每日为热爱开源技术的你奉上一篇篇精选好文,开启你的开源探索之旅。
1.vue-pure-admin


️仓库名称:pure-admin/vue-pure-admin
截止发稿星数: 14550 (今日新增:6)
仓库语言: Vue
仓库开源协议:MIT License
引言
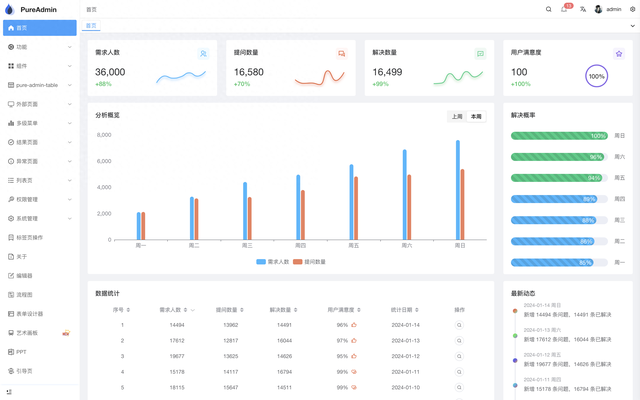
vue-pure-admin 是一款开源免费、开箱即用、基于 ESM 和现代前端技术的后台管理系统模版。
仓库描述
该仓库包含 vue-pure-admin 的源代码、文档和示例。
案例
已应用于多个实际项目中,例如:
- 某电商平台后台管理系统
- 某企业 CRM 系统
客观评测或分析
优点:
- 模块化设计,代码易读易维护
- 使用主流前端技术,性能出色
- 丰富的 UI 组件和功能,满足多种需求
- 开源免费,降低开发成本
缺点:
- 文档略显不足,需要主动挖掘学习
- 部分功能可能需要二次开发
使用建议
- 作为后台管理系统的基础框架,快速搭建项目
- 作为前端开发人员学习现代前端技术
- 作为开源社区贡献者,参与项目发展
结论
vue-pure-admin 是一个优秀的后台管理系统模版,提供了全面的功能和良好的性能。它适用于各种规模的项目,并可以有效地降低开发成本和提高开发效率。
2.Wiki.js

️仓库名称:requarks/wiki
截止发稿星数: 23718 (今日新增:2)
仓库语言: Vue
仓库开源协议:GNU Affero General Public License v3.0
引言
Wiki.js 是一款基于 Node.js 构建的现代、轻量级且功能强大的 Wiki 应用。它易于使用、可扩展且可定制。Wiki.js 非常适合需要强大且可靠的 Wiki 解决方案的团队、组织或个人。
项目作用
Wiki.js 使用 Node.js、Vue.js 和 MongoDB 构建。它旨在快速、可扩展且易于使用。Wiki.js 包括许多功能,包括:
- WYSIWYG 编辑器
- 版本控制系统
- 搜索引擎
- 用户管理系统
- 插件系统
- REST API
仓库描述
一个基于 Node.js 构建的现代、功能强大的 Wiki 应用程序
使用建议
Wiki.js 可用于各种用途,包括:
- 记录团队项目
- 创建知识库
- 为个人使用构建 Wiki
- 创建在线社区
结论
Wiki.js 是一款功能强大且用途广泛的 Wiki 应用,可用于各种目的。它易于使用、可扩展且可定制,使其成为需要可靠 Wiki 解决方案的团队、组织或个人的绝佳选择。
3.Sun-Panel:一款功能强大、易于使用的服务器导航面板


️仓库名称:hslr-s/sun-panel
截止发稿星数: 2085 (今日新增:3)
仓库语言: Vue
仓库开源协议:MIT License
引言
Sun-Panel 是一款开源且免费的服务器导航面板,专为管理和操作服务器、NAS 设备和个人主页而设计。它旨在为用户提供一个简洁易用、功能强大的界面,从而简化他们的日常任务。
项目作用
Sun-Panel 使用 Vue.js 框架构建,并遵循现代 Web 开发最佳实践。它具有模块化设计,允许用户根据自己的需要轻松自定义和扩展面板。此外,Sun-Panel 还可以使用 Docker 部署,从而简化安装和维护流程。
仓库描述
该项目仓库包含 Sun-Panel 的源代码以及详细的文档和教程。仓库还包括一个活跃的讨论社区,用户可以在其中获取支持、提出问题并分享他们的想法。
使用建议
为了充分利用 Sun-Panel,建议用户:
- 阅读仓库中的文档以了解项目的全部功能
- 根据自己的需求自定义面板
- 加入讨论社区以获取支持和分享经验
结论
Sun-Panel 是一款功能强大且易于使用的服务器导航面板,为用户提供了管理和操作其设备和资源的便捷方式。其简洁的界面、广泛的功能和模块化设计使其成为技术爱好者和系统管理员的理想选择。
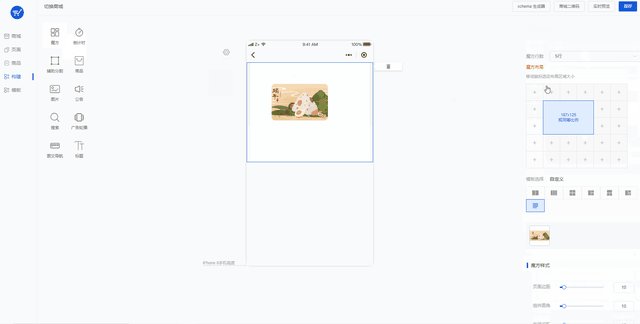
4.Mall-Cook:可视化商城构建平台


️仓库名称:wangyuan389/mall-cook
截止发稿星数: 4759 (今日新增:4)
仓库语言: Vue
仓库开源协议:MIT License
引言
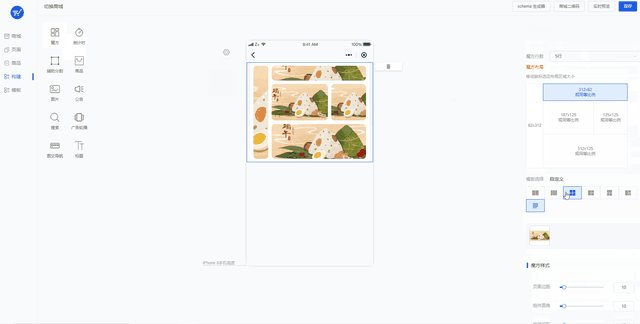
Mall-Cook 是一款基于 Vue 开发的可视化商城构建平台,旨在通过可视化搭建,生成 H5 和小程序多端商城项目。
项目作用
Mall-Cook 采用 Vue 框架开发,并使用 Uni-app 重构物料库和模板项目。通过可视化界面,开发者可以轻松拖拽组件、配置属性,快速构建商城页面。
使用建议
开发人员可通过以下步骤使用 Mall-Cook:
- 安装依赖项:yarn bootstrap
- 运行项目:yarn dev
- 通过可视化界面搭建商城
- 生成 H5 或小程序多端商城项目
结论
Mall-Cook 是一个功能强大且易于使用的商城构建平台,为开发者提供了可视化搭建、Json Schema 生成和模板选择等功能。该平台极大地提高了开发效率,使开发者能够轻松构建多端商城应用。
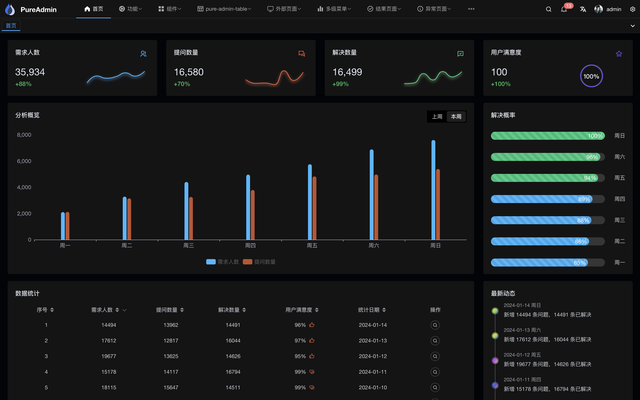
5.Vue Naive Admin:优雅轻量的高颜值后端管理模板


️仓库名称:zclzone/vue-naive-admin
截止发稿星数: 2738 (今日新增:2)
仓库语言: Vue
仓库开源协议:MIT License
引言
欢迎来到 Vue Naive Admin,一个以出色美观著称的高颜值后台管理模板。本文将深入探讨该项目的作用、技术解析,并提供使用建议和建议。
项目作用
Vue Naive Admin 采用了一系列领先的技术构建:
- 前端:Vue3 + Vite + Pinia + Unocss + Naive UI
- 后端:Nestjs + TypeOrm + MySql
仓库描述
该项目的 GitHub 仓库包含:
- 完整的前端和后端代码库
- 详细的文档
- 丰富的前端和后端组件
- 灵活的路由和菜单管理系统
案例
目前,Vue Naive Admin 已被广泛用于各种行业,包括电子商务、教育、医疗保健和金融。
客观评测或分析
客观评测或分析:
- 极简风格,美观且易于使用
- 性能优异,加载速度快
- 灵活多变,可轻松定制以满足特定需求
使用建议
- 初学者和经验丰富的开发者都可以轻松上手
- 适用于构建各种规模的后台管理应用程序
- 提供定制和扩展性选项以满足特定要求
结论
Vue Naive Admin 是一个出色的后台管理模板,它将优雅的设计、轻量级架构和丰富的功能相结合。它为开发者提供了一个坚实的基础,可用于快速开发和部署高度可定制的后台管理应用程序。
6.Sub-Web:基于 Vue 自动生成字幕转换配置
️仓库名称:CareyWang/sub-web
截止发稿星数: 4726 (今日新增:3)
仓库语言: Vue
仓库开源协议:MIT License
引言
本文将介绍一个 GitHub 仓库,即 CareyWang/sub-web,它提供了一个基于 Vue 的工具,用于生成字幕转换配置。
项目作用
Sub-Web 使用 Vue.js 构建前端界面,并通过 API 与后端通信。后端使用 tindy2013/subconverter 库,提供字幕转换功能。
仓库描述
MIT 许可证
- 提供 Docker 镜像,方便部署
- 依赖 Node 和 Yarn
- 配置可以通过 .env 文件轻松管理
- 使用 Vue.js 和 tindy2013/subconverter
案例
Sub-Web 适用于需要自动字幕转换的人员,例如视频制作者、字幕员和语言学习者。
客观评测或分析
Sub-Web 因其易用性、广泛的后端选择和基于 Docker 的部署选项而受到好评。但是,它缺少对某些高级字幕功能的支持,例如时间戳调整和多字幕轨。
使用建议
安装依赖并运行 "yarn serve" 以本地运行 Sub-Web。
- 配置 "defaultBackend" 以选择所需的字幕后端。
- 部署到线上环境,请运行 "yarn build" 并配置 Web 服务器。
结论
Sub-Web 是一个功能强大的工具,可简化字幕转换配置过程。它的直观界面、后端支持以及开源性质使其成为字幕转换任务的宝贵选择。
7.简单思维导图:一个强大且实用的Web端思维导图

️仓库名称:wanglin2/mind-map
截止发稿星数: 4238 (今日新增:6)
仓库语言: Vue
仓库开源协议:MIT License
引言
简单思维导图是一款适用于创建、编辑和管理思维导图的Web端思维导图。
项目作用
- 采用Vue.js和Element UI框架构建,提供强大的开发体验和灵活的定制。
- 支持各种思维导图结构,包括逻辑结构图、组织结构图、目录组织图等。
- 内置多种节点内容类型,包括文本、图片、数学公式和概要。
- 提供丰富的插件生态,可按需引入,增强功能。
仓库描述
该仓库包含两个部分:
- 一个独立的思维导图库,支持快速开发Web思维导图产品。相关开发文档:wanglin2.github.io/mind-map/#/doc/zh/
- 一个基于思维导图库构建的Web思维导图,可作为在线版应用使用,或进行二次开发。在线地址:wanglin2.github.io/mind-map/
案例
- 可以用作在线思维导图工具,方便远程协作和分享。
- 可集成到其他应用中,提供思维导图功能。
- 可二次开发,满足各种特定场景和需求。
客观评测或分析
- 优点:功能强大、易于使用、定制灵活。
- 缺点:暂不支持自由节点和概要节点后继续添加节点。
使用建议
- 直接使用在线版进行思维导图创建和编辑。
- 根据开发文档快速开发自己的Web思维导图产品。
- 利用插件机制扩展功能,满足特定需求。
结论
简单的思维导图是一个实用且灵活的Web思维导图工具,适合个人、团队和开发人员使用。它提供了丰富的功能和高度的可定制性,可以满足各种场景下的思维导图需求。
8.Nova-Admin: 一个全面的管理模板


️仓库名称:chansee97/nova-admin
截止发稿星数: 488 (今日新增:4)
仓库语言: Vue
仓库开源协议:MIT License
引言
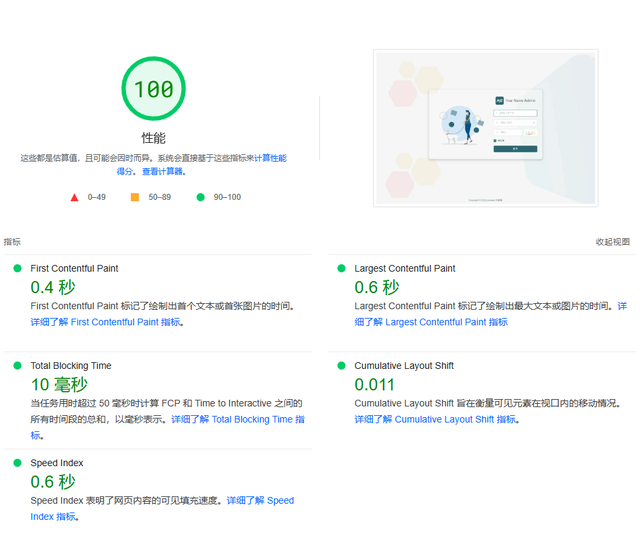
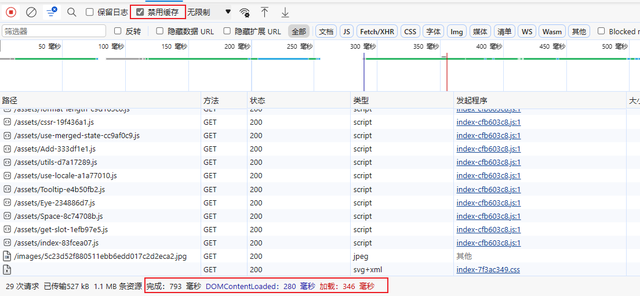
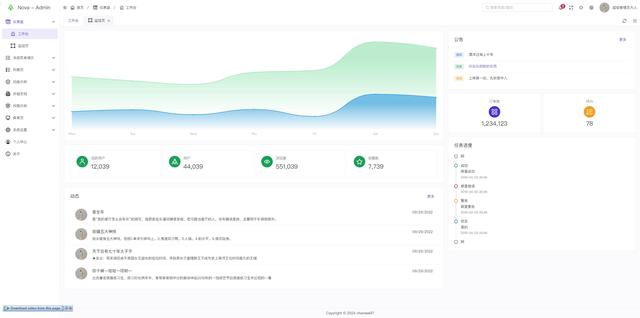
Nova-Admin 是一个使用 Vue3、Vite、TypeScript 和 NaiveUI 构建的强大且灵活的管理模板。它的目的是简化后端管理系统的开发。
结论
Nova-Admin 是寻求加速开发现代化可扩展管理界面的开发人员的宝贵资产。它的开源性质、活跃的社区和持续更新确保了它将继续发展并满足未来开发人员的需求。
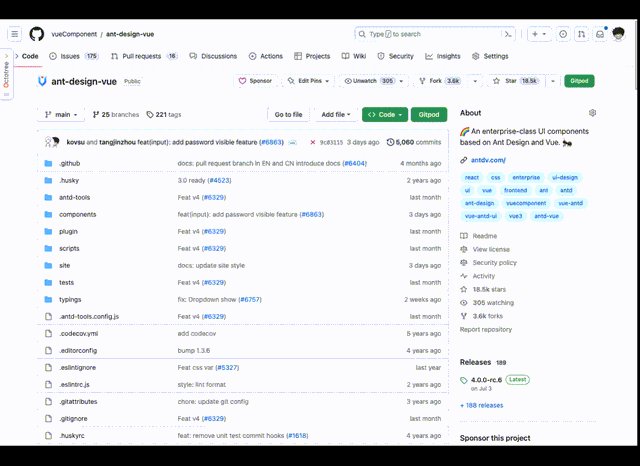
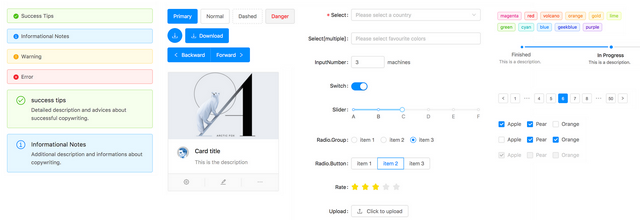
9.Ant Design Vue


️仓库名称:vueComponent/ant-design-vue
截止发稿星数: 19732 (今日新增:2)
仓库语言: Vue
仓库开源协议:Other
引言
本文重点介绍 Ant Design Vue,一个基于 Ant Design 和 Vue.js 的企业级 UI 组件库。
项目作用
该项目采用了模块化的设计,允许开发者按需导入组件。它与 Ant Design React 共享设计资源,确保了一致的用户体验。
仓库描述
- GitHub 仓库:github.com/vueComponent/ant-design-vue
- 主页:https://www.antdv.com/
- 技术栈:Vue.js、Ant Design
案例
Ant Design Vue 已被广泛应用于各种 Web 应用中,例如管理系统、仪表板和数据可视化工具。
客观评测或分析
Ant Design Vue 以其高品质的组件、易用性和与 Ant Design React 的兼容性而受到赞赏。它提供了强大的可定制性,使开发者可以轻松创建符合特定需求的用户界面。
使用建议
- 使用 npm 或 yarn 安装:npm install ant-design-vue --save 或 yarn add ant-design-vue
- 浏览 文档 以了解入门指南。
- 利用 组件库 探索可用的组件。
结论
Ant Design Vue 是构建基于 Ant Design 设计系统的 Vue.js 应用的理想选择。它提供了一系列高品质、易于使用的组件,为开发者提供了高效开发 Web 应用的工具。
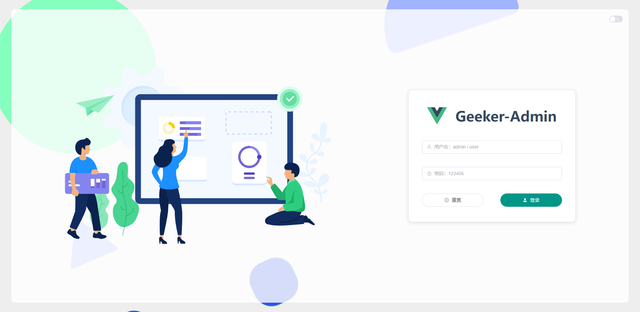
10.Geeker-Admin:基于 Vue3.4+ 的强大后台管理框架


️仓库名称:HalseySpicy/Geeker-Admin
截止发稿星数: 6582 (今日新增:2)
仓库语言: Vue
仓库开源协议:MIT License
引言
Geeker-Admin 是一个开源的后台管理框架,采用 Vue3.4、TypeScript、Vite5、Pinia 和 Element-Plus 等最新技术栈构建,提升开发效率并提供强大的功能。
项目作用
Geeker-Admin 的技术亮点包括:
- ProTable 组件:提供强大的表格功能,支持复杂列配置、筛选、排序等。
- 按钮级权限控制:支持细粒度的按钮级权限控制,确保数据的安全性。
- Pinia 作为状态管理:使用 Pinia 管理应用程序状态,轻量且易用。
- 通用组件库:包含常用组件、指令、Hooks 等,简化开发。
- 动态路由和权限管理:支持动态路由和权限拦截,实现灵活的页面访问控制。
案例
Geeker-Admin 已应用于多个场景,如:
- 个人项目管理系统
- 企业内容管理系统
- 电子商务平台管理系统
客观评测或分析
Geeker-Admin 的优点:
- 采用领先的技术栈,代码质量高
- ProTable 组件极大地提高表格开发效率
- 按钮级权限控制确保数据安全
- 提供丰富的文档和在线预览
Geeker-Admin 的缺点:
- 尚不提供 React 版本
使用建议
建议将 Geeker-Admin 用于中等至大型规模的后台管理项目。使用 ProTable 组件可大幅提升表格开发效率。根据需要配置权限控制,保障数据安全。
结论
Geeker-Admin 是一个功能强大的后台管理框架,利用最新技术栈构建,提供丰富的组件库、细粒度的权限控制和便捷的开发流程。它是一个理想的解决方案,适用于构建现代化、响应式、安全的后台管理系统。
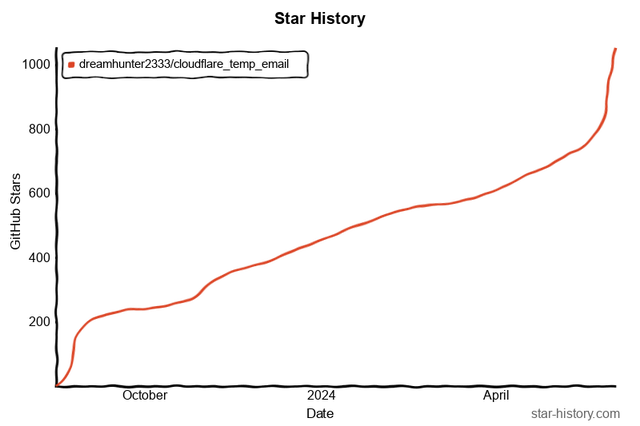
11.CloudFlare临时邮箱

️仓库名称:dreamhunter2333/cloudflaretempemail
截止发稿星数: 1057 (今日新增:35)
仓库语言: Vue
仓库开源协议:MIT License
引言
本文探讨了dreamhunter2333/cloudflaretempemail项目,该项目利用CloudFlare提供的免费服务搭建了一个临时邮箱系统。
项目作用
该项目利用了CloudFlare的D1数据库、页面部署和工作进程,以及电子邮件路由功能。前端是使用Vue.js构建的,后端使用RustWASM解析电子邮件。
案例
*快速创建临时电子邮件地址,无需注册。 *接收和发送电子邮件以绕过验证码或防止垃圾邮件。 *查看电子邮件附件,包括图像和文档。 *使用Telegram机器人与邮箱互动。
客观评测或分析
cloudflaretempemail是一款功能强大的工具,具有以下优点: *免费使用:CloudFlare的服务免费提供。 *匿名性:用户无需提供任何个人信息。 *便利性:易于创建临时电子邮件地址并立即开始使用。 *多功能性:支持电子邮件收发、附件查看和Telegram集成。
使用建议
*避免用于非法活动:该项目仅供个人和合法用途。 *遵循指南:查阅项目的部署文档以了解具体说明。 *考虑隐私:使用临时邮箱时,请注意其匿名性有限。
结论
dreamhunter2333/cloudflaretempemail是一个创新的项目,它利用了CloudFlare的服务来创建了一个功能齐全的临时邮箱系统。它为用户提供了匿名、方便和多功能的电子邮件收发解决方案。
12.基于 Vue 的企业官网开发
️仓库名称:ifzc/Shkjem
截止发稿星数: 916 (今日新增:2)
仓库语言: Vue
引言
本项目通过使用 Vue 和 ElementUI 框架,提供了一个企业官网的开发解决方案,专注于展示公司的服务和优势。
项目作用
项目采用 Vue.js 作为前端框架,并使用 ElementUI 作为 UI 库。它利用 Vue 路由进行页面导航,并使用 Axios 进行 API 请求。其他组件包括 Vue-Video-Player 用于视频播放,Vue-Awesome-Swiper 用于首页滚动展示,以及 Vue-Lazyload 用于图像懒加载。
仓库描述
该仓库包含项目源代码、Docker 部署脚本以及一个演示站点,可供用户预览最终产品。
案例
该项目已成功应用于上海科健工程管理有限公司官网的开发。
客观评测或分析
项目结构清晰,代码优化良好,性能出色。其自适应能力和懒加载功能增强了用户体验。
使用建议
此项目可用于开发各种行业和规模的企业官网。它提供了丰富的组件列表,可根据需要进行定制和扩展。
结论
此基于 Vue 的企业官网开发项目为企业提供了创建专业和用户友好的在线形象的强大解决方案。其模块化结构和预构建组件使得快速开发和部署成为可能。
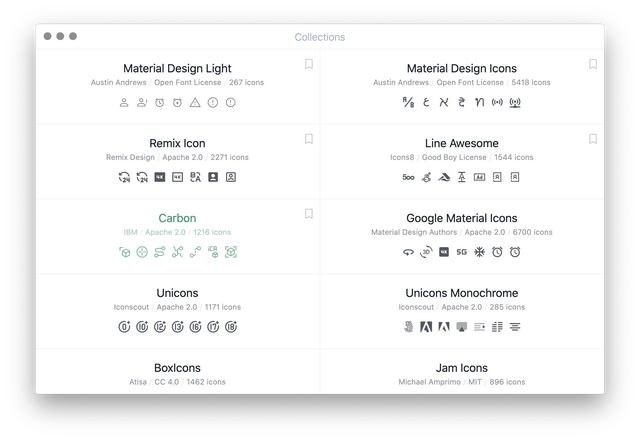
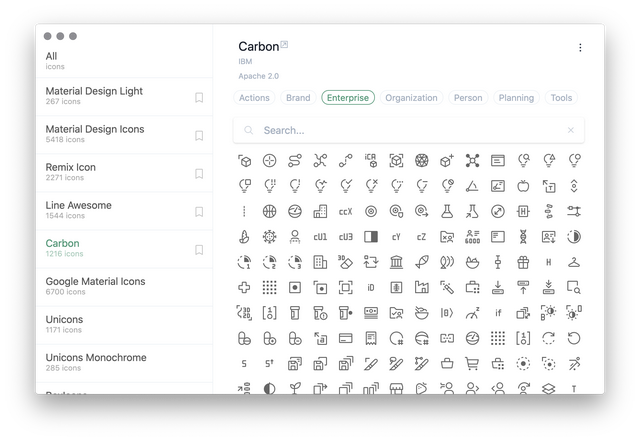
13.Icônes:实时搜索图标浏览器


️仓库名称:antfu-collective/icones
截止发稿星数: 4875 (今日新增:2)
仓库语言: Vue
仓库开源协议:MIT License
引言
Icônes 是一个由 Iconify 提供支持的图标浏览器,可以进行实时搜索。该项目旨在帮助开发人员轻松查找和使用徽标。
案例
Icônes 已被广泛用于应用程序和网站中,例如: VS Code 扩展
客观评测或分析
Icônes 因其易用性和功能强大而受到赞誉。其实时搜索功能使开发人员能够快速查找所需的图标,而 Bag 功能简化了图标字体打包过程。
使用建议
使用 Icônes 查找并下载图标以使用在您的项目中 创建自定义图标字体以优化您的应用程序性能 探索 Icônes 的收藏功能以组织和管理您的图标收藏
结论
Icônes 是一个必备工具,可帮助开发人员在他们的项目中轻松使用图标。其实时搜索、打包和收藏功能使其成为图标管理和查找的理想选择。
感谢您的观看!别忘了点赞、收藏和分享哦!❤️ 你的支持是我最大的动力! 每天为你带来不一样的开源项目!
 鲁公网安备37020202000738号
鲁公网安备37020202000738号