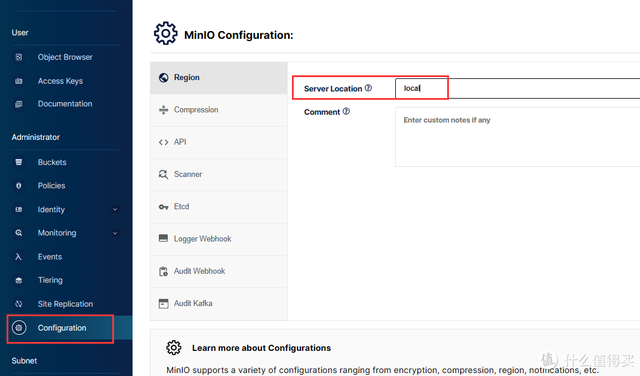
增加默认region名称,修改为local(这个名字随意)

支持阿里云、腾讯云、Minio自建库

编辑网盘内的OSS地址

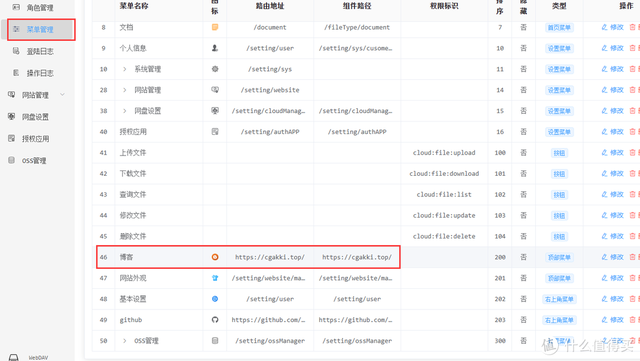
三、博客功能
首先修改博客超链接,这里选择自己的外部blog,也可以选择系统自带的博客

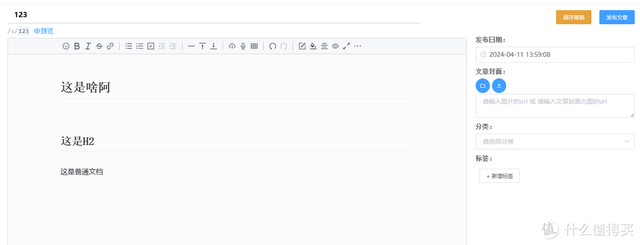
文章管理功能

文章编辑页面,支持markdown书写

四、密码重置
# 1. 重置密码
docker exec -it jmalcloud_mongodb mongo jmalcloud --eval "db.getCollection('user').update({ 'creator': true }, {$set: { 'password': '1000:c5b705ea13a1221f5e59110947ed806f8a978e955fbd2ed6:22508de12228c34a235454a0caf3bcaa5552858543258e56' }}, { 'multi': false, 'upsert': false })"
# 2. 重启容器
docker restart jmalcloud_server
# 重置后的密码为: jmalcloud
#本项目为docker部署,所有NAS均可安装#
 鲁公网安备37020202000738号
鲁公网安备37020202000738号